<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<link href="css/ionic.min.css" rel="stylesheet">
<script type="text/javascript" src="js/ionic.min.js"></script>
<script type="text/javascript" src="js/ionic.bundle.min.js"></script>
<title>Ionic對話框</title>
</head>
<body ng-app="Myapp" ng-controller="MyappCtrl">
<ion-header-bar class="bar-positive">
<h1 class="title">Home</h1>
</ion-header-bar>
<ion-content>
<button class="button button-full" ng-click="showdig()">彈出對話框</button>
<button class="button button-full" ng-click="confirmAlert()">彈出確認框</button>
</ion-content>
<ion-footer-bar class="bar-assertive">
<h1 class="title">Footer</h1>
</ion-footer-bar>
<script>
var app = angular.module("Myapp", ["ionic"]);
app.controller("MyappCtrl", function($scope, $ionicPopup) {
$scope.showdig = function() {
var popupAlert = $ionicPopup.alert({
template: '這里是內容部份',
title: "提示",
okText: "謝謝",
okType: "button-dark"
});
popupAlert.then(function(res) {
console.log("然后輸出log文檔.")
})
}
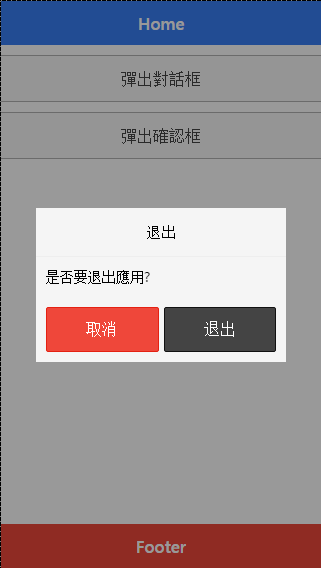
$scope.confirmAlert=function(){
var popupConfirm=$ionicPopup.confirm({
template:"是否要退出應用?",
title:"退出",
okText:"退出",
cancelText:"取消",
okType:"button-dark",
cancelType:"button-assertive"
});
popupConfirm.then(function(res){
if(res)
{
alert("您選擇退出應用!");
}
else
{
alert("您選擇了取消退出!");
}
})
}
})
</script>
</body>
</html>























 2515
2515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








