我知道没图你是不会看的:
下载友盟的登陆分享SDK,
http://dev.umeng.com/social/android/quick-integration
工程配置的步骤请参考友盟
大致为 申请友盟账号,获取友盟的appKey
<meta-data
android:name="UMENG_APPKEY"
android:value="597584ec8f4a9d059e00124e" >
</meta-data>
然后在全局的application中
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
Config.DEBUG = true;
UMShareAPI.get(this);
}
{
PlatformConfig.setWeixin("wx214ad894fe5a2049", "d4624c36b6795d1d99dcf0547af5443d");
//豆瓣RENREN平台目前只能在服务器端配置
PlatformConfig.setSinaWeibo("3921700954", "04b48b094faeb16683c32669824ebdad", "http://sns.whalecloud.com");
PlatformConfig.setQQZone("100424468", "c7394704798a158208a74ab60104f0ba");
}
}
注意!!!涉及到微信 相关的。需要在微信开发者平台填写自己应用的包名和签名, 否则调不出来微信,一闪而过。应用签名可以用debug版本的 ,亲测。上线后,改成release 版本。 同理: 微博授权登陆也需要在微博平台填写应用的包名和签名。
友盟的分享一般采用两种方式:一种是带面板,一种是不带面板 ,带面板就是用他原生的分享界面,不带面板就是可以自定义分享界面的样式
打开分享面板的代码:
new ShareAction(MainActivity.this)
.withText("hello")
.setDisplayList(SHARE_MEDIA.SINA,SHARE_MEDIA.QQ,SHARE_MEDIA.WEIXIN)
.setCallback(umShareListener)
.open();不带分享面板的代码:
new ShareAction(MainActivity.this)
.setPlatform(SHARE_MEDIA.QQ)//传入平台
.withText("hello")//分享内容
.setCallback(umShareListener)//回调监听器
.share();
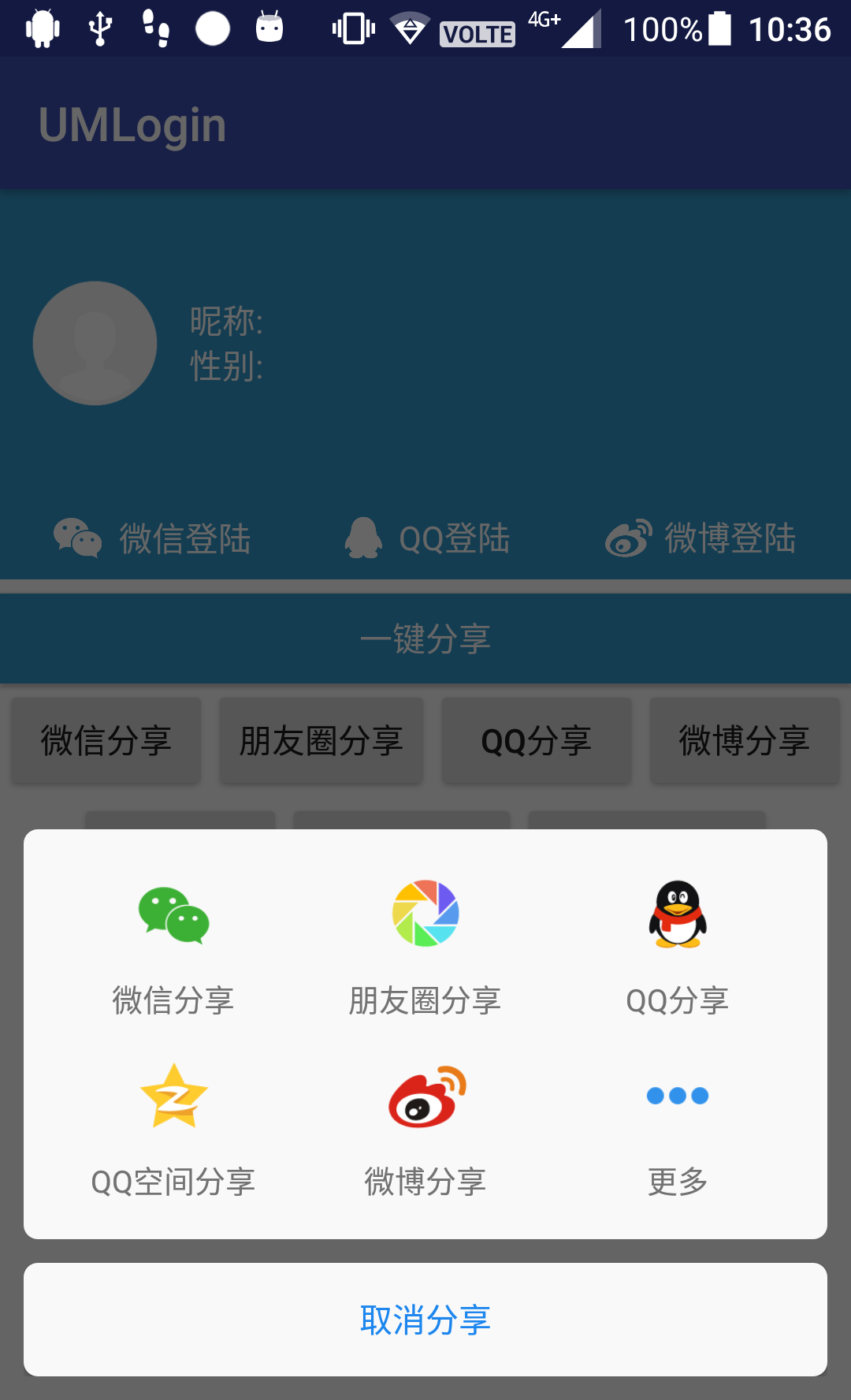
当用户点击一键分享的时候,弹出一个自定义的dialog ,并且给这dialog设置一个布局样式
private void showDialog() {
d = new Dialog(MainActivity.this, R.style.customDialog);
d.requestWindowFeature(Window.FEATURE_PROGRESS);
d.setCanceledOnTouchOutside(true);
d.setCancelable(true);
d.setContentView(R.layout.dialog_share_app);
Window dialogWindow = d.getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.width = ViewGroup.LayoutParams.MATCH_PARENT;
dialogWindow.setGravity(Gravity.BOTTOM);
dialogWindow.setAttributes(lp);
initDialog(d);
d.show();
}
/**
* 初始化分享的dialog
* @param d
*/
private void initDialog(final Dialog d) {
gridView = (GridView) d.findViewById(R.id.gridView);
diss = (Button) d.findViewById(R.id.btn_dismiss);
diss.setOnClickListener(this);
ZQAdapter zqAdapter = new ZQAdapter(imageViews, list, MainActivity.this);
gridView.setAdapter(zqAdapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 0) {
share(SHARE_MEDIA.WEIXIN);
} else if (position == 1) {
share(SHARE_MEDIA.WEIXIN_CIRCLE);
} else if (position == 2) {
share(SHARE_MEDIA.QQ);
} else if (position == 3) {
share(SHARE_MEDIA.QZONE);
} else if (position == 4) {
share(SHARE_MEDIA.SINA);
} else if (position == 5) {
showMoreDialog();
}
}
});
hideDialog(d);
}以上。
<?xml version="1.0" encoding="utf-8"?>
<!--
~ Copyright ©2016 Eli Lilly and Company. All rights reserved.
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="#00ffffff">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/f_shape_light_gray_bg"
android:padding="10dp">
<GridView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3"
android:id="@+id/gridView"/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_dismiss"
android:layout_marginTop="10dp"
android:background="@drawable/f_shape_light_gray_bg"
android:text="取消分享"
android:textColor="#1C86EE"
/>
</LinearLayout><?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#F9F9F9" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:topLeftRadius="6dp"
android:bottomLeftRadius="6dp"
android:topRightRadius="6dp"
android:bottomRightRadius="6dp"/>
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
</shape>这样一个自定义的dialog就完成了
因为dialog的布局 是gridView ,所以需要对gridView惊醒填充,可以通过网络获取需要填充的渠道,也可以写在本地,我这里是写在了本地对gridView进行填充
list = new ArrayList<>();
list.add("微信分享");
list.add("朋友圈分享");
list.add("QQ分享");
list.add("QQ空间分享");
list.add("微博分享");
list.add("更多");
imageViews = new ArrayList<>();
imageViews.add(R.drawable.umeng_socialize_wechat);
imageViews.add(R.drawable.umeng_socialize_wxcircle);
imageViews.add(R.drawable.umeng_socialize_qq);
imageViews.add(R.drawable.umeng_socialize_qzone);
imageViews.add(R.drawable.umeng_socialize_sina);
imageViews.add(R.drawable.umeng_socialize_more);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 0) {
share(SHARE_MEDIA.WEIXIN);
} else if (position == 1) {
share(SHARE_MEDIA.WEIXIN_CIRCLE);
} else if (position == 2) {
share(SHARE_MEDIA.QQ);
} else if (position == 3) {
share(SHARE_MEDIA.QZONE);
} else if (position == 4) {
share(SHARE_MEDIA.SINA);
} else if (position == 5) {
showMoreDialog();
}
}
}); private void share(SHARE_MEDIA zq) {
UMWeb web = new UMWeb("http://www.ciweek.com");
web.setTitle("来自");
web.setDescription("来自...");
web.setThumb(new UMImage(MainActivity.this, R.mipmap.ic_launcher));
new ShareAction(MainActivity.this)
.setPlatform(zq)
.withMedia(web)
.setCallback(umShareListener)//回调监听器
.share();
}
//分享的回掉
private UMShareListener umShareListener = new UMShareListener() {
@Override
public void onStart(SHARE_MEDIA share_media) {
}
@Override
public void onResult(SHARE_MEDIA platform) {
if (platform.name().equals("WEIXIN_FAVORITE")) {
Toast.makeText(MainActivity.this, " 收藏成功啦", Toast.LENGTH_SHORT).show();
} else {
if (platform != SHARE_MEDIA.MORE && platform != SHARE_MEDIA.SMS
&& platform != SHARE_MEDIA.EMAIL
&& platform != SHARE_MEDIA.FLICKR
&& platform != SHARE_MEDIA.FOURSQUARE
&& platform != SHARE_MEDIA.TUMBLR
&& platform != SHARE_MEDIA.POCKET
&& platform != SHARE_MEDIA.PINTEREST
&& platform != SHARE_MEDIA.INSTAGRAM
&& platform != SHARE_MEDIA.GOOGLEPLUS
&& platform != SHARE_MEDIA.YNOTE
&& platform != SHARE_MEDIA.EVERNOTE) {
Toast.makeText(MainActivity.this, " 分享成功啦", Toast.LENGTH_SHORT).show();
}
}
}
@Override
public void onError(SHARE_MEDIA platform, Throwable t) {
if (platform != SHARE_MEDIA.MORE && platform != SHARE_MEDIA.SMS
&& platform != SHARE_MEDIA.EMAIL
&& platform != SHARE_MEDIA.FLICKR
&& platform != SHARE_MEDIA.FOURSQUARE
&& platform != SHARE_MEDIA.TUMBLR
&& platform != SHARE_MEDIA.POCKET
&& platform != SHARE_MEDIA.PINTEREST
&& platform != SHARE_MEDIA.INSTAGRAM
&& platform != SHARE_MEDIA.GOOGLEPLUS
&& platform != SHARE_MEDIA.YNOTE
&& platform != SHARE_MEDIA.EVERNOTE) {
Toast.makeText(MainActivity.this, " 分享失败啦", Toast.LENGTH_SHORT).show();
if (t != null) {
Log.d("throw", "throw:" + t.getMessage());
}
}
}
@Override
public void onCancel(SHARE_MEDIA platform) {
Toast.makeText(MainActivity.this, " 分享取消了", Toast.LENGTH_SHORT).show();
}
};
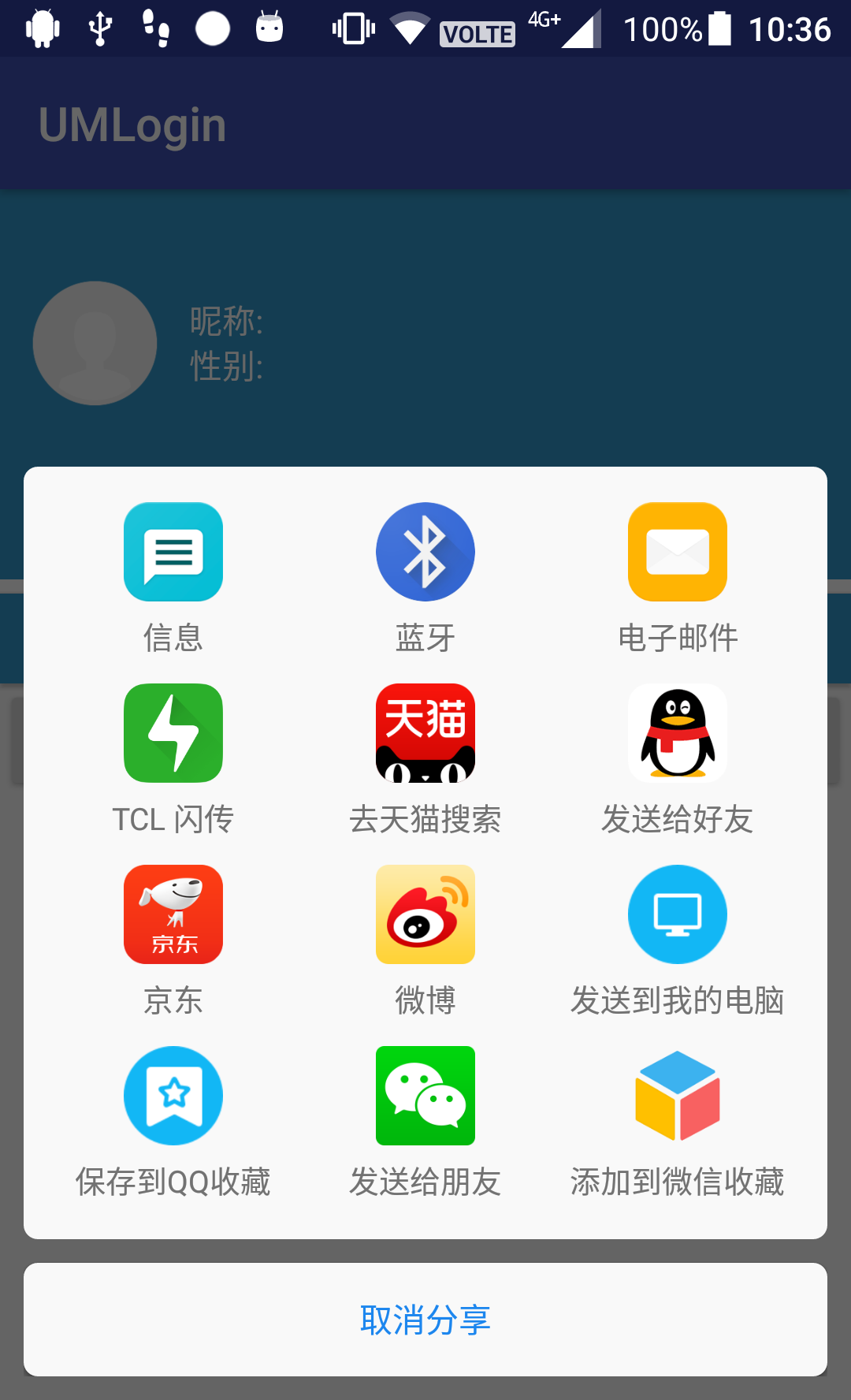
-------------------------------------------------------------分享更多--------------------------------------------------
这里是获取到手机的所有应用
private ArrayList<AppInfo> getShareAppList() {
ArrayList<AppInfo> shareAppInfos = new ArrayList<>();
PackageManager packageManager = getPackageManager();
List<ResolveInfo> resolveInfos = getShareApps(MainActivity.this);
if (null == resolveInfos) {
return null;
} else {
for (ResolveInfo resolveInfo : resolveInfos) {
AppInfo appInfo = new AppInfo();
appInfo.setPkgName(resolveInfo.activityInfo.packageName);
appInfo.setLaunchClassName(resolveInfo.activityInfo.name);
appInfo.setAppName(resolveInfo.loadLabel(packageManager).toString());
appInfo.setAppIcon(resolveInfo.loadIcon(packageManager));
shareAppInfos.add(appInfo);
}
}
return shareAppInfos;
}
//获取手机中所有能分享的app
public List<ResolveInfo> getShareApps(Context context) {
List<ResolveInfo> mApps;
Intent intent = new Intent(Intent.ACTION_SEND, null);
intent.addCategory(Intent.CATEGORY_DEFAULT);
intent.setType("text/plain");
PackageManager pManager = context.getPackageManager();
mApps = pManager.queryIntentActivities(intent,
PackageManager.COMPONENT_ENABLED_STATE_DEFAULT);
return mApps;
}
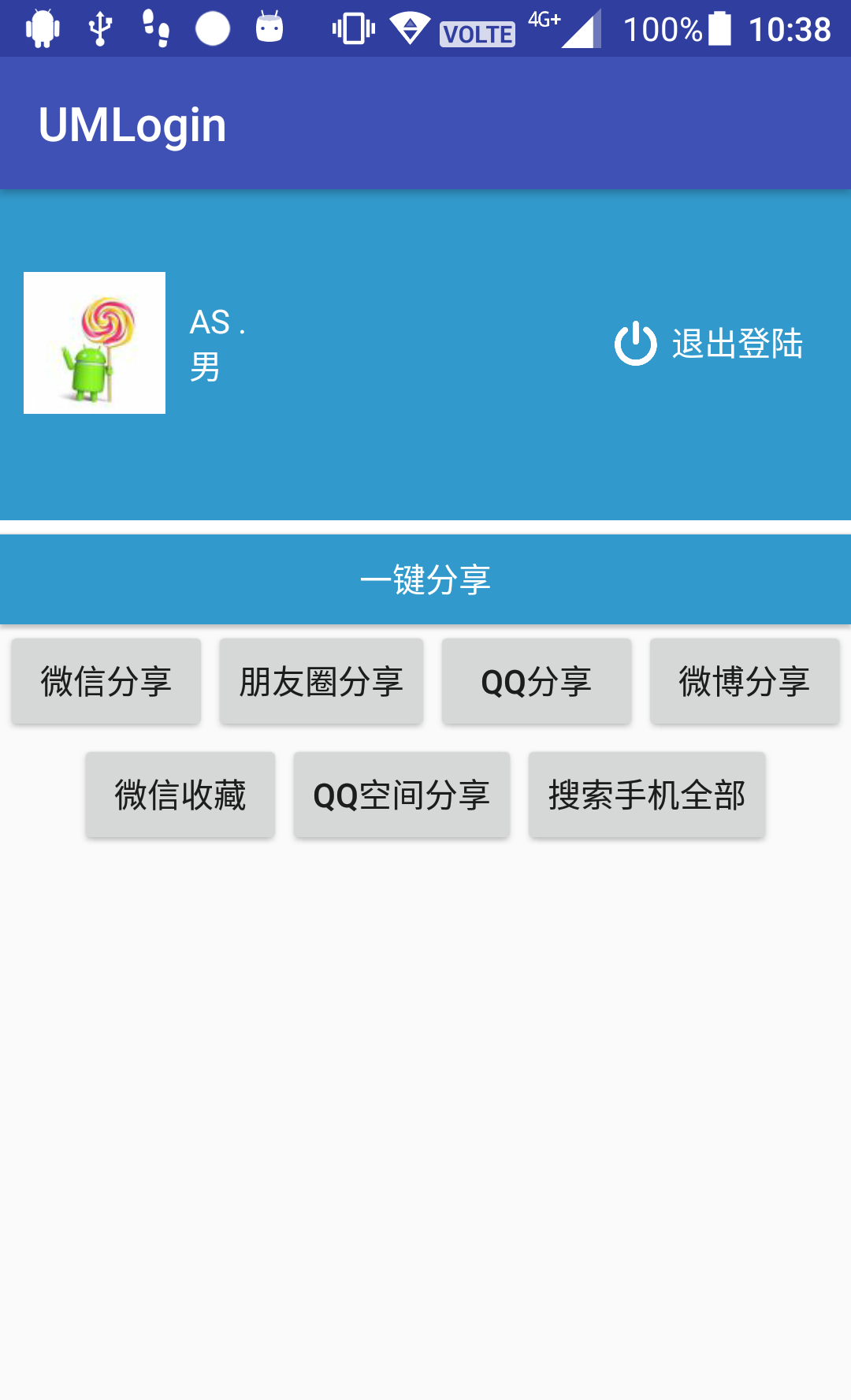
-------------------------------------------------------------登陆--------------------------------------------------------
登陆其实就是一个授权的过程,拿微信举例,用户同意后, 会获取到一个code 根据code 可以获取到access_token 和refresh_token
然后根据token 可以获取用户的基本信息,反正第三方登陆的目的就是获取用户的基本信息 头像 昵称等,这里友盟封装好了一个方法直接获取用户的基本信息:
UMShareAPI.get(MainActivity.this).getPlatformInfo(MainActivity.this, zq, authListener);授权的回掉
//获取授权的回掉
UMAuthListener authListener = new UMAuthListener() {
/**
* @desc 授权开始的回调
* @param platform 平台名称
*/
@Override
public void onStart(SHARE_MEDIA platform) {
}
/**
* @desc 授权成功的回调
* @param platform 平台名称
* @param action 行为序号,开发者用不上
* @param data 用户资料返回
*/
@Override
public void onComplete(SHARE_MEDIA platform, int action, Map<String, String> data) {
Toast.makeText(MainActivity.this, "成功了", Toast.LENGTH_LONG).show();
android.util.Log.e("Map", "=" + data);
if (platform == SHARE_MEDIA.WEIXIN) {
String name = data.get("screen_name");
String profile_image_url = data.get("profile_image_url");
String gender = data.get("gender");
sex.setText(gender);
nickName.setText(name);
Picasso.with(MainActivity.this).load(profile_image_url).into(headUrl);
wx_ll.setVisibility(View.GONE);
qq_ll.setVisibility(View.GONE);
sina_ll.setVisibility(View.GONE);
all_ll.setVisibility(View.VISIBLE);
back_rl.setVisibility(View.VISIBLE);
} else if (platform == SHARE_MEDIA.QQ) {
String qqName = data.get("screen_name");
String profile_image_url = data.get("profile_image_url");
String gender = data.get("gender");
sex.setText(gender);
Picasso.with(MainActivity.this).load(profile_image_url).into(headUrl);
nickName.setText(qqName);
wx_ll.setVisibility(View.GONE);
qq_ll.setVisibility(View.GONE);
sina_ll.setVisibility(View.GONE);
all_ll.setVisibility(View.VISIBLE);
back_rl.setVisibility(View.VISIBLE);
}
}
/**
* @desc 授权失败的回调
* @param platform 平台名称
* @param action 行为序号,开发者用不上
* @param t 错误原因
*/
@Override
public void onError(SHARE_MEDIA platform, int action, Throwable t) {
Toast.makeText(MainActivity.this, "失败:" + t.getMessage(), Toast.LENGTH_LONG).show();
}
/**
* @desc 授权取消的回调
* @param platform 平台名称
* @param action 行为序号,开发者用不上
*/
@Override
public void onCancel(SHARE_MEDIA platform, int action) {
Toast.makeText(MainActivity.this, "取消了", Toast.LENGTH_LONG).show();
}
};
退出登陆:就是取消授权的过程
UMShareAPI.get(MainActivity.this).deleteOauth(MainActivity.this, SHARE_MEDIA.WEIXIN, outAuthListener);--------------------------------------------------------------------------以上-------------------------------------------------------------------------
public void onClick(View v) {
switch (v.getId()) {
//-----------------------------登陆 先进行授权-----------------------------
case R.id.wx_ll:
login(SHARE_MEDIA.WEIXIN);
break;
case R.id.qq_ll:
login(SHARE_MEDIA.QQ);
break;
case R.id.sina_ll:
login(SHARE_MEDIA.SINA);
break;
//-----------------------------登陆 先进行授权-----------------------------
//-------------退出登陆---------
case R.id.back_rl:
out();
break;
//-------------退出登陆---------
//------------------------------分享-----------------------------------
case R.id.wx_share:
share(SHARE_MEDIA.WEIXIN);
break;
case R.id.pyq_share:
share(SHARE_MEDIA.WEIXIN_CIRCLE);
break;
case R.id.wx_fav:
share(SHARE_MEDIA.WEIXIN_FAVORITE);
break;
case R.id.qq_share:
share(SHARE_MEDIA.QQ);
break;
case R.id.qzone_share:
share(SHARE_MEDIA.QZONE);
break;
case R.id.weibo_share:
share(SHARE_MEDIA.SINA);
break;
//------------------------------分享-----------------------------------
case R.id.all:
shareAppList = getShareAppList();
for (int i = 0; i < shareAppList.size(); i++) {
android.util.Log.e("app", "appName" + shareAppList.get(i).getAppName());
}
break;
case R.id.share:
//弹出对话框
showDialog();
break;
源码链接:https://github.com/zq019633/UMLogin
说完了,放松一下





























 2572
2572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








