// 1.使用单引号,在事件方法传字符串参数时用转义双引号
数值类型:
var value = "1";
var ret = "<a href='javascript:void(0);' οnclick='approve("+value+", 0"+")' >"+"同意"+"</a>";
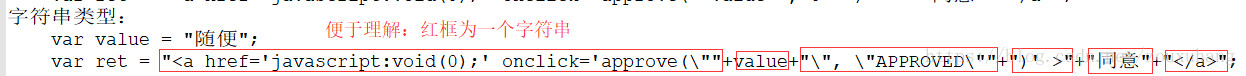
字符串类型:
var value = "随便";
var ret = "<a href='javascript:void(0);' οnclick='approve(\""+value+"\", \"APPROVED\""+")' >"+"同意"+"</a>";
// 2使用转义双引号,在事件方法传字符串参数时用单引号 比较推荐使用这种方法
var value = "随便";
var ret = "<a href=\"javascript:void(0);\" οnclick=\"approve('"+value+"', 'APPROVED'"+")\" >"+"同意"+"</a>";//同意
总结:
单引号嵌套容易出问题,特别是嵌套中有事件方法时,
必须嵌套,可以用转义双引号
转义双引号嵌套容易出问题,特别是嵌套中有事件方法时,
必须嵌套,可以用单引号
数值类型:
var value = "1";
var ret = "<a href='javascript:void(0);' οnclick='approve("+value+", 0"+")' >"+"同意"+"</a>";
字符串类型:
var value = "随便";
var ret = "<a href='javascript:void(0);' οnclick='approve(\""+value+"\", \"APPROVED\""+")' >"+"同意"+"</a>";
// 2使用转义双引号,在事件方法传字符串参数时用单引号 比较推荐使用这种方法
var value = "随便";
var ret = "<a href=\"javascript:void(0);\" οnclick=\"approve('"+value+"', 'APPROVED'"+")\" >"+"同意"+"</a>";//同意
理解字符串拼接如图:
总结:
单引号嵌套容易出问题,特别是嵌套中有事件方法时,
必须嵌套,可以用转义双引号
转义双引号嵌套容易出问题,特别是嵌套中有事件方法时,
必须嵌套,可以用单引号
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








