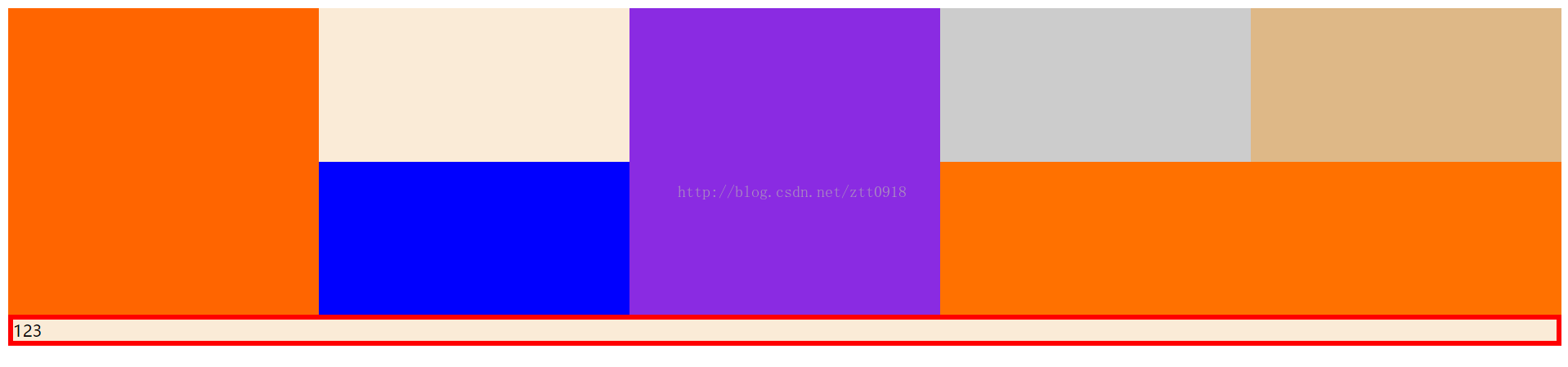
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面作业</title> <style> .cleanfix:after{ content: ""; display: table; clear: both; } #left,#left2,#center,#right{ float: left; } #top1,#top2{ float: left; } #left{ width: 20%; height: 300px; background-color: #FF6500; } #left2{ width: 20%; height: 300px; background-color: aqua; } #left21{ width: 100%; height: 50%; background-color: antiquewhite; } #left22{ width: 100%; height: 50%; background-color: blue; } #center{ width: 20%; height: 300px; background-color: blueviolet; } #right{ width: 40%; height: 300px; background-color: aqua; } #top{ height: 50%; width: 100%; background-color: #19242C; } #bottom{ height: 50%; width: 100%; } #top1{ width: 50%; height:100%; background-color: #cccccc; } #top2{ width: 50%; height:100%; background-color: burlywood; } #bottom{ width: 100%; height: 50%; background-color: #FF7100; } </style> </head> <body> <div class="cleanfix"> <div id="left"></div> <div id="left2" class="cleanfix" > <div id="left21"></div> <div id="left22"></div> </div> <div id="center"></div> <div id="right"> <div id="top" class="cleanfix"> <div id="top1"></div> <div id="top2"></div> </div> <div id="bottom"></div> </div> </div> <div style="background-color: antiquewhite ;border: 5px solid red "> 123 </div> </body> </html>





















 3964
3964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








