本文章来自【知识林】
实例主要功能
- 使用
tabbar做底部导航菜单 - 使用
onReachBottom触发底部事件 - 自定义工具函数放到
util.js中 - 上拉至底部时获取新数据
- 将新数据组合到原有数据中一起显示
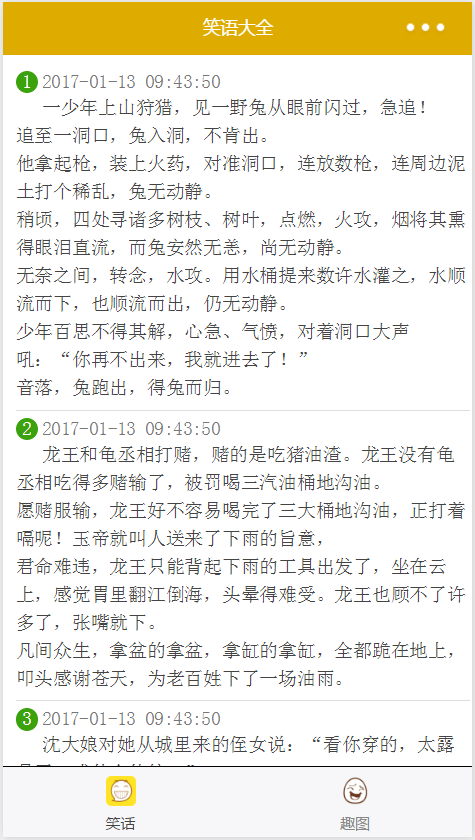
先看效果图


关键代码分析
- tabBar的使用
在app.json中增加以下代码
"tabBar": {
"color": "#888",
"selectedColor": "#444",
"list": [{
"pagePath": "pages/index/index",
"text": "笑话",
"iconPath": "pages/imgs/joke.png",
"selectedIconPath": "pages/imgs/joke2.png"
}, {
"pagePath": "pages/pictures/main",
"text": "趣图",
"iconPath": "pages/imgs/pic.png",
"selectedIconPath": "pages/imgs/pic2.png"
}]
}说明:tabBar是一个数据,只能配置至少2个、最多5个tab,tab按数组顺序排序,更多详情说明请参考官方文档tabBar
- 笑话部份代码
var util = require("../../utils/util.js");
var app = getApp();
Page({
data:{
jokes:[],
page: 1,
pagesize:15
},
onLoad:function(options){
// 生命周期函数--监听页面加载
this.loadJokes();
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
this.setData({page: this.data.page+1});
this.loadJokes();
},
loadJokes: function() {
var that = this;
var key = app.globalData.appkey;
var url = "http://japi.juhe.cn/joke/content/text.from";
wx.request({
url: url,
data: {
key: key,
page: that.data.page,
pagesize: that.data.pagesize
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
//console.log(res);
that.rebuildData(res.data.result.data);
}
})
},
rebuildData: function(data) {
var tmp_data = [];
for(var i=0; i<data.length; i++) {
var d = data[i];
tmp_data.push({"updatetime":d.updatetime, "content":util.replaceAll(d.content, " ", "\r\n")});
}
//console.log(tmp_data);
//tmp_data = tmp_data.push(this.data.jokes);
this.setData({jokes: this.data.jokes.concat(tmp_data)});
}
})说明:在这里使用了require来引用外部js,util.replaceAll就是引用的外部函数。this.data.jokes.concat(tmp_data)将原始数据与最新数据组合在一起,实现无刷新显示。
- util工具类
function replaceAll(source, oldStr, newStr) {
while (source.indexOf(oldStr) >= 0){
source = source.replace(oldStr, newStr);
}
return source;
}
module.exports = {
formatTime: formatTime,
replaceAll: replaceAll
}- 视图页面(比较简单)
<view class="container">
<import src="../templates/joke-tpl"/>
<block wx:for="{{jokes}}" wx:key="item">
<template is="joke-tpl" data="{{item, index}}"/>
</block>
</view>- 视图模板
<template name="joke-tpl">
<view class="single-joke">
<view><view class="num">{{index+1}}</view>{{item.updatetime}}</view>
<text>{{item.content}}</text>
</view>
</template>以上只是贴出了一些相对关键的代码,直接使用无法运行。
机器人的接口参考了聚合数据,也感谢聚合数据为我们提供了各种接口。
本文章源代码:https://github.com/zsl131/wx-app-study/tree/master/joke
本文章来自【知识林】






















 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








