前言
就如同标题一样,这篇文章将会灵活的运行Array对象的一些方法来实现看上去较复杂的应用。
大家都知道Array实例有这四个方法:push、pop、shift、unshift。大家也都知道 push + pop实现栈, shift + push实现队列。在这里不讨论什么先进后出、先进先出。但一面这个题将要用到这几个方法。
题目
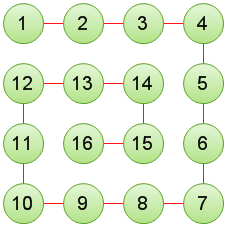
螺旋矩阵这个名词,在后台语言中可能很熟悉,他是个二维数组,他有什么特点呢?请看下图:

以上是一个从外到内的螺旋矩阵,他的排列规则是从外围开始走,一圈一圈绕道最里面,就像一条盘旋着的蛇。
分析与解答
进入正题,今年9月份腾讯校招在线笔试题就有一个螺旋矩阵的 题,传入给定数字n,打印出n*n的螺旋矩阵,当时本菜鸟并没有做出来,时间过后自己在电脑上想,然后恍然大悟明白的其中的奥妙。
虽然博主没有记录当时的代码,但是我是首先定义了个n*n的二维数组,得到需要绕几层,比如上面的是2层,然后就循环几次,在内部用四个for循环,分别是上下左右给定义的二维数组插内容,具体的代码就没法上了,反正方法很笨,而且并不是本文章的重点,下面进入本章主题:
前几天我在codewars上做题,遇到了个螺旋矩阵的题,它是要求写一个函数,给定一个矩阵二维数组参数,返回一个数组,该数组的元素顺序就是螺旋矩阵的路径。
例如:
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
上面例子清除的看到getLinear函数是将传入的‘螺旋矩阵’用一维数组按顺序输出了(我也不知道怎么说了,反正就是把这个二维数组像蛇一样盘旋着形成一维数组)
看到这个题的第一时间,我就想起了腾讯校招的那个题, 然后博主就用类似的四个for循环写完了,然后提交。这个网站有个功能是,你做完题目可以看别人做的代码,博主小心翼翼的点开答案列表,哇,第一条就深深吸引了我。虽然不记得别人写的源码,但大致是这样的:
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
对于菜鸟级别的我来说,刚开始还有点懵,因为跟我的思维不一样,看了一会才发现其中的奥妙。相比我写的真是好多了,这个代码不需要考虑传入的是否为n*n数组,他可以解析任意数组比如2*3数组等。
而且代码绝对简洁,对于有一定基础的来说也很容易懂。
如果你有些困惑,就往下看,我的图文解释
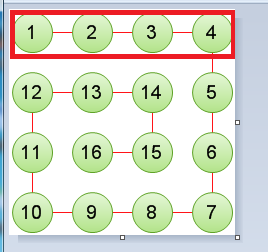
// 上
linear = linear.concat(item)
item为二维数组的第一个元素,就是第一个数组,将它移除数组并返回,如下:

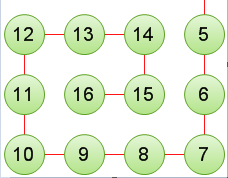
此行代码后,原数组变成如下:

接下来,我们需要将 5 6 7 加入要返回的数组中,也就是二维数组的每个数组元素的最后一个元素,我们可以用pop获取到:
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
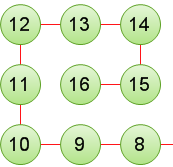
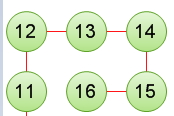
这时原来的二维数组变成了如下:

接下来我们要拿到最后一行 10 9 8 并倒置,将二维数组pop出最后一个数组然后将他reverse就可以了
// 下
linear = linear.concat(spiral.pop().reverse())
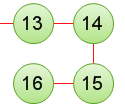
此时原来二维数组是这样的:

获取左边的就跟右边类似,只需要将pop变成shift:
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
原来二维数组变为:

此时,一圈就完了,然后while判断是否进入下一圈。
本章就到这里了,一个看上去不简单的题目,在Array的灵活下变得如此简单,博主忍不住要分享给js新人们。





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








