vue中可以选择文字高亮的插件
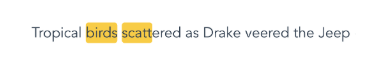
高亮,类似下面这种情况

一般可由后端返回带标签的字段,前端直接渲染即可
前端实现高亮,可以使用vue-text-highlight插件
实现比较简单
安装:
npm install --save vue-text-highlight
引入:
在main.js里:
import TextHighlight from ‘vue-text-highlight’;
Vue.component(‘text-highlight’, TextHighlight);
使用:
<text-highlight :queries="queries">{{ description }}</text-highlight>
data() {
return {
queries: ['birds', 'scatt'],//需要高亮的文字
description: 'Tropical birds scattered as Drake veered the Jeep'
};
}
运行结果:

当然,可以自己设置高亮的样式
.text__highlight {
color: red !important;
background: none !important;
}
贴一段我自己的代码
<ul class="list2">
<li v-for="(item, index) in myData" :key="index">
<text-highlight :queries="queries">{{item.companyName}}</text-highlight>
</li>
</ul>






















 2007
2007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








