前言
- 最近趁着周末总结了部分关于事件对象的offsetX,clientX等在使用时容易混淆的知识点,旨在以后遇到相关问题时能够有据可查,也欢迎读者能指出不足,欢迎留言交流。谢谢!
offsetX和offsetY
event.offsetX、event.offsetY
光标相对于触发元素边界的X、Y坐标,其实是光标相对于触发元素的==左上角==的坐标。(把左上角的位置看做0,0)
只有IE事件有这2个属性,标准事件没有对应的属性。
clientX、clientY
event.clientX、event.clientY
当前光标相对于浏览器窗口可视区域左上角的坐标(客户区域不包括状态栏、菜单栏等。),可视区域不包括工具栏和滚动条。
IE事件和标准事件都定义了这2个属性。
screenX、screenY
event.screenX、event.screenY
当前光标相对于屏幕边缘的x、y坐标,其实就是相对于屏幕左上角的坐标。(可以看出是绝对坐标),一般不用。
标准事件和IE事件都有这2个属性。
pageX、pageY
event.pageX、event.pageY
获取光标在文档中的位置。注意:这个之和整个页面的左上角有关,与元素的位置无关。如果页面进行的滚动,即使光标没有任何移动,那么pageY也会变化。而这种情况下clientY是没有变化的。
类似于event.clientX、event.clientY,但他们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广发支持。
IE事件中没有这2个属性。
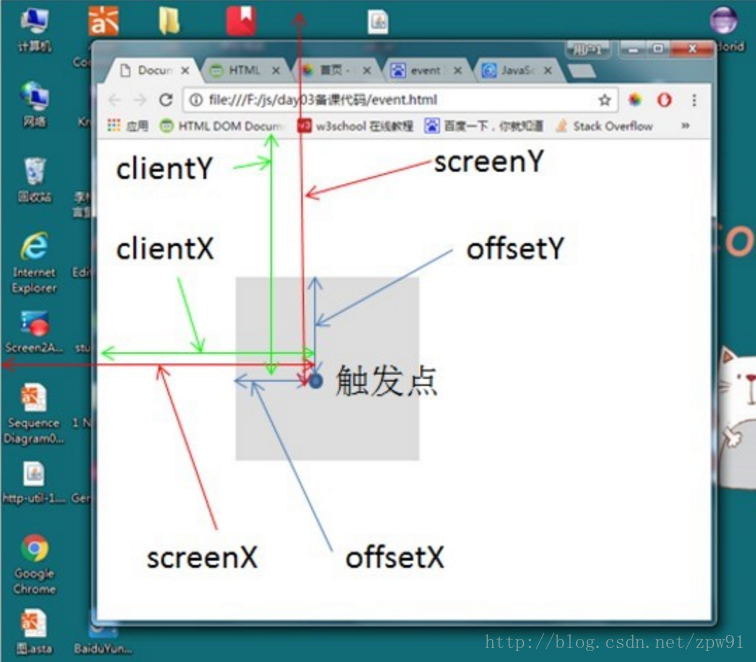
图片说明问题:























 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








