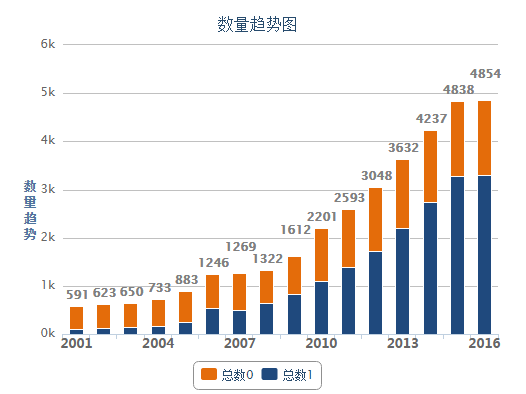
highCharts图表渲染时,有时会因为数据较密集,而出现数据交叉重叠的问题。如图(代码如下):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="Scripts/highcharts.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var data = {};
data.year = [2001, 2002, 2003, 2004, 2005, 2006, 2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016];
data.yData0 = [477, 489, 510, 557, 640, 702, 780, 677, 774, 1096, 1205, 1315, 1424, 1489, 1549, 1549];
data.yData1 = [114, 134, 140, 176, 243, 544, 489, 645, 838, 1105, 1388, 1733, 2208, 2748, 3289, 3305];
var options = {
chart: {
type: "column"
},
title: {
text: '数量趋势图'
},
xAxis: {
categories: data.year,
labels: {
style: { fontSize: 13, fontFamily: "微软雅黑", fontWeight: "bold" },
}
},
yAxis: {
min: 0,
title: {
text: '数<br/>量<br/>趋<br/>势',
rotation: 0
},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'gray'
},
useHTML: true
}
},
plotOptions: {
column: {
stacking: 'normal'
}
},
series: [{
name: '总数0',
data: data.yData0,
color: "#E46C0A"
}, {
name: '总数1',
data: data.yData1,
color: "#1F497D"
}
]
};
$('#container').highcharts(options);
})
</script>
</head>
<body>
<div style="width: 500px; height: 400px;" id="container">
</div>
</body>
</html>
1.x轴(xAxis);2.柱状条顶部显示的数值总和(yAxis,由于是显示的两个柱形条的加和,所以,这里是y轴的属性来控制。如果是单个柱形条的值,则由plotOptions.column属性中对应的属性值来控制)。
解决方案:
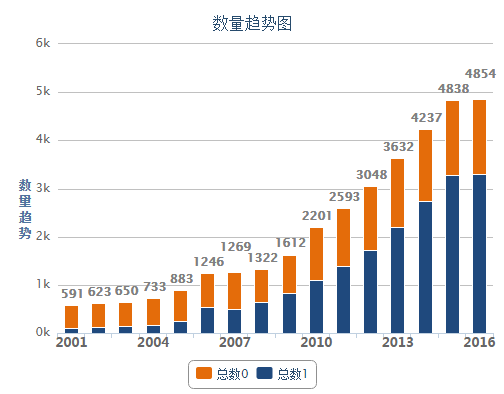
1.x轴的问题:
xAxis: {
labels: {
//<span style="font-family: Arial, Helvetica, sans-serif;">自定义显示</span><span style="font-family: Arial, Helvetica, sans-serif;">:</span><span style="font-family: Arial, Helvetica, sans-serif;">如果x轴显示出来的数据长度大于16(数据值太密集)时,数值间隔交叉显示,每间隔3个数值显示,如果是第一个数值/最后一个数值也显示。</span>
formatter: function () {
if (data.year.length >= 16) {
return (this.value % 3 == 0 || this.value == data.year[0] || this.value == data.year[data.year.lenght - 1]) ? this.value : '';
} else {
return this.value;
}
}
}
},
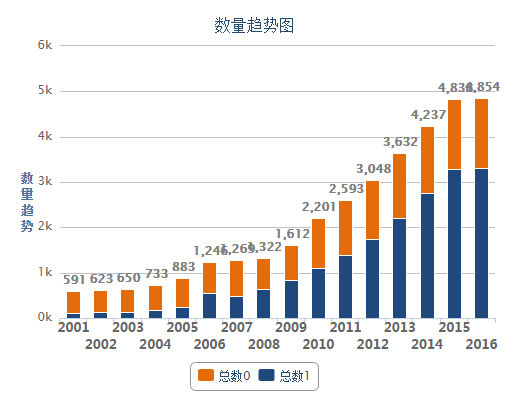
//如果相邻两个数值相差小于300(根据图表的大小,自行调整此数值) 则数据显示的时候向上移动一定的距离,防止重叠显示。如果b-a<300&c-b<300这种情况下,如果b值向上移动了,则c值不用再向上移动了。
var defaultValue = 300;
var dataFlag = []; //用此bool类型的数组来存放每个数据值是否向上移动显示了。
var dataTotal = []; //用此数组存放data.yData0和data.yData1的加和(因为显示的是加和的数据)
if (data.year.length == data.yData0.length && data.year.length == data.yData1.length) {
for (var i = 0; i < data.year.length; i++) {
dataTotal[dataTotal.length] = data.yData0[i] + data.yData1[i];
if (i - 1 >= 0 && dataTotal[i] - dataTotal[i - 1] < defaultValue && !dataFlag[i - 1] && String(dataTotal[i]).length >= 4) {
dataFlag[dataFlag.length] = true;
} else {
dataFlag[dataFlag.length] = false;
}
}
}yAxis: {
stackLabels: {
formatter: function () {
//this.x指的是x轴坐标的索引
if (dataFlag[this.x]) {
//margin-bottom属性在这里不起作用,所以,用margin-top值取负值的方式。
return "<div style='margin-top:-15px'>" + this.total + "</div>";
} else {
return this.total;
}
}
}
}
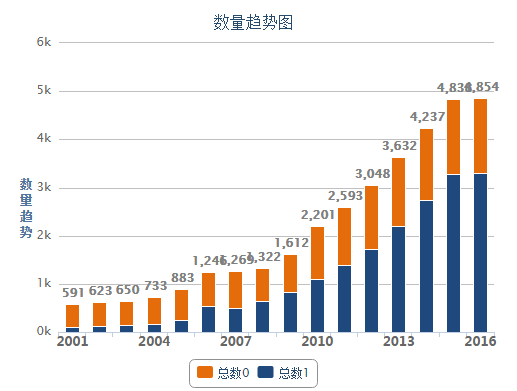
3. 根据差值不同取不同的距离:
var dataValue = []; 用此数值类型的数组来存放每个数据值向上移动显示的距离。
if (data.year.length == data.yData0.length && data.year.length == data.yData1.length) {
for (var i = 0; i < data.year.length; i++) {
dataTotal[dataTotal.length] = data.yData0[i] + data.yData1[i];
if (i - 1 >= 0 && dataTotal[i] - dataTotal[i - 1] < defaultValue && !dataFlag[i - 1] && String(dataTotal[i]).length >= 4) {
//差值是300的时候,取0;差值是0的时候,取300。
dataValue[dataValue.length] = ((300-(dataTotal[i] - dataTotal[i - 1])) / 300 * 15).toFixed(0);
} else {
dataValue[dataValue.length] = 0;
}
}
}yAxis: {
stackLabels: {
formatter: function () {
return "<div style='margin-top:-"+(dataValue[this.x])+"px'>" + this.total + "</div>";
}
}
}























 257
257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








