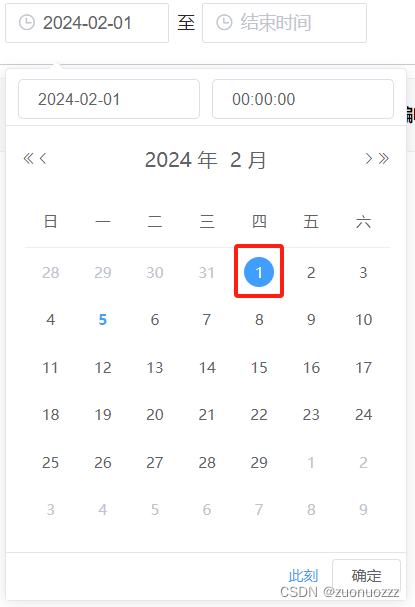
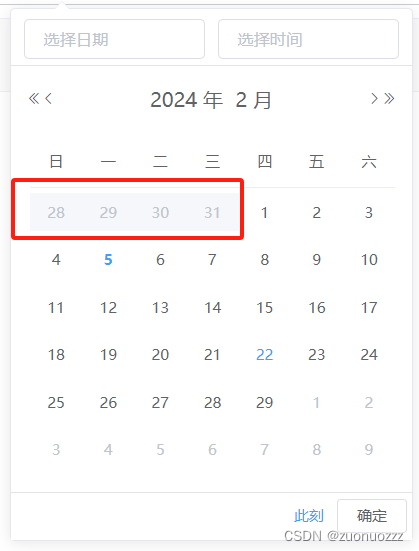
开始时间选择某一个时间后,结束时间只能选择开始时间之后的时间,之前时间禁用不能选择
1、标签
<el-date-picker
v-model="datevalue1"
type="datetime"
style="width: 200px"
placeholder="开始时间"
@change="changedate1"
:picker-options="pickerOptions0"
/>
<span>至</span>
<el-date-picker
v-model="datevalue2"
type="datetime"
placeholder="结束时间"
style="width: 200px"
@change="changedate2"
:picker-options="pickerOptions1"
/>2、逻辑区域
data() {
return {
datevalue1: "", // 开始时间
datevalue2: "", // 结束时间
pickerOptions0: {
disabledDate: (time) => {
if (this.datevalue2 != "") {
return time.getTime() > new Date(this.datevalue2).getTime();
}
},
},
pickerOptions1: {
disabledDate: (time) => {
return time.getTime() < new Date(this.datevalue1).getTime(); //减去一天的时间代表可以选择同一天;
},
},
};
},
methods: {
// 开始时间选中的时间
changedate1(event) {
this.datevalue1=new Date(event).toLocaleString();
},
// 结束时间选中的时间
changedate2(event) {
this.datevalue2=new Date(event).toLocaleString();
},
},3、效果如下:









 文章描述了在使用ElementUI的el-date-picker组件时,如何设置开始时间和结束时间的逻辑,确保结束时间必须晚于开始时间且不能选择开始时间之前的日期。
文章描述了在使用ElementUI的el-date-picker组件时,如何设置开始时间和结束时间的逻辑,确保结束时间必须晚于开始时间且不能选择开始时间之前的日期。















 2591
2591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








