我们知道Web前端开发,花在兼容浏览器上的工作量不小。
没想到一个网页要兼容IE Mobile 6工作量相当不小。
这里我不得不赞扬一下“Opera Mobile”,性能和PC版兼容性都很好。
我们先来看看IE Mobile 6这个舞台有哪些限制。
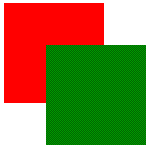
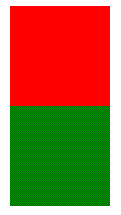
1、不支持position:absolute样式
<html>
<body>
<div style="width:100px;height:100px;background:Red;"></div>
<div style="width:100px;height:100px;background:Green;position:absolute;left:50px;top:50px;"></div>
</body>
</html>
PC效果:

一些重叠效果就需要重新设计
2、不支持动态赋值事件
<html>
<body>
<input id="idBtn" type="button" value="hello"/>
<script type="text/javascript">
function addEventHandler(target, type, func) {
if (target.addEventListener)
target.addEventListener(type, func, false);
else if (target.attachEvent)
target.attachEvent("on" + type, func);
}
document.getElementById("idBtn").onclick = function() {
alert("zswang 路过。");
};
//保证赋值了。
alert(document.getElementById("idBtn").onclick);
addEventHandler(document.getElementById("idBtn"), "click", function() {
alert("感谢cctv!");
});
</script>
</body>
</html>
两种方式监听点击事件在Mobile中失败
看来只有用最原始的方法<input type="button" value="hello" οnclick="alert('囧');"/>
另外,innerHTML中生成的元素也能通过这方法响应事件
<html>
<body>
<div id="idDiv"></div>
<script type="text/javascript">
document.getElementById("idDiv").innerHTML = "<input type=/"button/" value=/"test/" οnclick=/"alert('囧');/"/>";
</script>
</body>
</html>
3、Ajax获得Response.ContentType为"text/plain"的页面时xmlhttp.responseText为空。
解决:.NET ashx文件默认响应类型是"text/plain"需修改为"text/html"
4、界面性能
如果操作具有图片背景的元素过多(40个以上),更新界面会很慢会出现脚本超时的现象,这时候可以先隐藏父容器,更新完样式再恢复显示。
function updateAll () {
$("back").style.display = "none";
for (var i = 0; i < 100; i++)
this.update(i);
$("back").style.display = "";
};
背景样式记得设置no-repeat;
.blank{background:url(/Images/blank.gif) no-repeat ;}
默认为repeat-填充模式,取消填充模式可以降低界面绘制的cpu消耗。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








