简介
Atom 的每一个窗口实际上都是一个本地渲染的网页,整个Atom的界面,可以理解成 HTML 的 DOM 树结构,因此可以使用CSS自定义编辑器的外观。
自定义编辑器外观
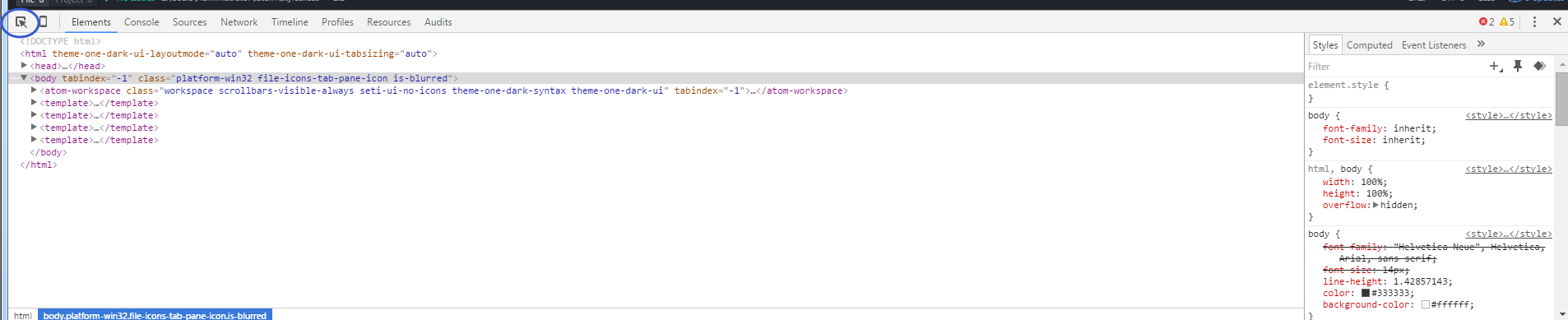
使用快捷键ctrl-alt-I打开编辑器内置的控制台
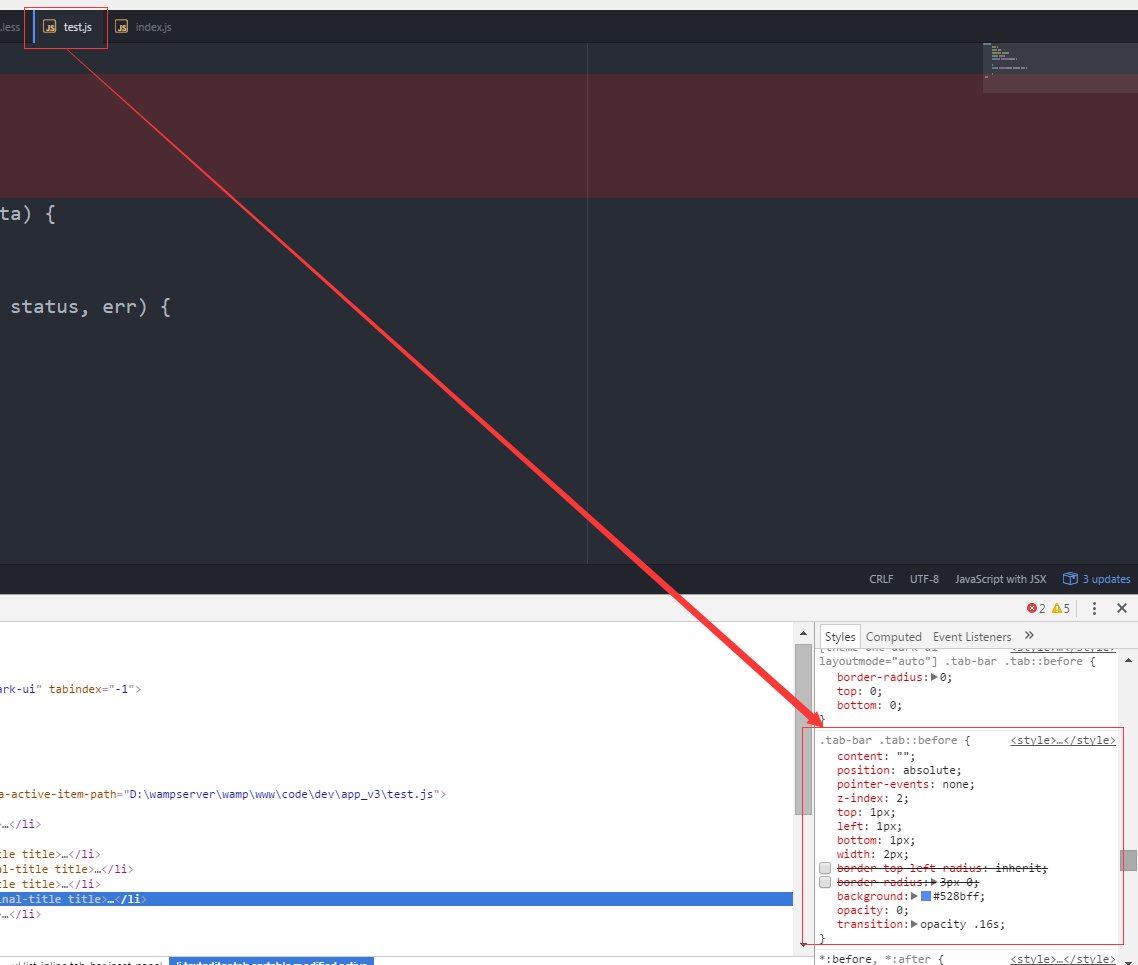
使用箭头选中要改变的窗体,并找到对应的样式

复制该样式粘贴到file->stylesheet.less文件下,我重新定义当前操作文件的显示效果由蓝色左边框(默认效果)改为蓝色下边框,css代码如下:
.tab-bar .tab.active[data-type$="Editor"]







 本文是ATOM基础教程的一部分,介绍了如何通过CSS自定义Atom编辑器的外观。通过使用内置控制台选择元素并修改样式,作者在`stylesheet.less`文件中添加CSS代码,将当前操作文件的显示效果从蓝色左边框改为蓝色下边框,实现了个性化界面的定制。
本文是ATOM基础教程的一部分,介绍了如何通过CSS自定义Atom编辑器的外观。通过使用内置控制台选择元素并修改样式,作者在`stylesheet.less`文件中添加CSS代码,将当前操作文件的显示效果从蓝色左边框改为蓝色下边框,实现了个性化界面的定制。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5783
5783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








