转载请标明出处:
http://blog.csdn.net/zq2114522/article/details/50493709;
本文出自:【梁大盛的博客】
Android Animation使用
引:Animator在好几个地方都能使用到.像进入程序界面目前很多都会使用个渐变效果.当渐变效果结束后进入到主界面.当然在渐变过程会执行程序初始化的工作.其次像Activity直接的切换也会用到Animator.
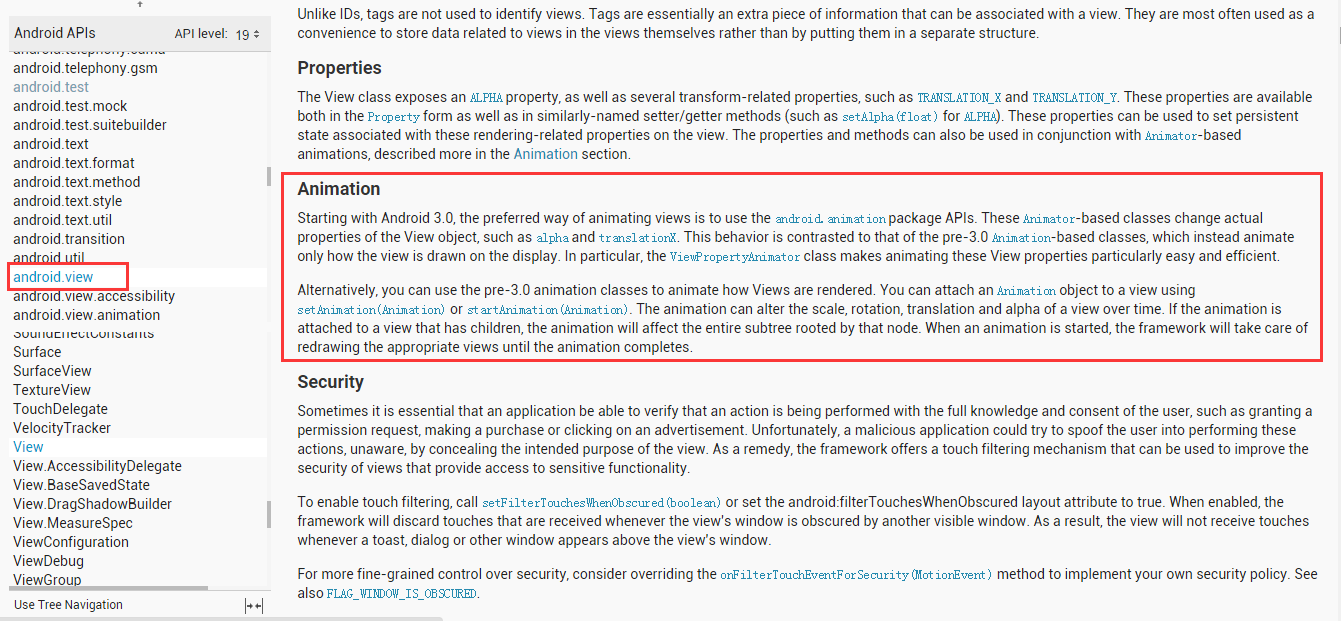
3.0为分界线使用动画有两个方式.主要讲解一下3.0以前的使用方式.一开始也是好奇.为什么会有android.animation这一个动画包.其实android.animation是3.0以后新加进去的.android.view.animation是在Api 1就已经设计好的.当后来看到View包里面说明顿时明白!
和动画相关主要有几个类:Animation,TranslateAnimation,AlphaAnimation,ScaleAnimation,RotateAnimation,AnimationSet
Animation 动画类的基类.提供基础功能.如,动画展示前的延时、重复方式、重复次数、动画结束后是否停留等等功能.主要是集成一些控制上的功能.
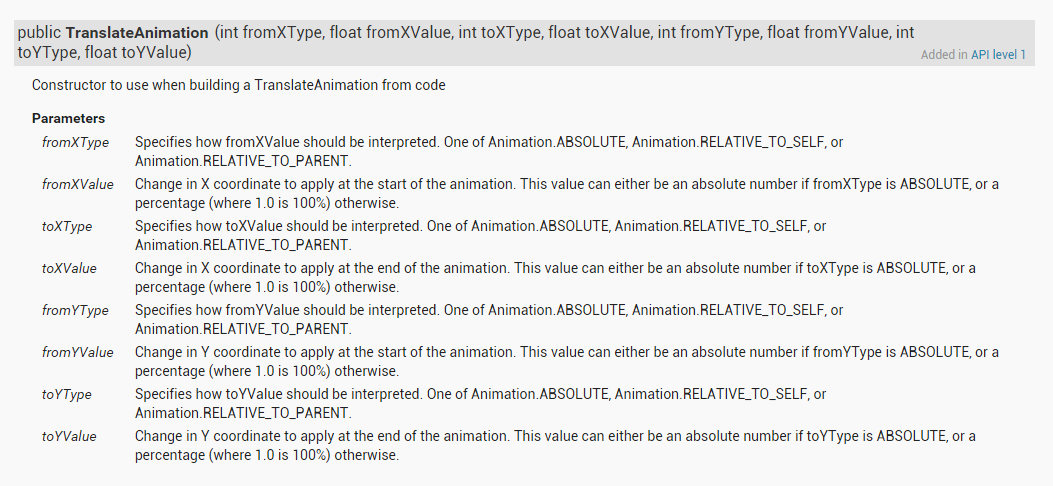
- TranslateAnimation 平移动画
- RotateAnimation 旋转动画
- AlphaAnimation 渐变动画
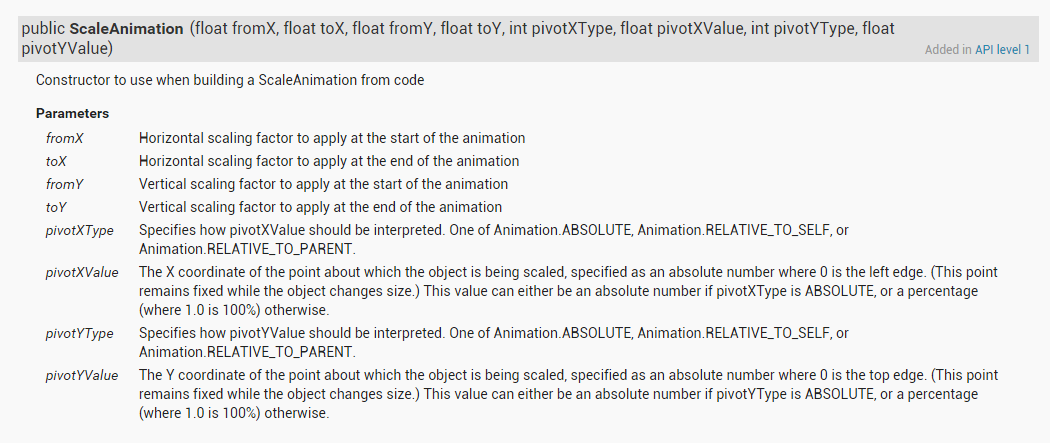
- ScaleAnimation 缩放动画
- AnimationSet 动画集合,AnimationSet可包含一系列的平移、渐变、缩放、旋转动画并且可以设置所包含的动画播放方式.其实可以理解成一个动画的容器.很多效果需要好几个动画结合起来才能实现.AnimationSet就是充当和角色.
动画的使用可以通过代码实现也可以通过xml文件描述动画然后使用AnimationUtils加载.推荐第二种方式使用动画.可以将代码和动画效果分离,其次使用起来也更简单方便.
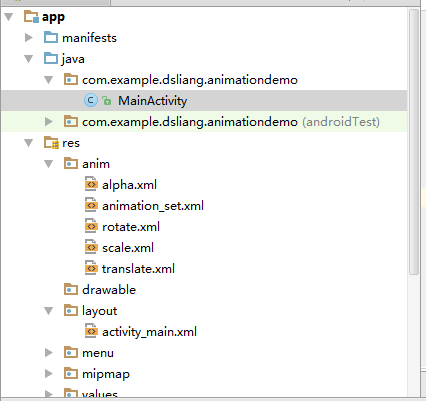
目录结构
MainActivity.java代码
package com.example.dsliang.animationdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import butterknife.ButterKnife;
import butterknife.InjectView;
public class MainActivity extends Activity implements View.OnClickListener {
@InjectView(R.id.txtTestView)
TextView txtTestView;
@InjectView(R.id.btnTranslate)
Button btnTranslate;
@InjectView(R.id.btnAlpha)
Button btnAlpha;
@InjectView(R.id.btnScale)
Button btnScale;
@InjectView(R.id.btnRotate)
Button btnRotate;
@InjectView(R.id.btnAnimationSet)
Button btnAnimationSet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
initAnimation();
btnTranslate.setOnClickListener(this);
btnAlpha.setOnClickListener(this);
btnScale.setOnClickListener(this);
btnRotate.setOnClickListener(this);
btnAnimationSet.setOnClickListener(this);
txtTestView.setOnClickListener(this);
}
private Animation mTranslate, mAlpha, mScale, mRotate, mAnimationSet;
private void initAnimation() {
mTranslate = AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate);
mAlpha = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha);
mScale = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
mRotate = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
mAnimationSet = AnimationUtils.loadAnimation(MainActivity.this, R.anim.animation_set);
}
/**
* Called when a view has been clicked.
*
* @param v The view that was clicked.
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.txtTestView:
Toast.makeText(MainActivity.this, "你点中我了", Toast.LENGTH_SHORT).show();
break;
case R.id.btnAlpha:
txtTestView.startAnimation(mAlpha);
break;
case R.id.btnTranslate:
txtTestView.startAnimation(mTranslate);
break;
case R.id.btnScale:
txtTestView.startAnimation(mScale);
break;
case R.id.btnAnimationSet:
txtTestView.startAnimation(mAnimationSet);
break;
case R.id.btnRotate:
txtTestView.startAnimation(mRotate);
break;
}
}
}
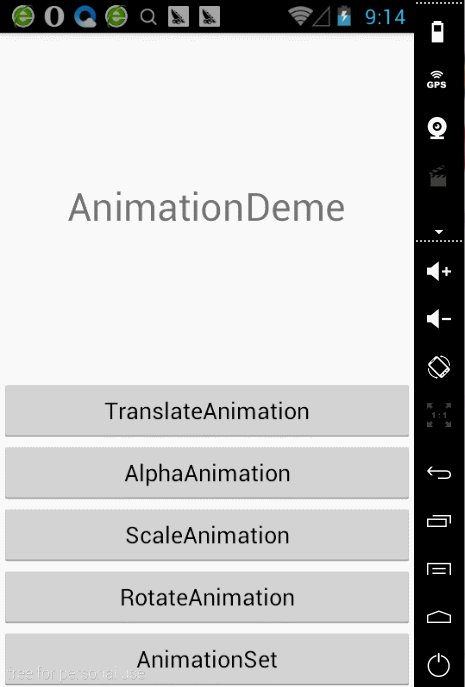
activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center">
<TextView
android:clickable="true"
android:id="@+id/txtTestView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AnimationDeme"
android:textSize="30sp" />
</LinearLayout>
<Button
android:id="@+id/btnTranslate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TranslateAnimation" />
<Button
android:id="@+id/btnAlpha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="AlphaAnimation" />
<Button
android:id="@+id/btnScale"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ScaleAnimation" />
<Button
android:id="@+id/btnRotate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RotateAnimation" />
<Button
android:id="@+id/btnAnimationSet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="AnimationSet" />
</LinearLayout>
alpha.xml代码
<?xml version="1.0" encoding="utf-8"?>
<!--0:完全透明-->
<!--1:不透明-->
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="1000"
xmlns:android="http://schemas.android.com/apk/res/android" />animation_set.xml代码
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillEnabled="true"
android:fillAfter="true"
>
<translate
android:duration="1000"
android:fromXDelta="0"
android:fromYDelta="10"
android:toXDelta="20%"
android:toYDelta="20%" />
<alpha
android:duration="1000"
android:fromAlpha="1"
android:toAlpha="0.5" />
<rotate
android:duration="200"
android:fromDegrees="0"
android:startOffset="1000"
android:toDegrees="90" />
</set>rotate.xml代码
<?xml version="1.0" encoding="utf-8"?>
<!--坐标有三种模式:精确,自身百分比,父布局的百分比
精确:50
自身百分比:50%
父布局的百分比:50%
repeatCount:重复次数
repeatMode:重复模式 reverse:原路径返回 restart:重复播放
-->
<rotate
android:repeatMode="restart"
android:repeatCount="1"
android:fromDegrees="0"
android:toDegrees="45"
android:duration="1000"
android:pivotX="50%"
android:pivotY="50%"
xmlns:android="http://schemas.android.com/apk/res/android" />scale.xml代码
<?xml version="1.0" encoding="utf-8"?>
<!--0:0-->
<!--1:自身大小-->
<scale
android:fromXScale="0"
android:toXScale="1"
android:fromYScale="0"
android:toYScale="1"
android:duration="1000"
android:pivotX="50%"
android:pivotY="50%"
xmlns:android="http://schemas.android.com/apk/res/android" />translate.xml代码
<?xml version="1.0" encoding="utf-8"?>
<!--坐标有三种模式:精确,自身百分比,父布局的百分比-->
<!--"50%": 移动自身的50%像素-->
<!--"100%p": 移动父布局的50%像素-->
<!--"10": 移动10像素-->
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXDelta="0"
android:fromYDelta="10"
android:toXDelta="50%"
android:toYDelta="100%p" />
以上把四种动画的基本功能都展示过一遍.
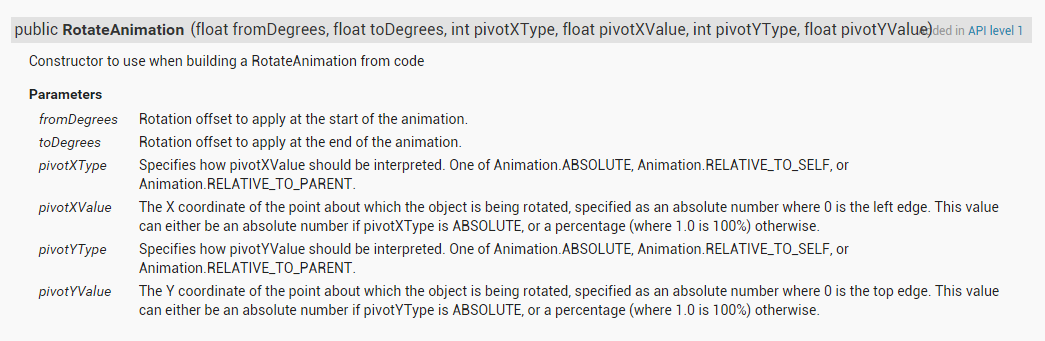
- TranslateAnimation、ScaleAnimation、RotateAnimation这三个动画在使用的时候会牵涉到中心点或者移动距离的问题.
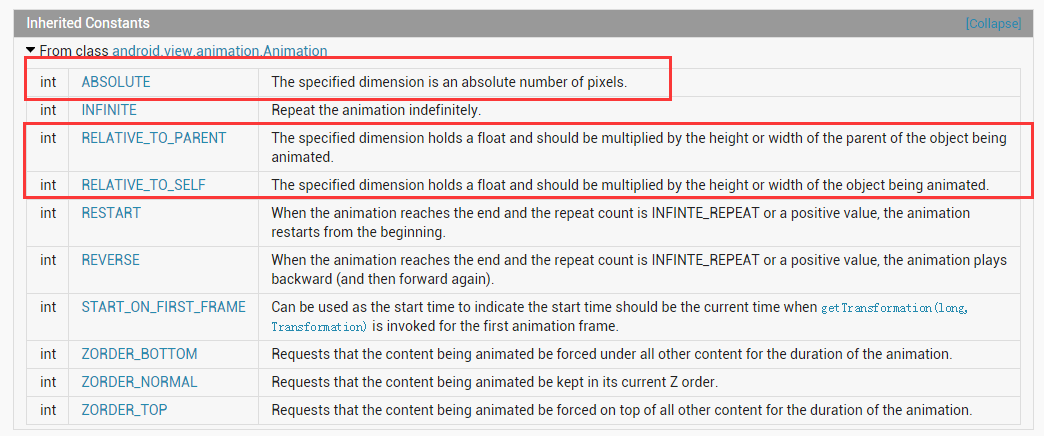
可以看到Api里面的对于有三个属性,分别对应精确指标,自身百分比,父布局的百分比.是什么意思?
例如:
<!--移动200像素-->
<!--对应Animation.ABSOLUTE-->
android:toXDelta="200"
<!--移动自身尺寸的20%像素,假设自身尺寸100像素那么就移动20个像素-->
<!--对应RELATIVE_TO_SELF-->
android:toXDelta="20%"
<!--移动父布局尺寸的50%像素假设父布局尺寸100像素那么就移动50个像素-->
<!--对应RELATIVE_TO_PARENT-->
android:toXDelta="50%p"如果你想通过动画实现View的移动那么你就错了!注意最后一个例子.点击移动后的TextView没有触发onclick事件是因为通过动画改变位置只是把显示的位置改变了.控件的位置是依然没变.只有点击原来的位置才能触发.怎么处理?
这种情况我们可事先在动画最终停留的位置安排一个控件,把显示状态设置为gone或者invisible.动画结束以后把该位置的控件设置为visible并且把原控件设置为gone或者invisible.动画结束状态设置.
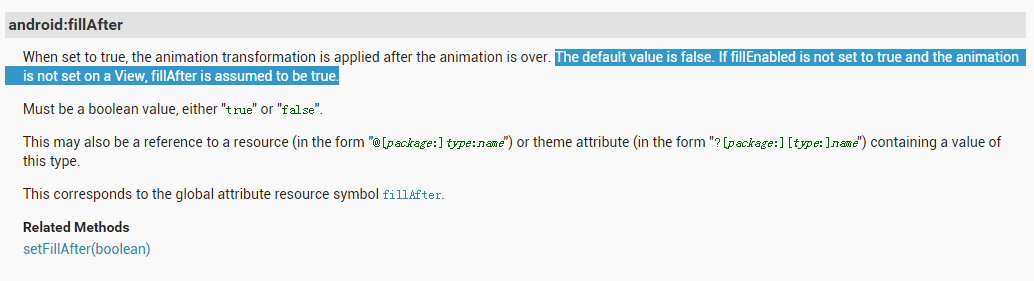
<!--当需要动画结束后保存位置,这两个需要设置-->
<!--不设置fillEnabled为true,fillAfter为true.动画结束后会回到原位-->
android:fillEnabled="true"
android:fillAfter="true"效果图:
参考
1:Animation http://www.android-doc.com/reference/android/view/animation/package-summary.html
2:Animation http://www.android-doc.com/reference/android/animation/package-summary.html
3:AnimationSet http://www.android-doc.com/reference/android/view/animation/AnimationSet.html
4:AlphaAnimation http://www.android-doc.com/reference/android/view/animation/AlphaAnimation.html
5:ScaleAnimation http://www.android-doc.com/reference/android/view/animation/ScaleAnimation.html
6:RotateAnimation http://www.android-doc.com/reference/android/view/animation/RotateAnimation.html
7:AnimationUtils http://www.android-doc.com/reference/android/view/animation/AnimationUtils.html
8:View http://www.android-doc.com/reference/android/view/View.html






























 365
365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








