一、写在前面的:
前面分别介绍了Rectangle矩形、oval椭圆,下面介绍一下ring环、line线。
作为一个程序员,要是觉得没事做,那是很可怕的事情,放眼一瞅,编码的世界太庞大了,还有很多需要学习的地方。一个行之有效的适合自己的学习方式是很有必要的,在这慢慢的编码路程中,且行且学习吧。。。
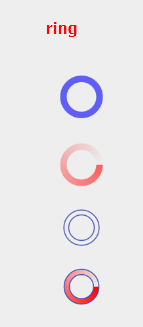
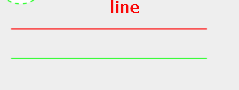
二、ring环、line线效果:

三、ring代码实现:
特殊属性:shape根节点有些属性,只适用于ring类型,如:
android:innerRadius 内环的半径
android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,默认为3,表示内环半径为环的宽度除以3,该值会被android:innerRadius覆盖
android:thickness 环的厚度
android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,默认为9,表示环的厚度为环的宽度除以9,该值会被android:thickness覆盖
android:useLevel 一般为false,否则可能环形无法显示,只有作为LevelListDrawable使用时才设为true
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:background="@drawable/text_shape13"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_marginTop="20dp"
android:background="@drawable/text_shape14"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/text_shape15" />
<TextView
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/text_shape16" />四、line代码实现:
line主要用于画分割线,是通过stroke和size特性组合来实现的
<View
android:layout_width="200dp"
android:layout_height="10dp"
android:layout_marginTop="20dp"
android:background="@drawable/text_shape11"/>
<View
android:layout_width="200dp"
android:layout_height="10dp"
android:layout_marginTop="20dp"
android:background="@drawable/text_shape12"/>五、shape背景
text_shape11:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="1dp"
android:color="#ff0000"/>
<size
android:height="4dp"/>
</shape>text_shape12:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<solid
android:color="#990000ff"/>
<stroke
android:width="1dp"
android:color="#00ff00"
android:dashWidth="4dp"
android:dashGap="4dp"/>
</shape>text_shape13:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadiusRatio="3"
android:thicknessRatio="8"
android:useLevel="false">
<solid
android:color="#990000ff"/>
<size
android:width="60dp"
android:height="60dp"/>
</shape>text_shape14:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadiusRatio="4"
android:thicknessRatio="9"
android:useLevel="false">
<solid
android:color="#990000ff"/>
<size
android:width="60dp"
android:height="60dp"/>
<gradient
android:startColor="#ff0000"
android:endColor="#00000000"
android:type="sweep"/>
</shape>text_shape15:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadiusRatio="3"
android:thicknessRatio="8"
android:useLevel="false">
<stroke
android:width="1dp"
android:color="@color/colorPrimary" />
<size
android:width="40dp"
android:height="40dp"/>
</shape>text_shape16:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadiusRatio="4"
android:thicknessRatio="9"
android:useLevel="false">
<stroke
android:width="1dp"
android:color="@color/colorPrimary" />
<size
android:width="40dp"
android:height="40dp"/>
<gradient
android:startColor="#ff0000"
android:endColor="#00000000"
android:type="sweep"/>
</shape>六、总结:
line划线时注意一下几点:
- 只能画水平线,画不了竖线;
- 线的高度是通过stroke的android:width属性设置的;
- size的android:height属性定义的是整个形状区域的高度;
- size的height必须大于stroke的width,否则,线无法显示;
- 线在整个形状区域中是居中显示的;
- 线左右两边会留有空白间距,线越粗,空白越大;
- 引用虚线的view需要添加属性android:layerType,值设为"software",否则显示不了虚线。























 3588
3588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








