因为项目需要进行vant的主题定制,现将实现方法及遇到的问题做记录,避免之后重复同样的错误。
vant使用 Vue 官方提供的脚手架 Vue Cli 3 创建项目,所以开始先以Vue Cli 3的方式进行相应配置。
前期准备:
1、vant推荐自动按需引入组件 ,所以先安装babel-plugin-import
npm i babel-plugin-import -D
vue cli 3中在 babel.config.js 文件中配置
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};
vue cli 2在*.babelrc*文件中配置
"plugins": [
[
"import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
},
"vant"
]
]
2、安装less、less-loader
npm install less less-loader --save
3、样式变量
Vant 使用了 Less 对样式进行预处理,并内置了一些样式变量,通过替换样式变量即可定制你自己需要的主题。
所有可用的颜色变量请参考 配置文件。
Vue Cli 3
1、引入样式源文件
// 在 babel.config.js 中配置按需引入样式源文件
module.exports = {
plugins: [
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
// 指定样式路径
style: name => `${name}/style/less`
},
'vant'
]
]
};
2、修改样式变量

// 在 vue.config.js 中修改样式变量
css: {
loaderOptions: {
less: {
modifyVars: {
/* less 变量覆盖,用于自定义 vant 主题 */
'text-color':'#ccc'
}
}
}
}
3、重启项目
Vue Cli 2
1、在main.js引入less文件

import 'vant/lib/index.less'
2、修改build/utils.js文件

less: generateLoaders('less', {
modifyVars: {
'button-default-color': 'orange'
},
javascriptEnabled: true
}),
3、重启项目
看着十分简单,但是我实际操作过程中,遇到如下问题:
1、自己写的全局变量可以修改成功,vant的样式变量无法修改成功
原因:没有在main.js中引入less文件
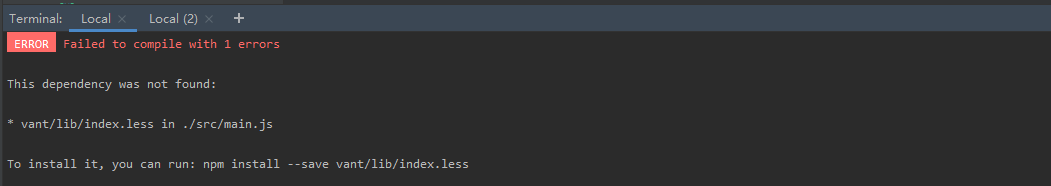
2、引入less文件后,报错显示如下:

查找后确认原因如下:
因为之前配置less、less-loader是在webpack.base.config.js下,所以,我先在webpack.base.config.js配置了
//module下的rules
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
新版本的vue-cli已经帮我们把less-loader配置好了,放在了util.js里面。
在webpack.base.config.js中去配置这段代码,导致了配置重复。
参考:
1、https://youzan.github.io/vant/#/zh-CN/theme#bu-zou-yi.-yin-ru-yang-shi-yuan-wen-jian
2、https://vue.ant.design/docs/vue/customize-theme-cn/
3、https://blog.csdn.net/baidu_41601048/article/details/100173818
4、https://www.jianshu.com/p/e5fe3598c944





















 2310
2310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








