最近在项目中,产生了实际的需求,必须要将listview动态的加载出来。一个页面就包含的有两三个动态的listview,而他们都包含在一个ScrollView当中。
 要想在动态的加载,貌似向以前,直接把android:layout_height=”match_parent”是没有一丝作用的。而且不管怎么折腾,最终能显示的就只有一项item,除非自己把line写成固定的高度,但是这不是我要的效果,也没有解决我的需求,也在网上查了很多资料,看着这些,做了好多的尝试,感觉网上的资料好杂乱,不过最终折腾,还是完美的解决了我的问题。边总结边记录下来,以此也做分享。
要想在动态的加载,貌似向以前,直接把android:layout_height=”match_parent”是没有一丝作用的。而且不管怎么折腾,最终能显示的就只有一项item,除非自己把line写成固定的高度,但是这不是我要的效果,也没有解决我的需求,也在网上查了很多资料,看着这些,做了好多的尝试,感觉网上的资料好杂乱,不过最终折腾,还是完美的解决了我的问题。边总结边记录下来,以此也做分享。
以下是我的布局文件:
<ScrollView
.......
<LinearLayout
android:id="@+id/community_maintain_linne"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<ListView
android:id="@+id/maintain_select_oilist"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
></ListView>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="@color/regist_devide_h"></View>
<ListView
android:id="@+id/maintain_select_oilgridlist"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"></ListView>
<ListView
android:id="@+id/maintain_select_labourCostlist"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"></ListView>
</LinearLayout>
......
</ScrollView
动态加载listview的方法:
计算出数据的item项的总高度,然后,动态的来设置高度.记住要先算出总高度,listview外面必须要是LinearLayout,不然会报空指针异常。
//计算总item高度的方法:
public int setListViewH(ListView listView) {
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return 0;
}
int totalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(1, 1);
totalHeight += listItem.getMeasuredHeight(); //写在对于的activity当中
}
return totalHeight;
}
//服务器给的数据
if (oilistjson.oilList != null) {//数据中我们要设置的几条数据
select_oilistlist.height = setListViewH(maintain_select_oilist); //给第一个listview设置高度
select_oilistlist.width = PercentLinearLayout.LayoutParams.MATCH_PARENT; //第一个listview的宽度
maintain_select_oilist.setLayoutParams(select_oilistlist);
}
if (oilgridlistjson.oilgridList != null) {
select_oilgridlist.height = setListViewH(maintain_select_oilgridlist); //第二个listview的高度
select_oilgridlist.width = PercentLinearLayout.LayoutParams.MATCH_PARENT;//第二个listview的宽度
maintain_select_oilgridlist.setLayoutParams(select_oilgridlist);
}
if (labourjson.labourCost != null) {
select_labourCostlist.width = PercentLinearLayout.LayoutParams.MATCH_PARENT;
select_labourCostlist.height = setListViewH(maintain_select_labourCostlist);
maintain_select_labourCostlist.setLayoutParams(select_labourCostlist);
}
//其中setListviewH中传递的是要计算的listview,通过计算,会返回listview的总item高度。通过以上方法,我们就可以完美的展示了。
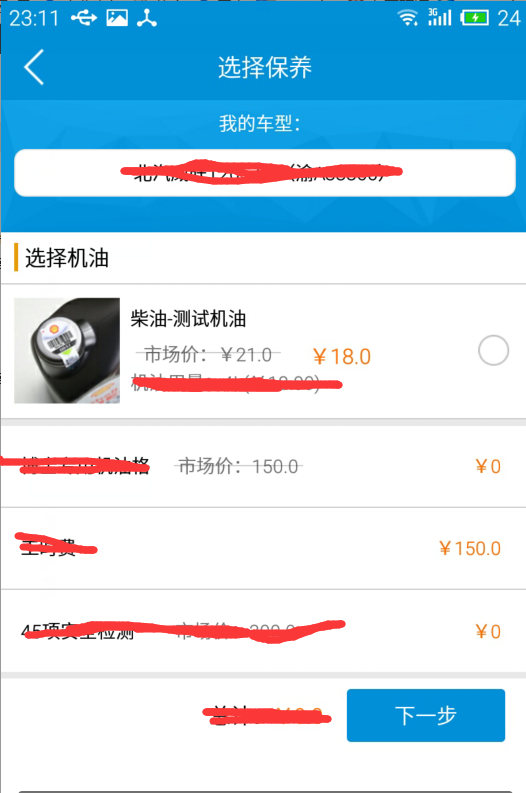
我的效果图:


























 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










