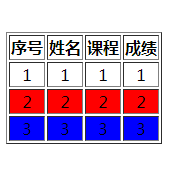
功能(隔行变色,鼠标滑过变白,划出恢复原色)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.wrap{
text-align: center;
position: absolute;
top:200px;
left: 550px;
}
tbody tr{
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>课程</th>
<th>成绩</th>
</tr>
</thead>
<tbody id="target">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</tbody>
</table>
</div>
<script>
var tbody=document.getElementById("target");
var trArr=tbody.children;
for(var i=0;i<trArr.length;i++){
if(i%2===0){
trArr[i].style.backgroundColor="blue";
}else{
trArr[i].style.backgroundColor="red";
}
//鼠标滑过变白色(难点:鼠标移开的时候要复原颜色)计数器
var color="";
trArr[i].function () {
color=this.style.backgroundColor;
this.style.backgroundColor="#fff";
}
trArr[i].function () {
this.style.backgroundColor=color;
}
}
</script>
</body>
</html>





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








