目录
- (1)AJAX请求步骤(初版)
- (2)AJAX请求类型
- (3)跨域+CORS+Network
- (4)JSON序列化与反序列化/解析
- (5)AJAX请求步骤(微调)
AJAX请求步骤
- AJAX请求5部曲:
- (1)创建XMLHttpRequest异步对象
- (2)设置回调函数,针对不同的响应状态进行处理 —监听Ajax的状态readyState的改变事件onreadystatechange
- (3)使用open方法与服务器建立连接
- (4)send注册事件,设置和服务器的交互信息,向服务器发送数据
- (5)在回调函数中针对不同的响应状态进行处理,更新界面
前言
- 简称:AJAX为异步处理,也叫异步请求
- 作用:访问远程API(Application Programming Interface)应用程序编程接口.
- 本质:动态获取远程数据,局部渲染更新页面,所以也叫局部刷新技术.
AJAX请求步骤一
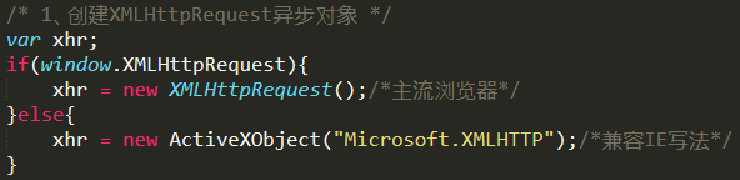
- (1)创建XMLHttpRequest异步对象
- 有两种方式,主流浏览器方式和兼容IE低版本。之所以要兼容IE低版本是因为ajax技术的推广使用主要得力于IE(微软)。
- 1、主流浏览器方式
- IE7+、Firefox、Opera、Safari、Chrome都支持原生的XHR对象,在这些浏览器里创建XHR对象可以直接实例化XMLHttpRequest即可。

- 2、兼容IE低版本方式

- 3、开发时兼容处理,平时创建ajax对象XHR时一般需要封装一下

AJAX请求步骤二
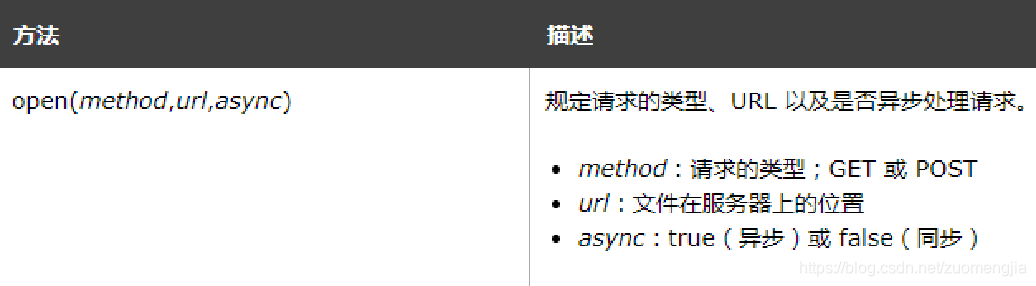
- (2)使用open方法与服务器建立连接
- 语法:open(method,url,async) 如下图:

- 解析:open方法有3个参数:method请求类型、url文件在服务器上的位置即接口路径、async布尔值设置请求同步异步

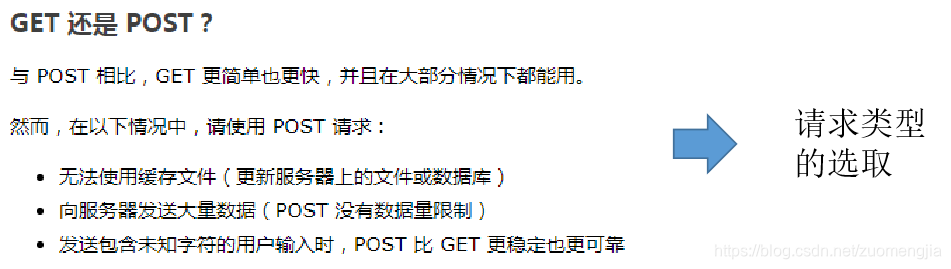
- 1、method 请求类型:对应的取值是get和post(get方式的安全性比post的要低,包含机密信息的话,建议用post数据提交方式;在做数据查询是,建议用get方式,而在做数据添加、修改、删除时,建议用post方式 )
- 2、url文件在服务器上的位置即接口文件路径
注意:
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp和.php(在传回响应之前,能够在服务器上执行任务)。 - 3、async布尔值设置请求同步异步
async-默认值true异步,false为同步
boolean 取值为“true” 的时候,服务器的请求是异步的,也就是脚本执行send()方法后不等待服务器的执行结果,继续执行脚本代码 ;
beelean取值为“false”的时候,服务器的请求是同步的 , 也就是脚本执行send() 后等待服务器的执行结果,若在等待过程中超时,则不再等待,继续执行后面的脚本代码
常用默认值true异步即可,例如朋友圈点赞,点赞完毕后界面没有刷新,但局部更新了点赞数,所以称之为局部刷新技术。
false则是等待代码执行完毕后,再去执行后续操作。 - 3、async布尔值设置请求同步异步—异步VS同步
- ①异步为请求和后续代码同时执行,即将异步JS请求和XML/HTML的加载同时执行
- ②同步为等待请求完成后,再去执行后续代码(例如美团点餐同一时间收到10000个请求,需要等待请求完成再去执行后续操作,影响体验)
- 综上所述,一般open方法的第3个参数async用默认值true异步即可,所以开发中一般省略不写,只写前两个参数method和url。
- 接下来拓展下method请求类型,除了常见的get和post请求,还有delete删除请求、update更新请求、put添加请求等等,而post请求可以实现增删改查所有操作,get一般用于读取数据。

请求分类
- 请求方式分两种get和post
- 最直观的区别就是get把参数包含在URL中,post通过request body传递参数
- 1、get方式安全性较Post方式差些,包含机密信








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








