前言:
如今谷歌推出了更官方的下拉刷新控件, 这无疑是对安卓开发人员来说是个好消息,很方便的使用这个SwipeRefreshLayout控件实现下拉刷新功能。Android4.0以下的版本需要用到 android-support-v4.jar包才能用到
android-support-v4.jar 包下载地址:http://download.csdn.net/detail/h7870181/7784247
注:记得一定要把Support library的版本升级到19.1或最新
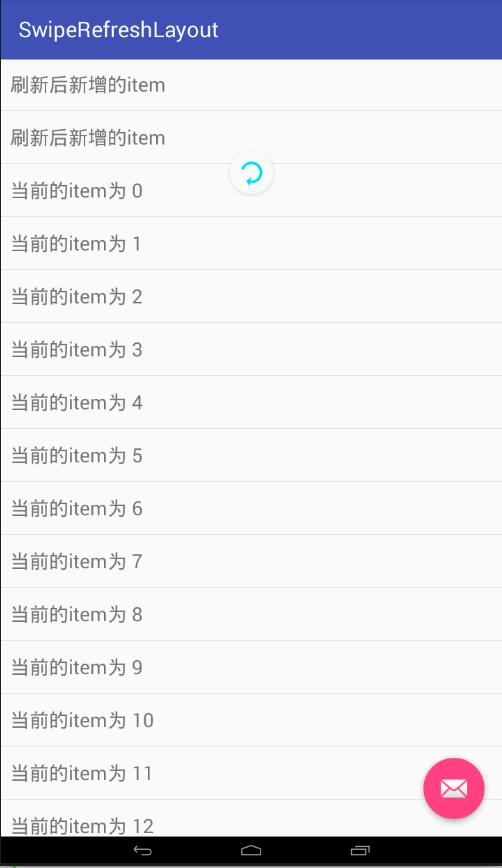
那下面就来做一个简单的DEMO,来看看SwipeRefreshLayout这个控件到底如何
注:楼主使用的是Android Studio 作为IDE。
1,首先来看看SwipeRefreshLayout的布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swiperereshlayout"
android:layout_marginTop="55dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</android.support.v4.widget.SwipeRefreshLayout>
2,在Activity中是如何使用SwipeRefreshLayout的
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout swiperereshlayout ;
private ListView listview ;
private ArrayAdapter<String> adapter;
private List<String> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
initView();
}
private void initView (){
swiperereshlayout = (SwipeRefreshLayout) findViewById(R.id.swiperereshlayout);
listview = (ListView) findViewById(R.id.listview);
data = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
data.add("当前的item为 " + i);
}
adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, data);
listview.setAdapter(adapter);
swiperereshlayout.setColorSchemeResources(android.R.color.holo_blue_bright,
android.R.color.holo_green_light, android.R.color.holo_orange_light);
//给swipeRefreshLayout绑定刷新监听
swiperereshlayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
//设置2秒的时间来执行以下事件
new Handler().postDelayed(new Runnable() {
public void run() {
data.add(0, "刷新后新增的item");
adapter.notifyDataSetChanged();
swiperereshlayout.setRefreshing(false);
}
}, 2000);
}
});
}
}
注:主要代码就是在initView这个方法里面,里面简单的实现的如何下拉加载新数据,只是做了一个简单的演示 ,具体深入的开发,大家也可以尝试一下自定义。
主要方法
(1)setOnRefreshListener(OnRefreshListener): 为布局添加一个Listener
(2)setRefreshing(boolean): 显示或隐藏刷新进度条
(3)isRefreshing(): 检查是否处于刷新状态
(4)setColorSchemeResources(): 设置进度条的颜色主题,最多能设置四种
目前 swiperereshlayout.setColorScheme()->已弃用
可以使用swiperereshlayout.setColorSchemeResources()来设置颜色。
总结:
谷歌官方目前正在不断完善自己的SDK,推出越来越多的组件,其目的是让开发更简单,设计上更统一,这可能是Google未来的方向,不管怎样,这对开发者来说无疑是非常好的消息。


























 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








