1、声明定义并使用data数据

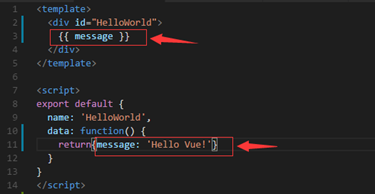
第一步:在script部分的export default中的data部分声明定义数据变量
第二步:在template部分使用双打括号引用即可{ {}},如图所示
响应式:数据和 DOM 已经被建立了关联,data 中存在的属性是响应式的,即修改 data中message 的值,你将看到页面内容相应地更新
值得注意的是:只有当实例被创建时 data 中存在的属性才是响应式的。也就是说如果你后来添加一个新的属性b,那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。
2、修改data数据

第一步:在script部分export default中的methods部分声明定义editData方法
第二步:在template部分&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








