JS的复杂类型都是Object类型,而JS不是一门完全面向对象编程的语言(基于对象的解释性编程语言)。
因为JS中没有类(Class)这个概念,所以JS的设计者使用了构造函数来实现继承机制。
即便是在 ES2015/ES6 中引入了 class 关键字,但那也只是语法糖,JavaScript 仍然是基于原型的。
构造函数:
function Animal(name,age){
this.name = dog
this.age = 10
}
const dog = new Animal('dog',10)通过this赋值的属性或者方法,是每个实例的实例属性以及实例方法,无法共享公共属性。所以又设计出了一个原型对象,来存储这个构造函数的公共属性以及方法。
创建一个新对象——将构造函数的作用域赋值给新对象——执行构造函数中的代码——返回新对象
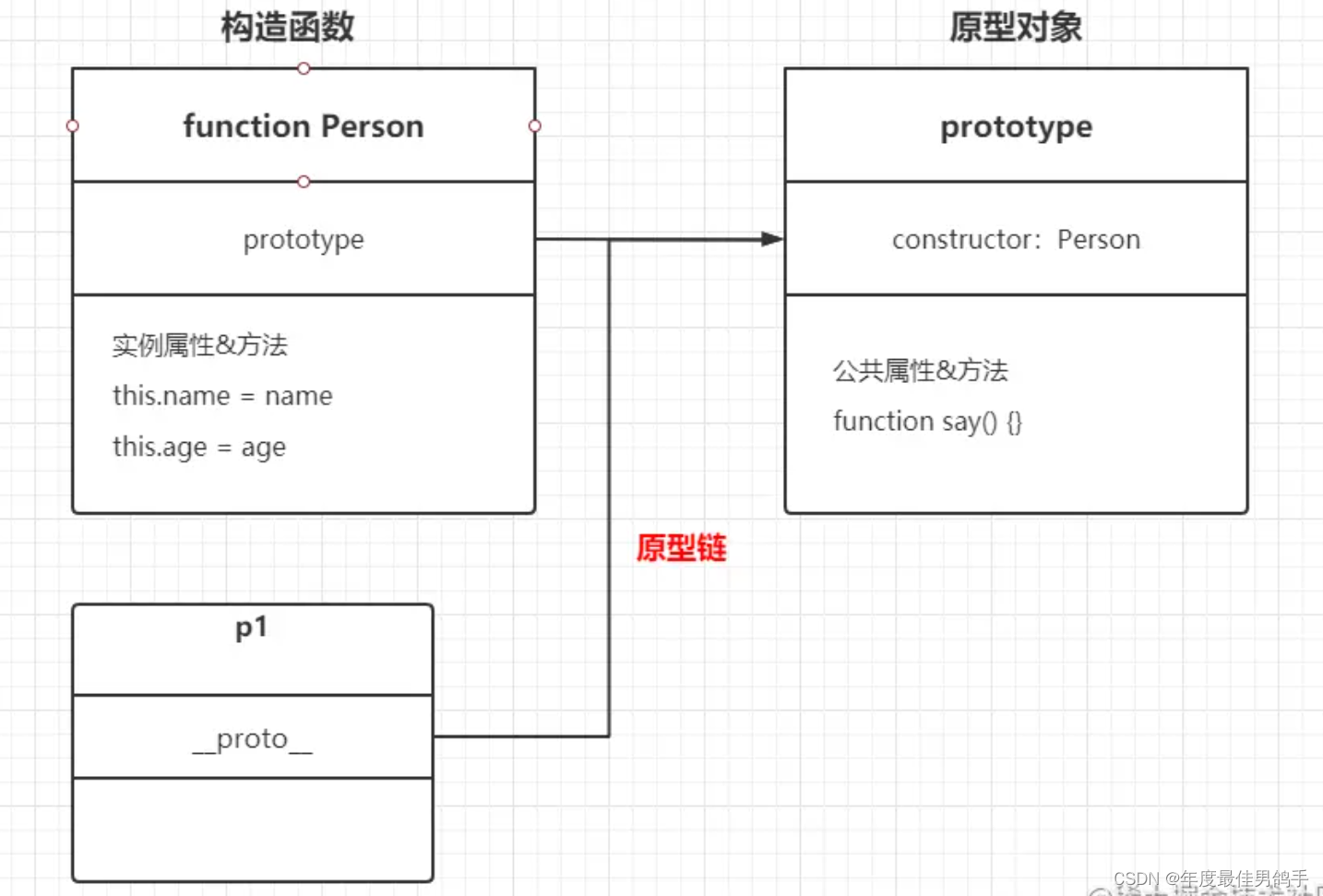
JS的每个函数在创建的时候,都会生成一个属性prototype,这个属性指向一个对象,这个对象就是此函数的原型对象。该原型对象中有个属性为constructor,指向该函数。
这样原型对象和它的函数之间就产生了联系。
//构造方法
function Animal(name,age){
this.name = name
this,age = age
}
//所有实例共享的方法 通过prototype属性访问到原型对象
Animal.prototype.say = function(){
console.log("wnagwwang!)
}
const dog = new Animal('dog',10)
dig.hasOwnProperty('say') //false 说明say方法不是定义到自己本身上的原型链:
每个通过构造函数创建出来的实例对象,其本身有个属性__proto__,这个属性会指向该实例对象的构造函数的原型对象。

__proto__ 并不是语言本身的特性,这是各大厂商具体实现时添加的私有属性,虽然目前很多现代浏览器的 JS 引擎中都提供了这个私有属性,但依旧不建议在生产中使用该属性,避免对环境产生依赖。
我们可以使用 Object.getPrototypeOf 方法来获取实例对象的原型,然后再来为原型添加属性。
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会通过它的__proto__隐式属性,找到它的构造函数的原型对象,如果还没有找到就会再在其构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,称为原型链。
构造函数实例化的对象 _proto_ ——>构造函数的原型对象_proto ——>function Object的原型对象
function Object的原型对象的_proto_ 指向——>null(原型链的尽头)
内存结构





















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








