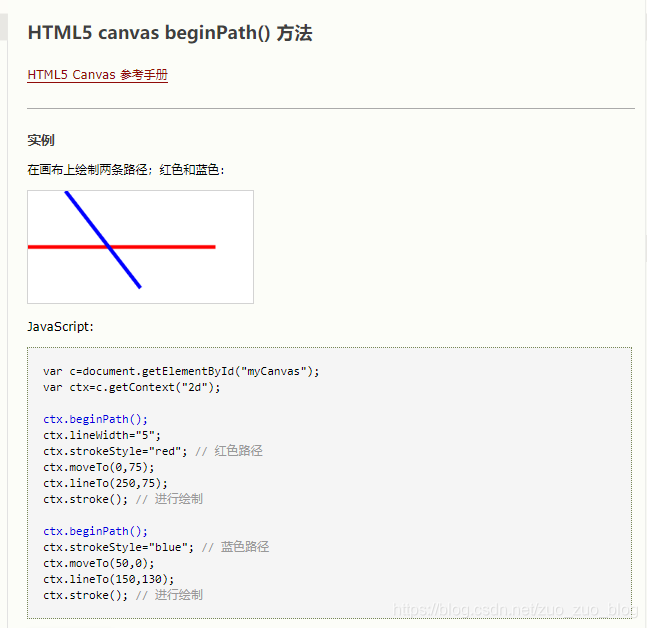
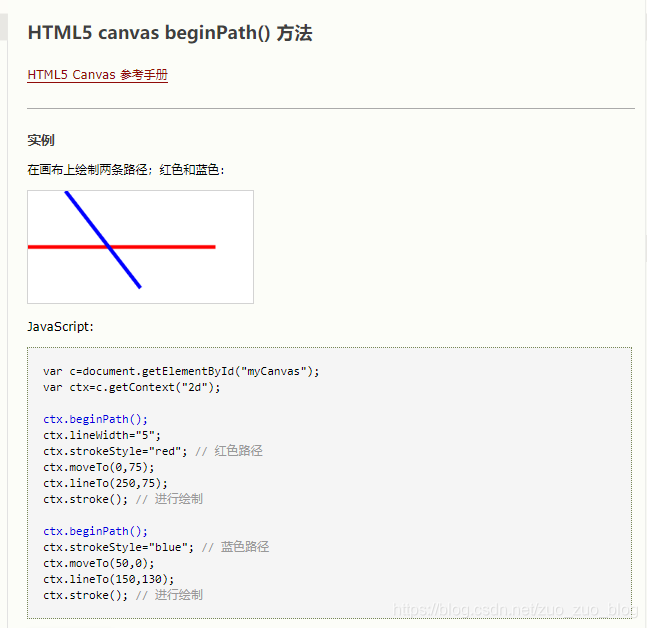
- 使用HTML Canvas绘制线条,我们需要用到的是Canvas上下文的MoveTo()和LineTo()方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.lineWidth="5";
context.strokeStyle="red";
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>
- 参考























 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








