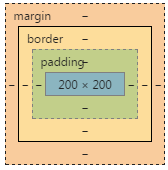
文档中每个元素都会被描述为一个矩形盒子,盒子有一个边界,分别为margin edge,border edge,padding-edge,content edge,与之对应的有4个区域:
content area:真正包含元素内容的区域。位于content edge的内部,它的大小为内容宽度,高度或者为你指定的宽度或者高度。
padding area:高度为padding所规定,假若没有则为0,通常会有背景来进行填充。
border area:高度为border的宽度。
margin area:用空白来填充,以区分开来相邻元素。
浏览器中对盒模型的描绘:
外边距塌陷(margin collapse):块元素的 top 与 bottom 外边距有时会合并(塌陷)为单个外边距(合并后最大的外边距),这样的现象称之为 外边距塌陷。当然这种定义往往是难以让人理解的,我们从一个具体的例子来看:
<div class="main">
<div class="test1"></div>
</div>
.main{
width: 200px;
height: 200px;
background: red;
}
.test1{
width: 100px;
height: 100px;
background: #000;
margin-top: 10px;
}我们本想要的效果是我们的test1块距离main块10px,而事实上我们得到却是main块随着test1块一起向下移动了10px,而test1块main块并没有10px的距离。这就是由于发生了外边距塌陷。
那么什么样的元素会发生margin collapse?
两个条件:
1.两个或多个边距没有被非空内容,padding,border,clear分隔开;
2.处于文档流中(也就是是说,被float和absoluate的元素不会发生),本质上来说应该是处于一个新的bfc就不会发生这种现象
我们上面举的例子就正好符合这两点,所以发生了margin collapse,所以想要达到我们想要的效果,只需要破坏其任意一个条件就可以,如让test1浮动,这样test1就脱离了文档流,也就不会发生margin collapse。























 1261
1261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








