1、出现这个问题的时候刚开始一直把关注点放在了跳转之后的页面上,甚至页面上有两个报错

就离正确解决路径越来越远。最终在度娘的帮助下成功定位到问题,在此记录下解决方式。
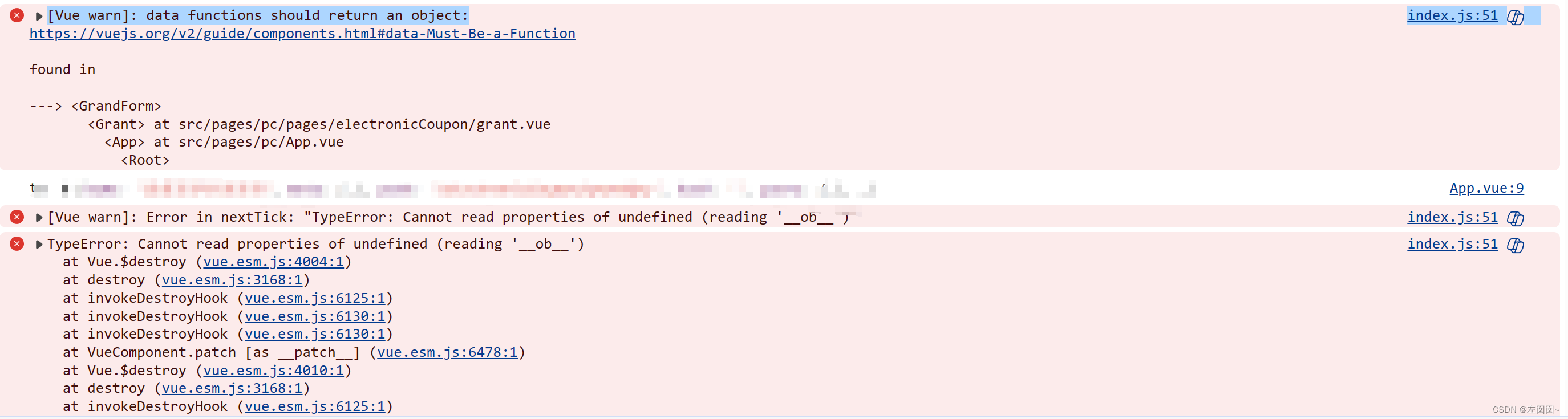
其实在页面跳转之前就有错误了,但是由于我关注点错误就没注意到,这是跳转前页面的报错

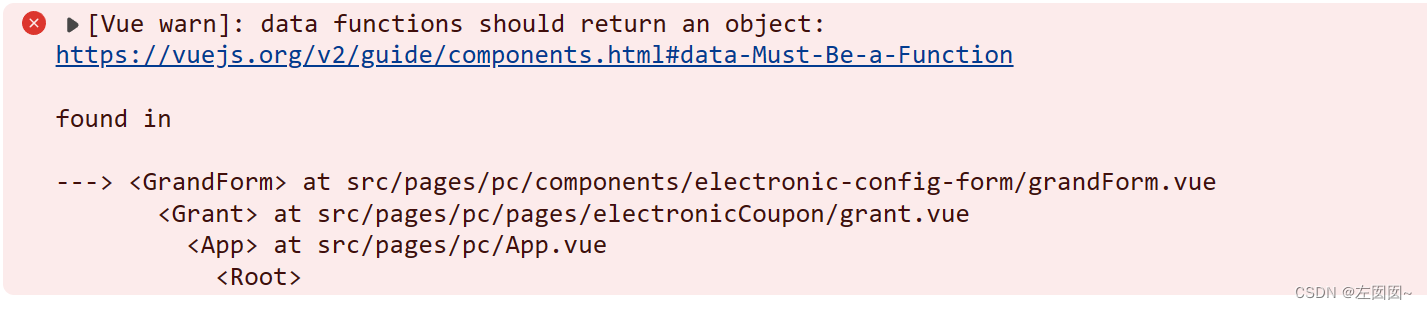
会发现错误发生在GrandForm这个文件,百度之后发现
data functions should return an object 意思是 “数据函数应返回一个对象”,错误位置为 CommonForm.vue 这个文件错误原因为:
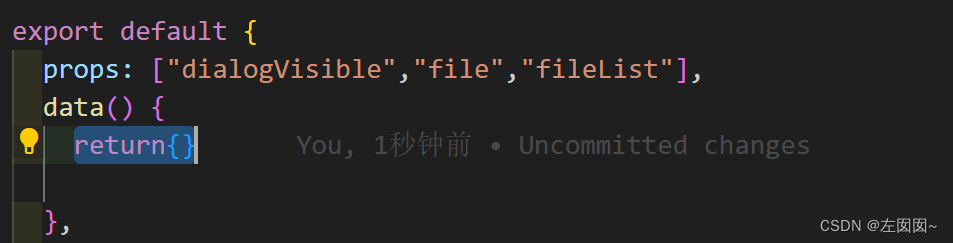
在 vue 组件中即使没有任何参数也需要添加 return{} 返回值,如果不加上则当前组件的数据会变成全局可视,则造成变量污染。加上 return{} 则组件数据只能当前组件可视,不会影响到其他组件
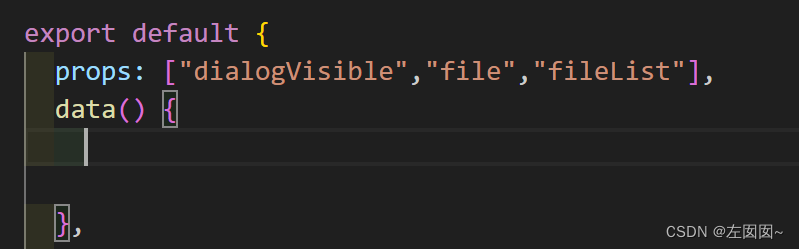
错误代码:
正确代码应该是这样的:

到此,以上问题就解决啦。






















 3211
3211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








