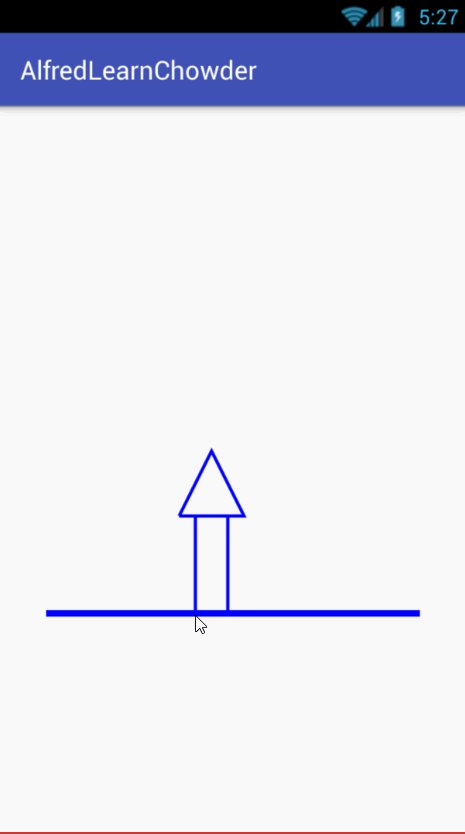
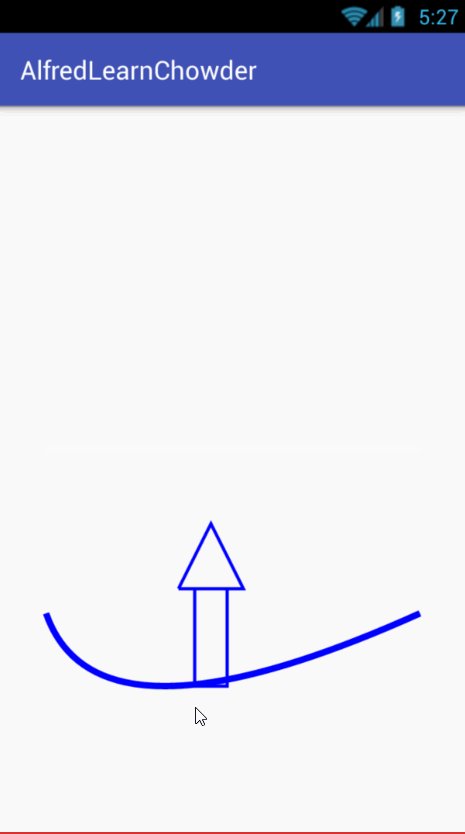
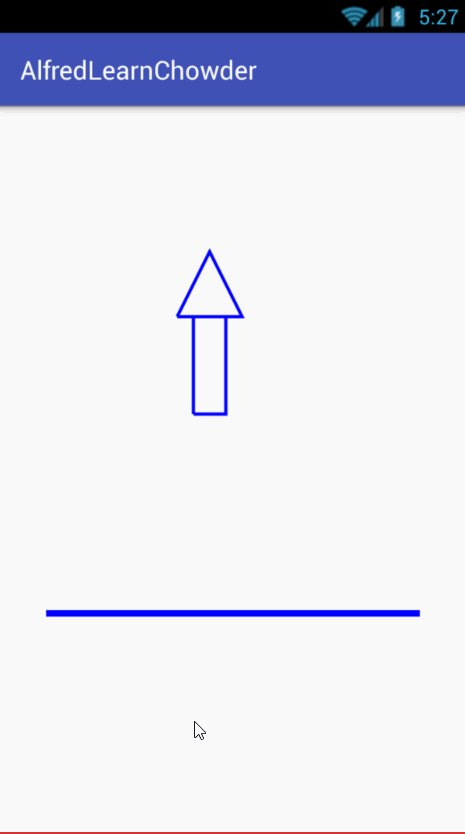
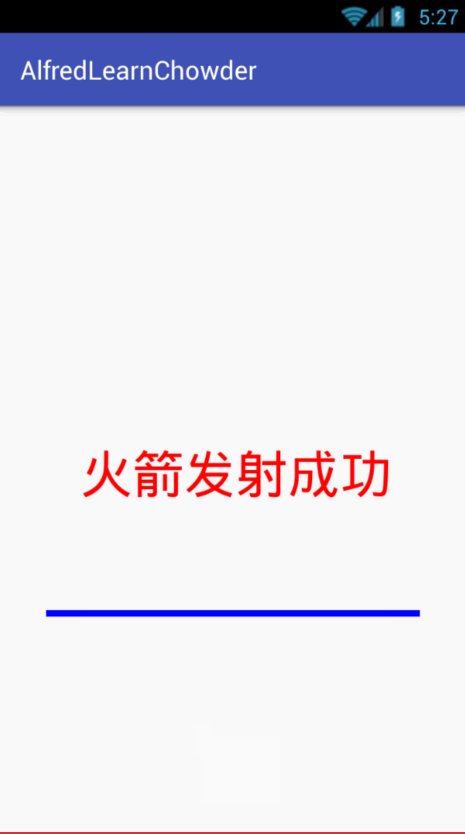
效果图
用到的技术
- 自定义view
- Path详解
- 二阶贝塞尔曲线
- 动画
实现原理
首先控制火箭的移动范围,top,bottom,left,right的边界值随你设置,但是火箭的移动范围必须在发射线之上,但是有一点很重要,火箭必须移动到发射线之下才会引起贝塞尔曲线的弯曲,所以火箭的移动范围也必须在发射线之下有一部分区域! 此处在下面的技术实现控制火箭的范围会继续说到! 既然火箭随着你的手移动,所以必须重写onTouchEvent(),在ACTION_DOWN中,获取实时的手在屏幕上的坐标,在ACTION_UP中,实现火箭的上升动画,显示出”火箭发射成功”的文本
技术实现
1. 重写 onMeasure()
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int width, height;
//如果布局中设置view的宽度为固定值,那么布局的宽度就取固定值,如果设置为match_parent,那就是取父布局大小
if (widthMode == MeasureSpec.EXACTLY) {
width = widthSize;
} else {
//如果设置view为wrap_content,那么就设置为布局宽度的1/2
width = widthSize / 2;
}
//如果布局中设置view的高度为固定值,那么布局的高度就取固定值,如果设置为match_parent,那就是取父布局大小
if (heightMode == MeasureSpec.EXACTLY) {
height = heightSize;
} else {
//如果设置view为wrap_content,那么就设置为布局高度的3/4
height = heightSize * 3 / 4;
}
mWidth = width;
mHeight = height;
mXCurrent = mWidth / 2;
mYCurrent = mHeight / 2;
setMeasuredDimension(width, height);注释写得很清楚了,主要是对用户在xml文件中对layout_width和layout_height为wrap_content进行处理
width是控件的宽度,height控件的高度,mXCurrent,mYCurrent是在onTouchEvent()action为 MotionEvent.ACTION_MOVE 时拿到的x与y坐标
2.设置火箭的绘制风格和移动范围
//设置火箭的绘制风格
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
mPaint.setColor(Color.BLUE);
mPaint.setAntiAlias(true);//控制火箭的移动范围
if (mXCurrent < mWidth * 1 / 10) {
mXCurrent = mWidth * 1 / 10;
}
if (mXCurrent > mWidth * 9 / 10) {
mXCurrent = mXCurrent * 9 / 10;
}
// if (mYCurrent < mHeight * 1 / 10) {
// mYCurrent = mHeight * 1 / 10;
// }
if (mYCurrent > mHeight * 8 / 10) {
mYCurrent = mHeight * 8 / 10;
}
if (mYCurrent > mHeight * 7 / 10 && mXCurrent < mWidth * 4 / 10) {
mYCurrent = mHeight * 7 / 10;
}
if (mYCurrent > mHeight * 7 / 10 && mXCurrent > mWidth * 6 / 10) {
mYCurrent = mHeight * 7 / 10;
}火箭的绘制风格没有什么说的,强调一下火箭的移动范围,毕竟我参考人家的博客学的这个Demo,踩到这个坑了,人家的博客没有讲到,我也是认真阅读才明白到的
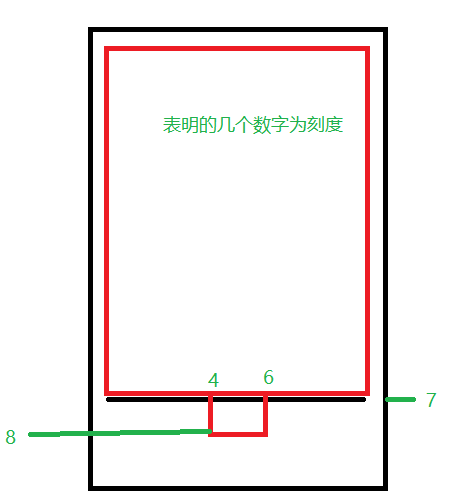
红色区域上火箭的移动范围,根据图片理解上面的代码 就很好理解了,大的红色区域下边框的黑线(其实是跟红色线重叠的,为了区分没有画重叠)是发射台,这些数字为刻度,跟代码中的几分之几是一致的! 当火箭移动到下面小的红色区域中贝塞尔曲线就会弯曲!
3.绘制火箭
mPath.moveTo(mXCurrent, mYCurrent);
mPath.lineTo(mXCurrent + 50, mYCurrent);
mPath.lineTo(mXCurrent + 50, mYCurrent - 150);
mPath.moveTo(mXCurrent,mYCurrent - 150);
mPath.lineTo(mXCurrent,mYCurrent);
mPath.moveTo(mXCurrent - 25, mYCurrent - 150);
mPath.lineTo(mXCurrent + 75,mYCurrent - 150);
mPath.lineTo(mXCurrent + 25,mYCurrent - 250);
mPath.lineTo(mXCurrent - 25,mYCurrent - 150);
canvas.drawPath(mPath, mPaint);这快没什么要说的,但是我在绘制的时候,也是调试了好多次才成功的,这个绘制是在不行就画坐标来找每个点的坐标,然后连接起来就完事了,细心点没问题
4.贝塞尔曲线的应用
//绘制发射台(贝塞尔曲线)
mPaint.setStrokeWidth(10);
mPath.reset();
mPath.moveTo(mWidth * 1 / 10, mHeight * 7 / 10);
//当火箭移动到指定的位置时才会引起发射台弯曲,这里进行判断
if (mYCurrent > mHeight * 7 / 10 && mXCurrent > mWidth * 4 / 10 && mXCurrent < mWidth * 6 / 10) {
Log.i("RocketRiseView", "弯曲");
mArcHeight = mYCurrent + (mYCurrent - mHeight * 7 / 10);
} else {
Log.i("RocketRiseView", "不弯曲");
mArcHeight = mHeight * 7 / 10;
}
mArcWidth = mXCurrent * 5 / 10;
mPath.quadTo(mArcWidth, mArcHeight, mWidth * 9 / 10, mHeight * 7 / 10);
canvas.drawPath(mPath, mPaint);这里绘制发射台(就是一条直线),在mArcHeight的取值上做一下判断,如果火箭(mYCurrent的值)移动到发射台之下而且在控件宽度的十分之四和十分之六位置之间,就引起贝塞尔曲线的弯曲(应该是这么描述吧?)
5.绘制发射成功后的文字
//绘制发射成功后的文字
mPaint.reset();
if (mIsSuccess && mYCurrent < 0) {
mPaint.setTextSize(80);
mPaint.setColor(Color.RED);
mPaint.getTextBounds("火箭发射成功", 0, 6, mRect);
canvas.drawText("火箭发射成功", mWidth * 1 / 2 - mRect.width() / 2, mHeight * 1 / 2 + mRect.height() * 1 / 2, mPaint);
}6.最后贴出onTouchEvent和动画的实现
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
mXCurrent = x;
mYCurrent = y;
postInvalidate();
break;
case MotionEvent.ACTION_UP:
//开始火箭上升的动画
if (mYCurrent > mHeight * 7 / 10 && mXCurrent > mWidth * 4 / 10 && mXCurrent < mWidth * 6 / 10) {
startAnim();
}
break;
}
return true;
}
private void startAnim() {
//动画实现
ValueAnimator animator = ValueAnimator.ofInt(mYCurrent, -mHeight/8);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mYCurrent = (int) animation.getAnimatedValue();
postInvalidate();
}
});
mAnimSet.setDuration(1200);
mAnimSet.play(animator);
mAnimSet.start();
mIsSuccess = true;
}























 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








