解决方案
结合我们项目以及主流解决方案,提供以下几种方案:
| 序号 | 技术栈 | 性质 | 是否开源 | 说明 |
|---|---|---|---|---|
| 1 | jsPlumb | 国外框架 | 社区版、商业版 | 中台项目现有方案 |
| 2 | mxGraph | 国外框架 | 开源 | 比较有名的开源绘图网站draw.io (和processOn类似),使用mxGraph 进行开发的。 |
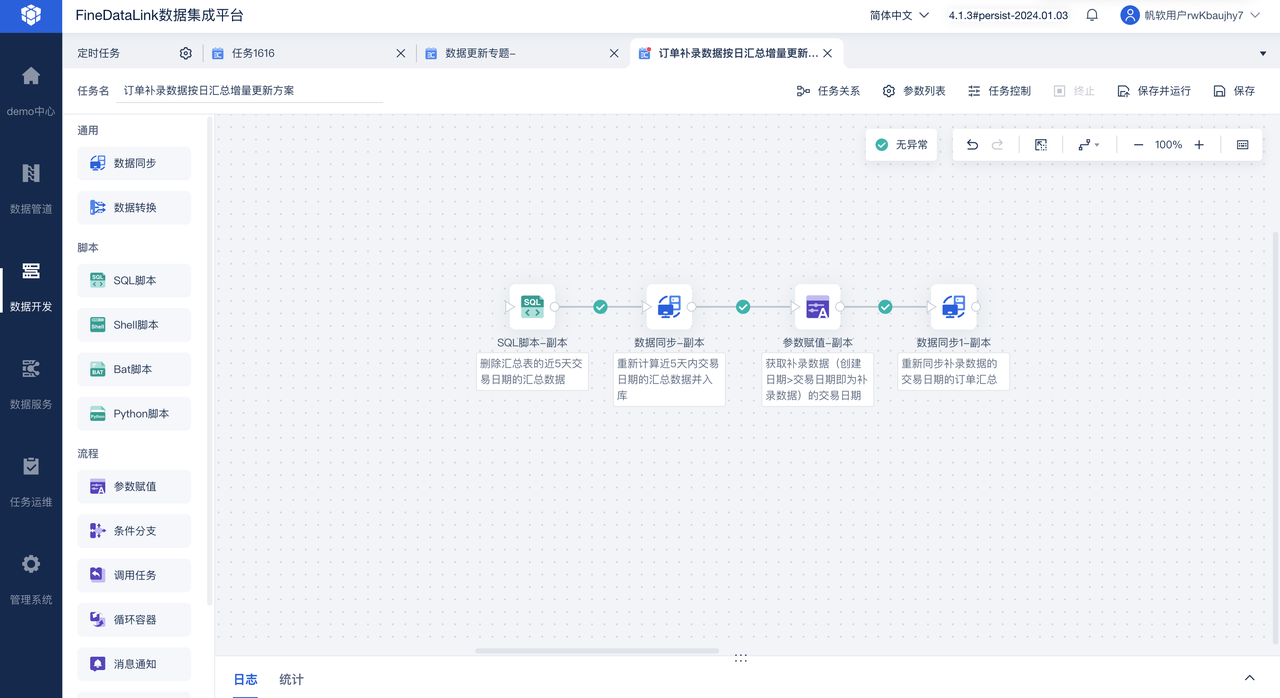
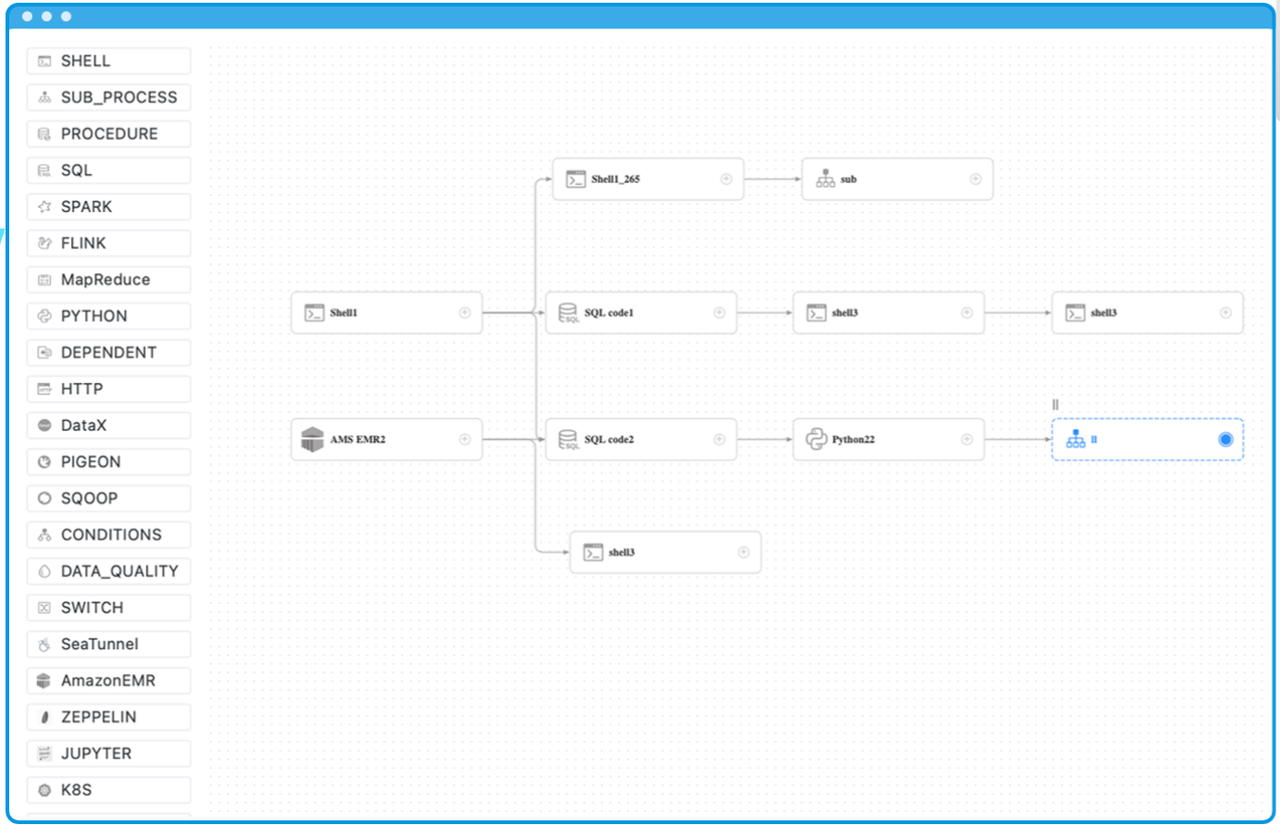
| 3 | Antv x6 | 国内框架 | 开源 | 阿里蚂蚁Antv产品,FineDataLink数据集成平台采用的方案,新版dolphinscheduler也已更换为Antv x6 |
方案比对
一、jsPlumb
jsPlumb 有社区版跟收费版,我们使用的是社区版,功能非常少。
- 国外框架。开源/不再维护更新
- 官方英文文档
- 功能简单,只包括一些基础功能(节点拖拽、连线等)
- 没有内置导航器(收费版是有这个功能的)
- 没有智能布局功能(需要复杂布局算法)
二、mxGraph
- 国外框架。开源/不再维护更新
- mxGraph官方文档为全英文,
- 文档不够友好(个人认为与GoJS文档水平差距甚远),官方给出的实例无明显的阅读顺序,导致上手难度大,学习成本比较大
- 较jsPlumb,功能和样例更丰富一些。
- 相对 jsPlumb 不能使用 css 自定义节点样式,完全通过 js 完成,比较麻烦
三、Antv x6
-
国内框架。开源,文档友好。快速上手,开箱即用
-
功能更加丰富
- 丰富的连线和箭头
- 链接桩灵活可调
- 支持群组
- 撤销/重做
- 小地图
- 滚动画布,画布平移
- 快捷键
- 复制/粘贴节点和边
- 对齐线
-
数据驱动:基于 MVC 架构,用户更加专注于数据逻辑和业务逻辑;
-
事件驱动:可以监听图表内发生的任何事件
-
支持react、vue组件渲染节点
-
较多的免费插件包
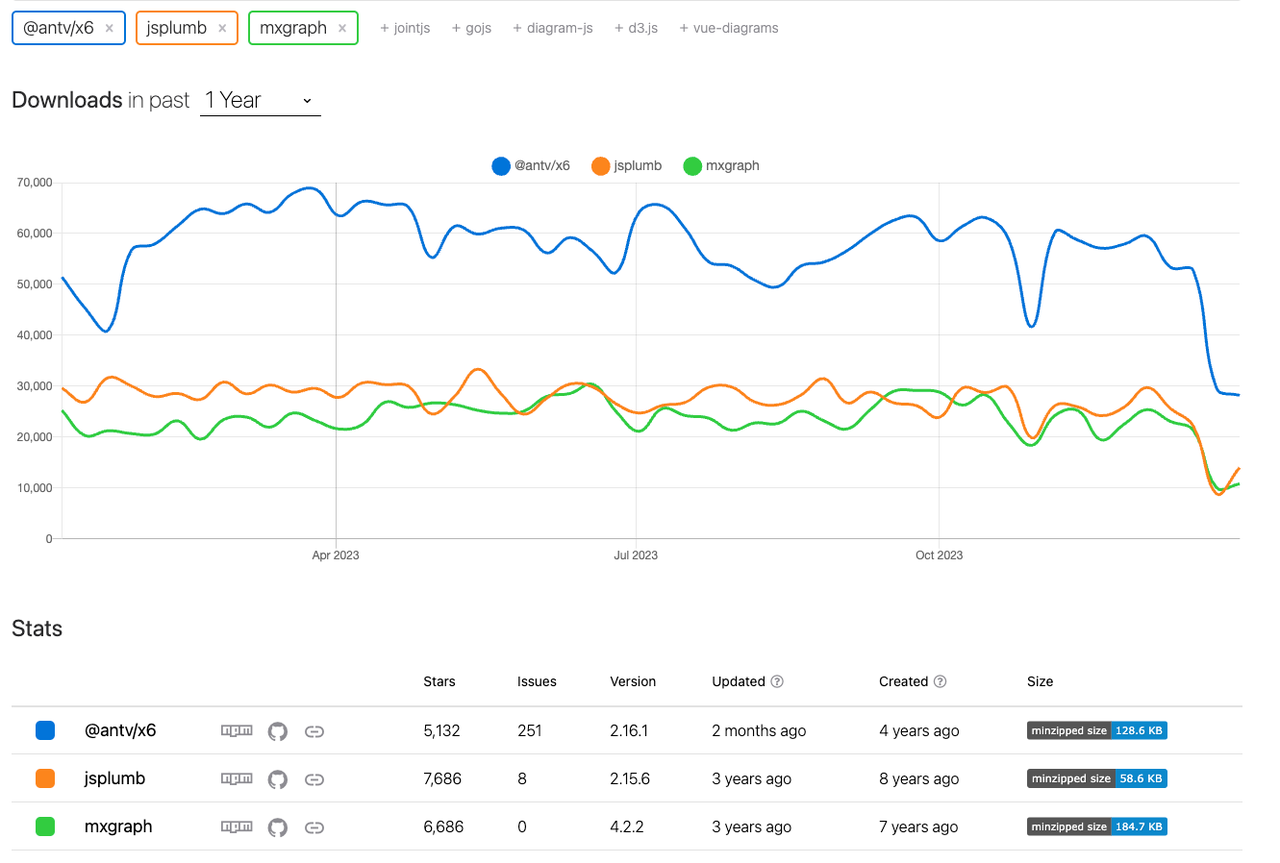
框架活跃度对比:
https://npmtrends.com/@antv/x6-vs-jsplumb-vs-mxgraph

时间成本对比:
实现工作流,大概估计一下工时:
- jsPlumb、mxGraph:二个月
- X6:一个月
总结
- jsPlumb、mxGraph学习成本比较大,且不再维护更新。
- AntV学习成本相对来说小很多,一直在持续更新中,且功能更加丰富。
外部引用参考:























 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








