前言
项目中用到了Jeddict这个工具,它可以说是一种ORM框架,作为一个插件在NetBeans的开发环境中,通过与数据库连接,快速生成一套CRUD服务。
Jeddict 是什么?
Jeddict是一个开源的图形化工具,可以提高生产力,简化创造复杂实体关系模型的开发任务。开发人员可以使用它创建JPA 类,可视化地编辑数据库并且自动生成JAVA EE 8的代码。Jeddict 支持前向和逆向工程,从现有的数据库中导入模型,生成复杂的SQL/DDL等。
为什么会选择Jeddict ?
1、可视化的结构
2、JPA2.2 源码
3、可视化地创建JSON结构
4、可视化创建数据库结构
4、Java EE 8 和 Angular 源码生成器
5、逆向工程生成java源码
5、SQL/DDL脚本生成
6、支持数据库逆向工程
7、高扩展性
8、提高生产力
9、产生模型文档
快速开始
准备工作: 下载NetBeans (IDE) 和Jeddict (插件)
插件下载地址:点击打开链接
1、创建项目
启动NetBeans IDE,在菜单栏上选择文件→新建文件
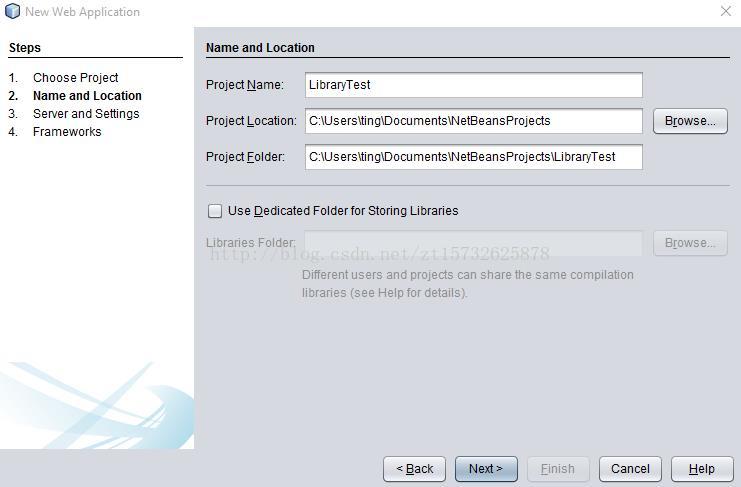
根据向导,选择创建一个Java Web下的Wed Application.,输入项目名称,选择文件存放路径
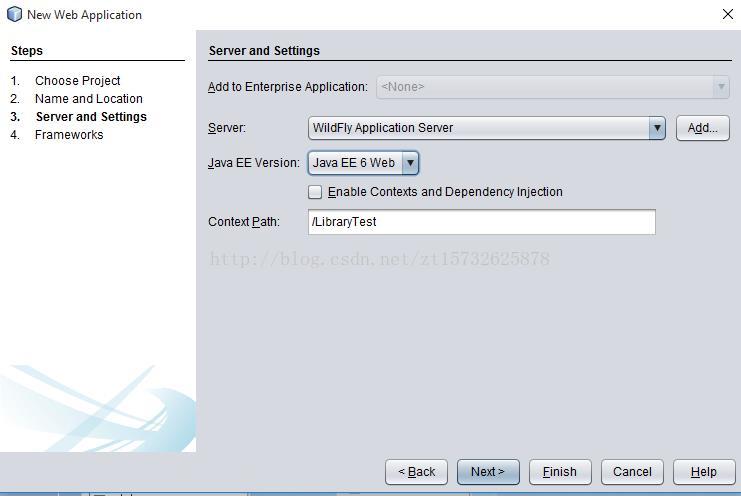
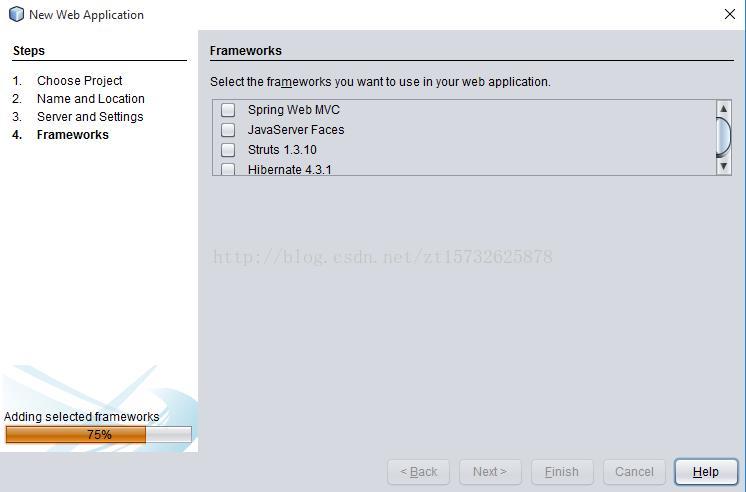
下一步,选择JAVA EE 版本
下一步,下一步,点击“finish”按钮,项目的创建就完成了。
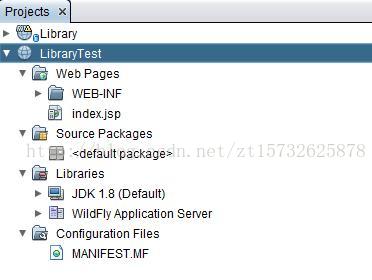
项目目录结构:包含源文件、资源文件和依赖包等等。
2、创建JPA 图
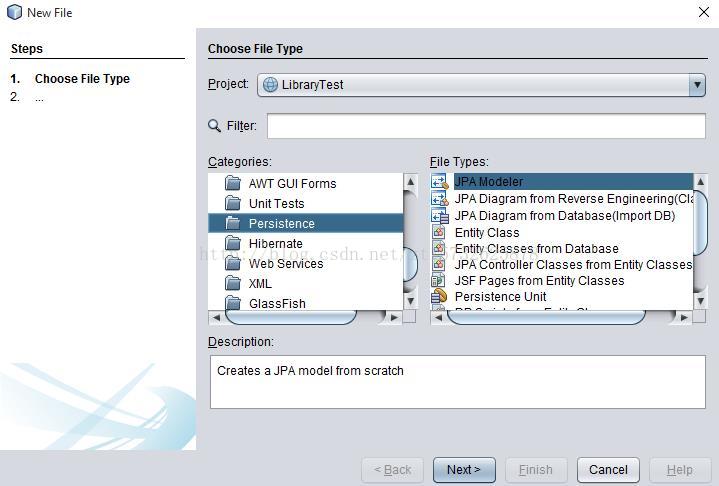
菜单栏处单击 menu→New File→Persistence→JPA Modeler
下一步,下一步,完成。会出现一个 空的jpa文件
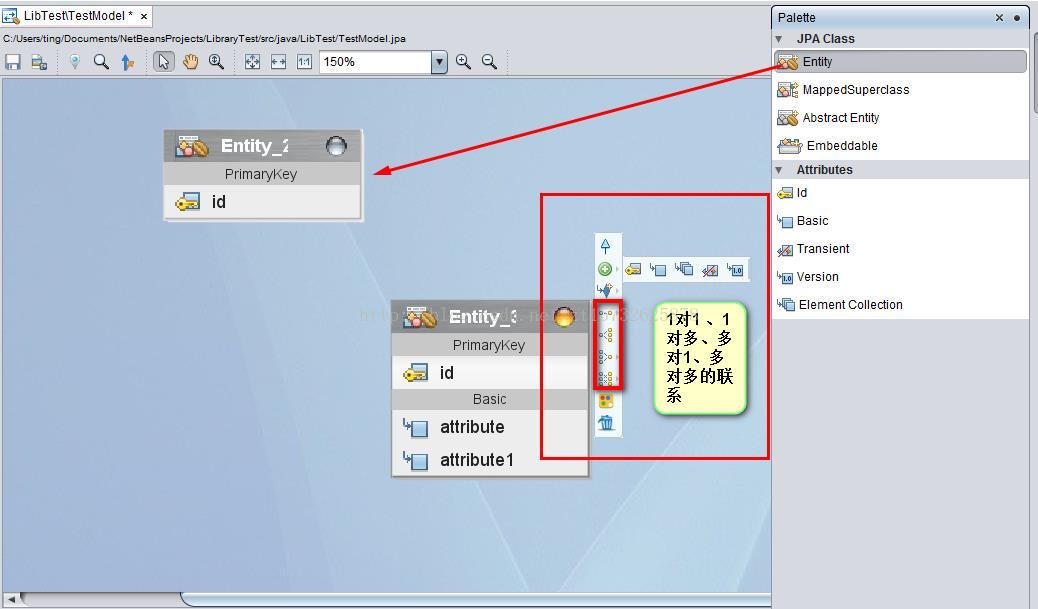
创建实体、添加属性、修改数据类型及字段名称等
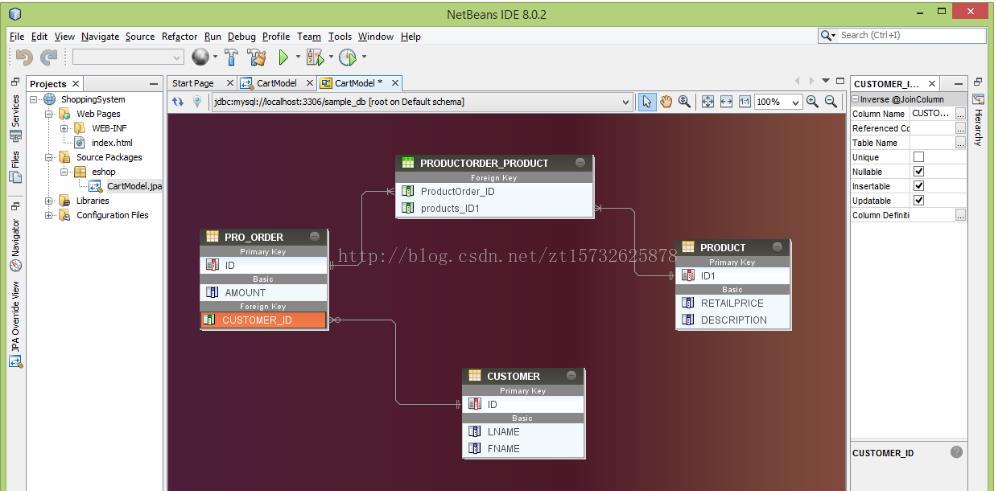
3、可视化修改数据库
需要安装DB modeler 插件;
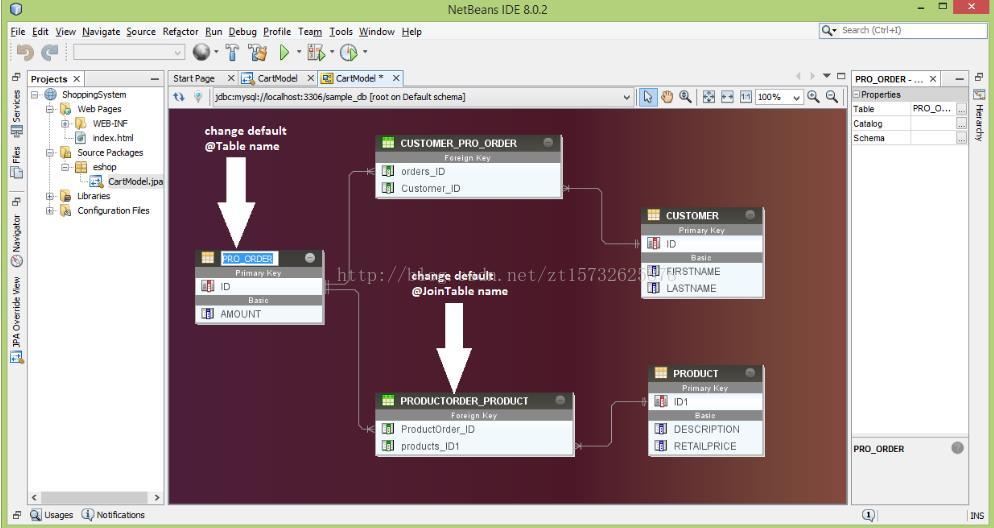
右击jpa文件空白处→Visualize DB
数据库表的重命名:
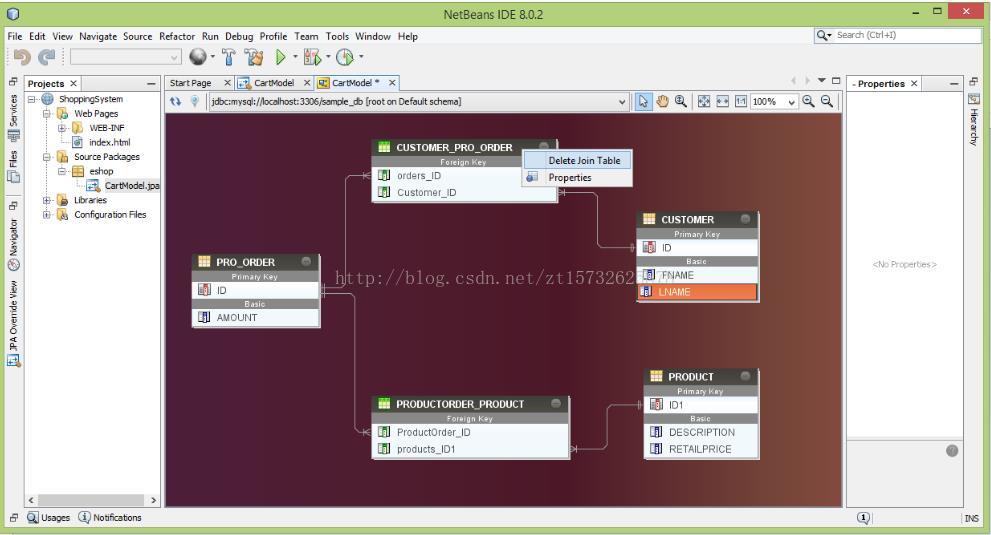
删除表与表之间的连接
创建新的外键映射:
SQL视图
View SQL
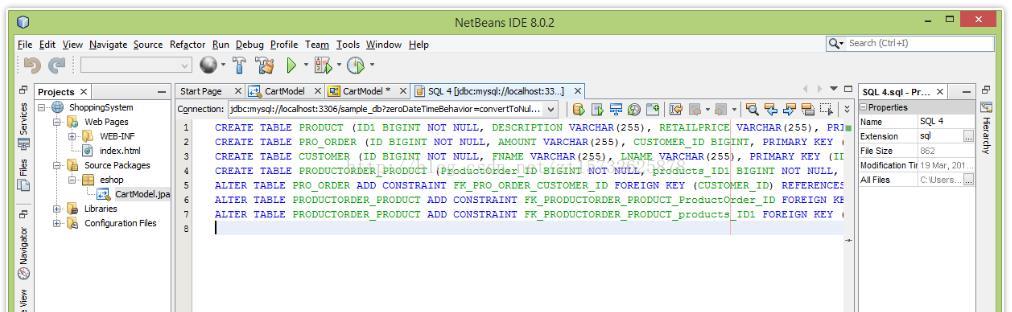
SQL 脚本:
4、生成实体层代码
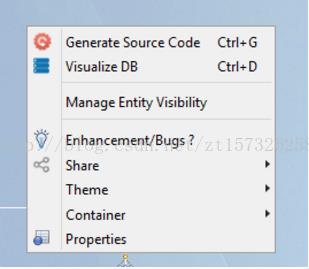
在jpa文件空白处右击,选择“Generate Source Code”
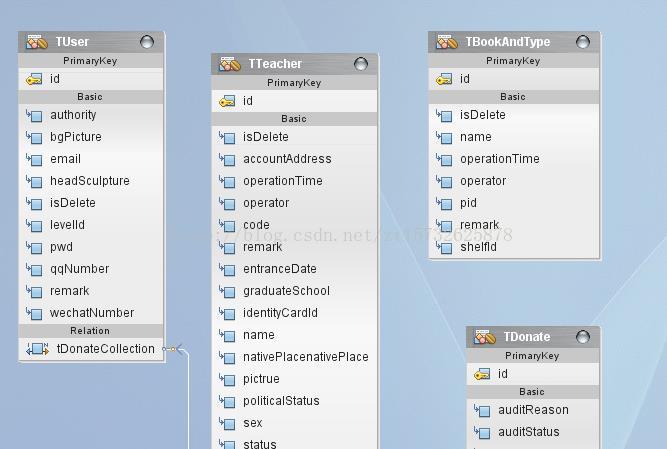
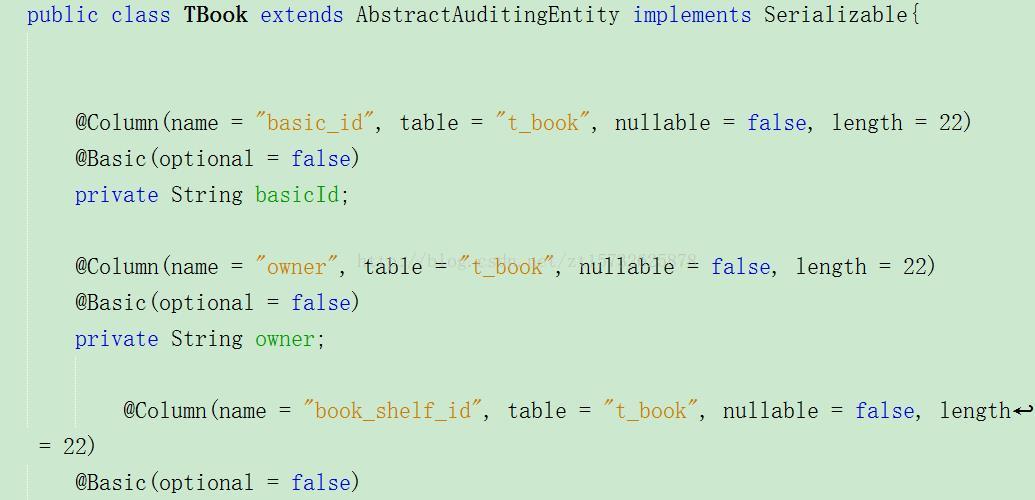
生成后的效果
总结
Jeddict最基本的操作先介绍到这里,下篇博客将为大家介绍利用Jeddict从数据库导入数据模型生成实体层代码的一系列操作。







































 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










