为什么要学习类
每一个新技术,新概念的产生,都是为了解决之前的问题,在没有类之前我们用构造函数模拟类,先定义构造函数,再往构造函数原型prototype上增加方法,书写复杂,没有整体性,而类会让你体验真正面向对象编程。
类
是一种特殊的函数,本质还是原型和构造函数的概念。
定义类
声明定义
class Person { }
//类本质是函数
console.log(typeof Person);//function表达式定义
let p = class { }和函数不同点
不会提升
//定义之前调用报错
console.log(Person);//ReferenceError: Cannot access 'Person' before initialization
class Person { }
//而函数可以
console.log(People);//ƒ People() { }
function People() { }是块作用域
{
class Person { }
function People() { }
}
console.log(People);//ƒ People() { }
console.log(Person);//ReferenceError: Cannot access 'Person' before initialization类方法之间不能加逗号
class Person {
constructor() { }
run() {
console.log('run');
}
jump() {
console.log('jump');
}
}类的构成
类中包含构造函数,实例属性, 静态属性,原型方法,静态方法,获取函数,设置函数。下面我们分别道来。
class Person {
//实例属性
age = 20
hobby = ['看书', '打球']
//静态属性
static memo = '静态属性'
//构造函数
constructor(target) {
//实例属性
this.target = target;
}
//原型方法
run() {
console.log('run');
}
// 静态方法
static createPerson(target) {
return new Person();
}
//设置函数
set weight(num) {
this._weight = num;
}
//获取函数
get weight() {
return this._weight;
}
}
console.dir(Person);
let snail = new Person('MrSnail');
console.log(snail);
类构造函数
即类中constructor函数,如果不定义,类会设置默认constructor函数。即:
class Person { }
//等价于
class Person {
constructor() { }
}构造函数的作用是用来实例化对象的。类实例化时传入的参数会用作构造函数参数
class Person {
constructor(target) {
this.target = target;
}
}
new Person('snail');类构造函数其实没什么好讲的,但构造函数中属性,即实例属性,我们要好好看看:
实例属性
class Person {
//实例属性
hobby = ['看书', '打球']
age = 20
constructor(target) {
//实例属性
this.target = target;
}
}
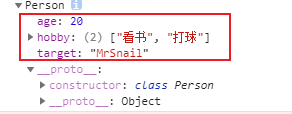
console.dir(new Person('MrSnail'))
我们看到,实例上面有了上面定义的三个属性,那这里就有个疑问了,定义在constructor中的实例属性和直接定义在类中的实例属性有什么不同呢?
target是定义在constructor里的实例属性,age和hobby是在类中的实例属性。
不同点:constructor里面定义的target我们实例化的时候可以传值,而age和hobby是常量,不能传值。
相同点:都是实例属性,每个实例上都单独保存一份,age=20等价于this.age=20,hobby也是如此,他们都挂载在this上,而不是原型上。
静态属性
class Person {
//实例属性
age = 20
//静态属性
static memo = '静态属性'
constructor(target) {
//实例属性
this.target = target;
}
}
console.dir(Person);
console.dir(new Person('MrSnail'))
通过观察我们发现静态属性是类上的属性,不会出现在实例中。
原型方法
class Person {
//实例属性
age = 20
constructor(target) {
//实例属性
this.target = target;
}
//原型方法
run() {
console.log('原型方法')
}
}
let snail = new Person('MrSnail')
snail.run()//原型方法
console.dir(snail);
静态方法
静态方法有个很重要的作用就是,可以用来生成实例
class Person {
//实例属性
age = 20
constructor(target) {
//实例属性
this.target = target;
}
//原型方法
run() {
console.log('原型方法')
}
// 静态方法
static createPerson(target) {
return new Person();
}
}
//以往我们生成实例
let snail = new Person('MrSnail')
//使用静态方法
let snail2 = Person.createPerson('MrSnail');使用静态方法生成实例似乎更优雅
获取函数和设置函数
和对象get,set使用方式一样
class Person {
//实例属性
age = 20
constructor(target) {
//实例属性
this.target = target;
}
//设置函数
set weight(num) {
if (num > 200) {
throw new Error('数据不合格')
}
this._weight = num;
}
//获取函数
get weight() {
return this._weight;
}
}
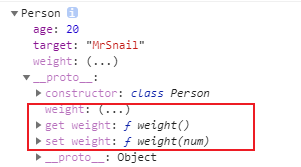
let snail = new Person('MrSnail');
console.dir(snail)
snail.weight = 300//Error: 数据不合格
类实现继承
我们上篇文章讲,通过原型链实现继承(上篇:js系列-原型和原型链继承)。虽然类实现继承本质还是原型链,但书写方式更优雅:
class Person {
constructor(target) {
this.target = target;
}
run() {
console.log('Person中run方法');
}
}
class Snail extends Person {
constructor(target) {
super(target);
}
}
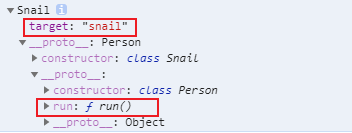
let snail = new Snail('snail');
console.log(snail.target)//snail
snail.run();//Person中run方法
console.dir(snail);
不仅可以继承一个类,也可以继承普通构造函数
function Person(target) {
this.target = target;
}
Person.prototype.run = function () {
console.log('Person中run方法');
}
//继承普通构造函数
class Snail extends Person {
constructor(target) {
super(target);
}
}
let snail = new Snail('snail');
console.log(snail.target)//snail
snail.run();//Person中run方法super
在子类中通过super调用原型属性方法。在子类constructor不要在调用super()之前引用this
class Person {
static age = 20;
static jump() {
console.log("Person中静态方法jump");
}
perRun() {
console.log("Person中的run方法");
}
}
class Snail extends Person {
run() {
super.perRun();
//下面调用会报错,只能在子类静态方法中通过super调用父静态方法
// super.jump();
}
static inRun() {
super.jump();
}
}
let snail = new Snail();
snail.run();注意点:
super可以在派生类(子类)的构造函数,方法,静态方法中使用,参考上面代码。
父类中的静态方法只能在子类的静态方法中通过super调用,不可在子类其他方法中调用。
super可以像构造函数一样,手动传参。
如果在子类中没写constructor构造函数,类内部会默认构造函数,并调用super()。
在子类构造函数中,不能在调用super()之前引用this。
mixin混入
即一个类继承多个类
class Person { }
let extendA = (Superclass) => class extends Superclass {
aRun() {
console.log('aRun');
}
}
let extendB = (Superclass) => class extends Superclass {
bRun() {
console.log('bRun');
}
}
let extendC = (Superclass) => class extends Superclass {
cRun() {
console.log('cRun');
}
}
function mix(BaseClass, ...Mixins) {
return Mixins.reduce((total, item) => item(total), BaseClass)
}
class Snail extends mix(Person, extendA, extendB, extendC) { }
let snail = new Snail();
snail.aRun()
snail.bRun()
snail.cRun()






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








