最近帮朋友处理它的表单无法提交的问题,弄了些时间,发现了一个奇怪的问题
<table>
<form action="upload.php" method="post" enctype="multipart/form-data">
<input type="text" name="t" />
<input type="submit" value="post"/>
<div id="add">add</div>
</form>
</table>
<script>
$("#add").live('click', function(){
$("form").append('<input type="file" name="t2" />');
});
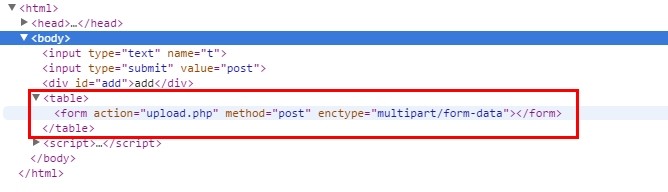
</script>注意,form标签是放在table标签里面的,input标签全部跑到table标签外面了
打开chrome浏览器,审查元素,发现
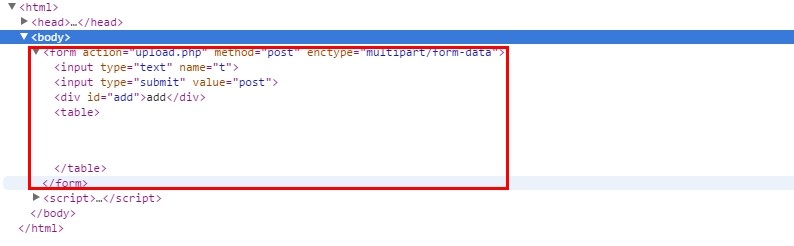
调试了下,改了下位置,form标签放在table标签外面
<form action="upload.php" method="post" enctype="multipart/form-data">
<table>
<input type="text" name="t" />
<input type="submit" value="post"/>
<div id="add">add</div>
</table>
</form>
<script>
$("#add").live('click', function(){
$("form").append('<input type="file" name="t2" />');
});
</script>这样正常了。
经测试,发现chrome和火狐浏览器有这个问题,ie没这个问题.
























 4064
4064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








