1.html
<script language="javascript">
<!--
function opennews(url)
{
window.open(url);
}
//-->
</script>
<input type="button" value="aaaaaaa" οnclick="javascript:opennews('2.html')">
2.html:
============
<script language="javascript">
<!--
function opennews(url)
{
var newwin=window.open(url);
newwin.opener=window.opener; //这句关键,把自己的父窗口设为子窗口的父窗口
window.close();
}
//-->
</script>
<input type="button" value="bbbbb" οnclick="javascript:opennews('3.html')">
3.html:
=============
<script language="javascript">
<!--
function opennews(url)
{
window.opener.location.href = "http://www.163.com"; //所以这里一个 opener 就 OK 啦
window.close();
}
//-->
</script>
<input type="button" value="CCCCC" οnclick="javascript:opennews('3.html')">
推广:4html的情况
2.html
<script language="javascript">
function opennews(url)
{
window.close();
win = window.open(url);
win.win = opener;
}
</script>
<input type="button" value="bbbbb" οnclick="javascript:opennews('3.html')">
3.html
<script language="javascript">
function opennews(url)
{
window.close();
opwin = window.open(url);
opwin.win = win; //注意这里
}
</script>
<input type="button" value="bbbbb" οnclick="javascript:opennews('4.html')">
4.html
<script language="javascript">
function opennews(url)
{
win.location.href = "http://www.163.com";
window.close();
}
</script>
<input type="button" value="CCCCC" οnclick="javascript:opennews('3.html')">
=====================================================================================
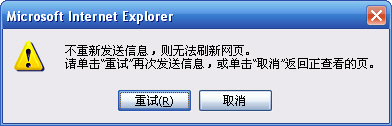
使用window.location.reload;刷新时,如果提交数据的动作,则会出现这么个讨厌的对话框!

解决此问题,应该这样写:
window.location.href=window.location.href;
window.location.reload;
同理,如果是刷新父窗口,应该这样写:
window.opener.location.href=window.opener.location.href;
window.location.reload;
这种写法就不出现那讨厌的对话框啦!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








