Redux
Redux 是一个使用叫做“action”的事件来管理和更新应用状态的模式和工具库。它以集中式Store(centralized
store)的方式对整个应用中使用的状态进行集中管理,其规则确保状态只能以可预测的方式更新。
官网文档 http://cn.redux.js.org/tutorials/essentials/part-1-overview-concepts
使用场景
- 在应用的大量地方,都存在大量的状态
- 应用状态会随着时间的推移而频繁更新
- 更新该状态的逻辑可能很复杂
- 中型和大型代码量的应用,很多人协同开发
工具
-
React-Redux Redux 的官方 React 绑定 https://react-redux.js.org/
-
Redux Toolkit 编写 Redux 逻辑的方法 官方的 用于高效的 Redux 开发 https://redux-toolkit.js.org/
-
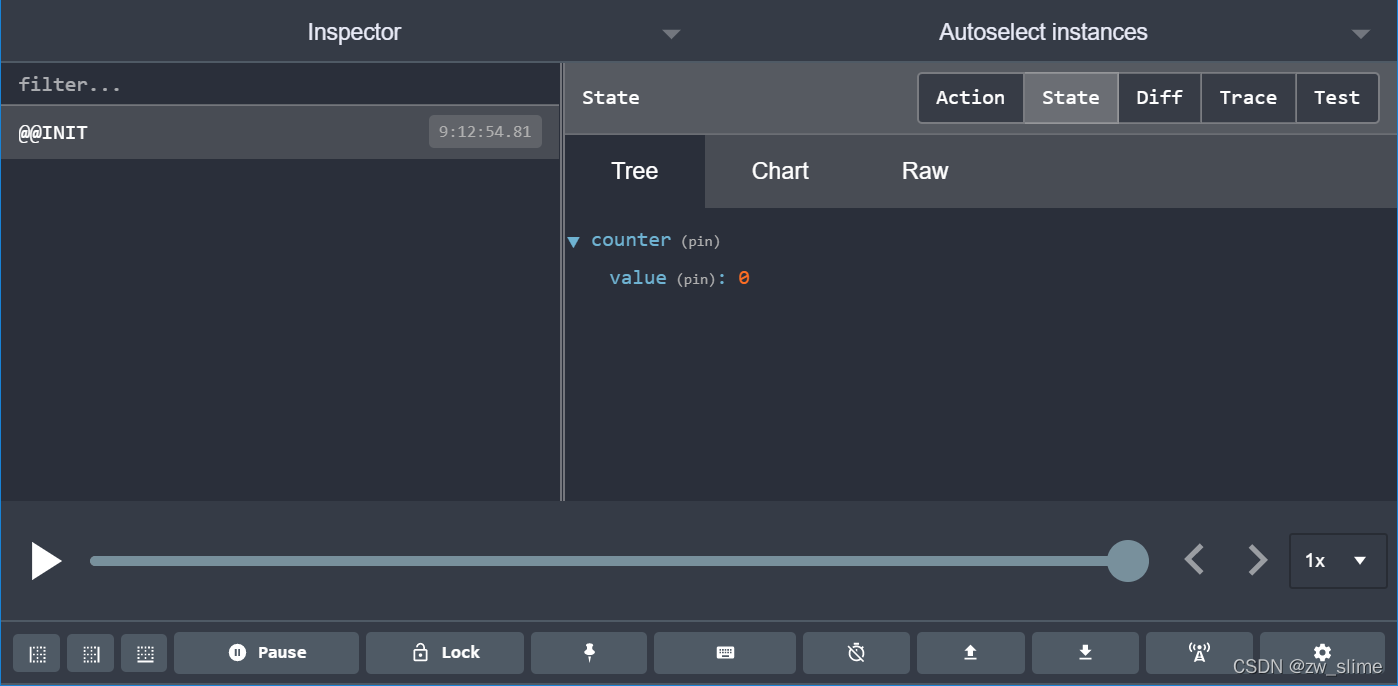
Redux DevTools 扩展 显示 Redux 存储中状态随时间变化的历史记录

-
thunk 是一种特定类型的 Redux 函数,可以包含异步逻辑
核心概念
State
驱动应用的真实数据源头
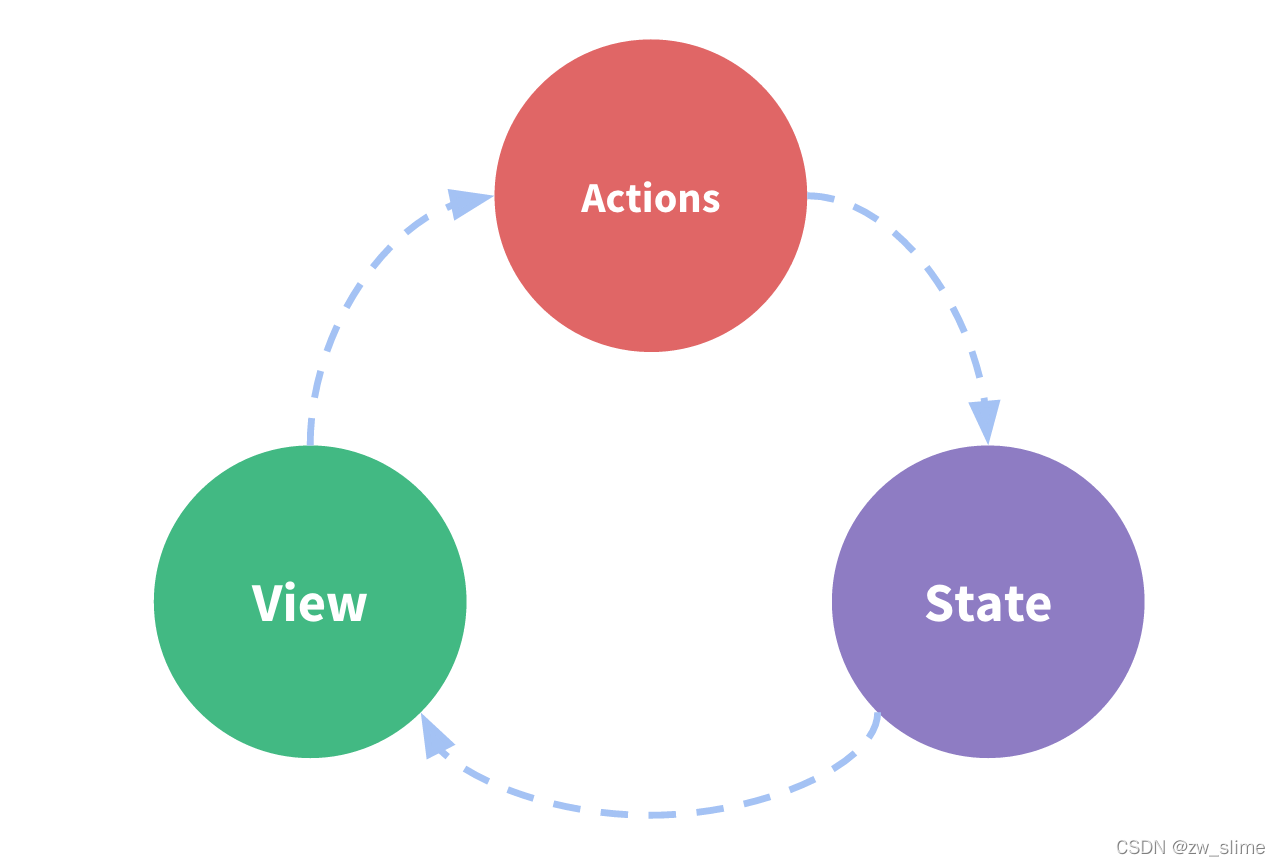
“单向数据流(one-way data flow)”:
用 state 来描述应用程序在特定时间点的状况
基于 state 来渲染出 View
当发生某些事情时(例如用户单击按钮),state 会根据发生的事情进行更新,生成新的 state
基于新的 state 重新渲染 View

Action
action 是一个具有 type 字段的普通 JavaScript 对象。你可以将 action 视为描述应用程序中发生了什么的事件.
const addTodoAction = {
type: 'todos/todoAdded',
payload: 'Buy milk'
}
action creator 是一个创建并返回一个 action 对象的函数。它的作用是让你不必每次都手动编写 action 对象:
const addTodo = text => {
return {
type: 'todos/todoAdded',
payload: text
}
}
Reducer
reducer 是一个函数,接收当前的 state 和一个 action 对象,必要时决定如何更新状态,并返回新状态。函数签名是:(state, action) => newState。 你可以将 reducer 视为一个事件监听器,它根据接收到的 action(事件)类型处理事件。
Reducer 必需符合以下规则:
- 仅使用 state 和 action 参数计算新的状态值
- 禁止直接修改 state。必须通过复制现有的 state 并对复制的值进行更改的方式来做 不可变更新(immutable updates)。
- 禁止任何异步逻辑、依赖随机值或导致其他“副作用”的代码
const initialState = { value: 0 }
function counterReducer(state = initialState, action) {
// 检查 reducer 是否关心这个 action
if (action.type === 'counter/increment') {
// 如果是,复制 `state`
return {
...state,
// 使用新值更新 state 副本
value: state.value + 1
}
}
// 返回原来的 state 不变
return state
}
Store
当前 Redux 应用的状态存在于一个名为 store 的对象中。
store 是通过传入一个 reducer 来创建的,并且有一个名为 getState 的方法,它返回当前状态值:
import { configureStore } from '@reduxjs/toolkit'
const store = configureStore({ reducer: counterReducer })
console.log(store.getState())
// {value: 0}
Redux 切片(Slice) “切片”是应用中单个功能的 Redux reducer 逻辑和 action 的集合
const rootReducer = combineReducers({
users: usersReducer,
posts: postsReducer,
comments: commentsReducer
})
const store = configureStore({
reducer: rootReducer
})
``
### Dispatch
Redux store 有一个方法叫 dispatch。更新 state 的唯一方法是调用 store.dispatch() 并传入一个 action 对象。 store 将执行所有 reducer 函数并计算出更新后的 state,调用 getState() 可以获取新 state。
```ts
store.dispatch({ type: 'counter/increment' })
console.log(store.getState())
// {value: 1}
Selector
函数可以从 store 状态树中提取指定的片段。随着应用变得越来越大,会遇到应用程序的不同部分需要读取相同的数据,selector 可以避免重复这样的读取逻辑:
export const selectCount = state => state.counter.value
const count = useSelector(selectCount)
const countPlusTwo = useSelector(state => state.counter.value + 2)
Providing the Store
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)
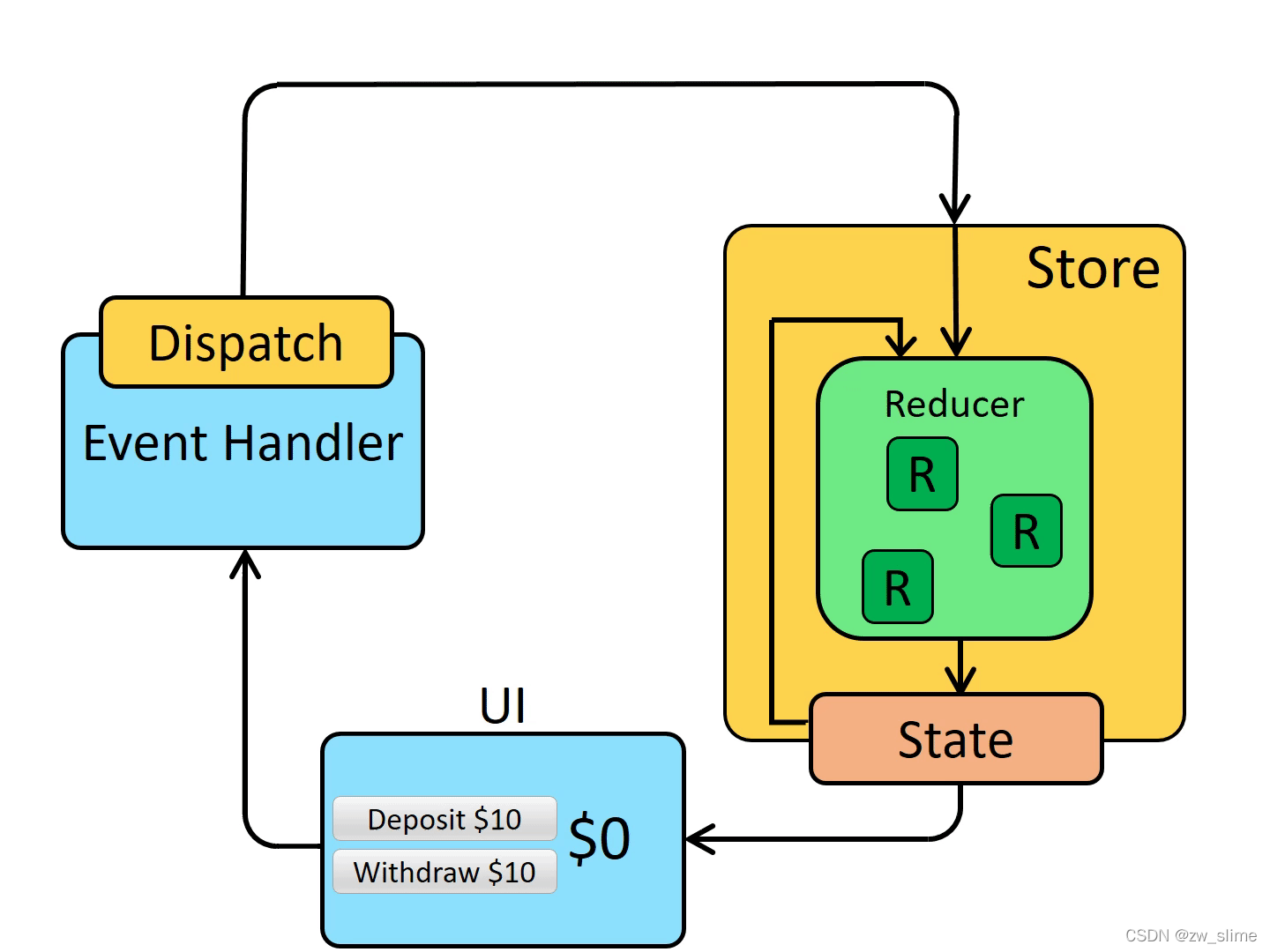
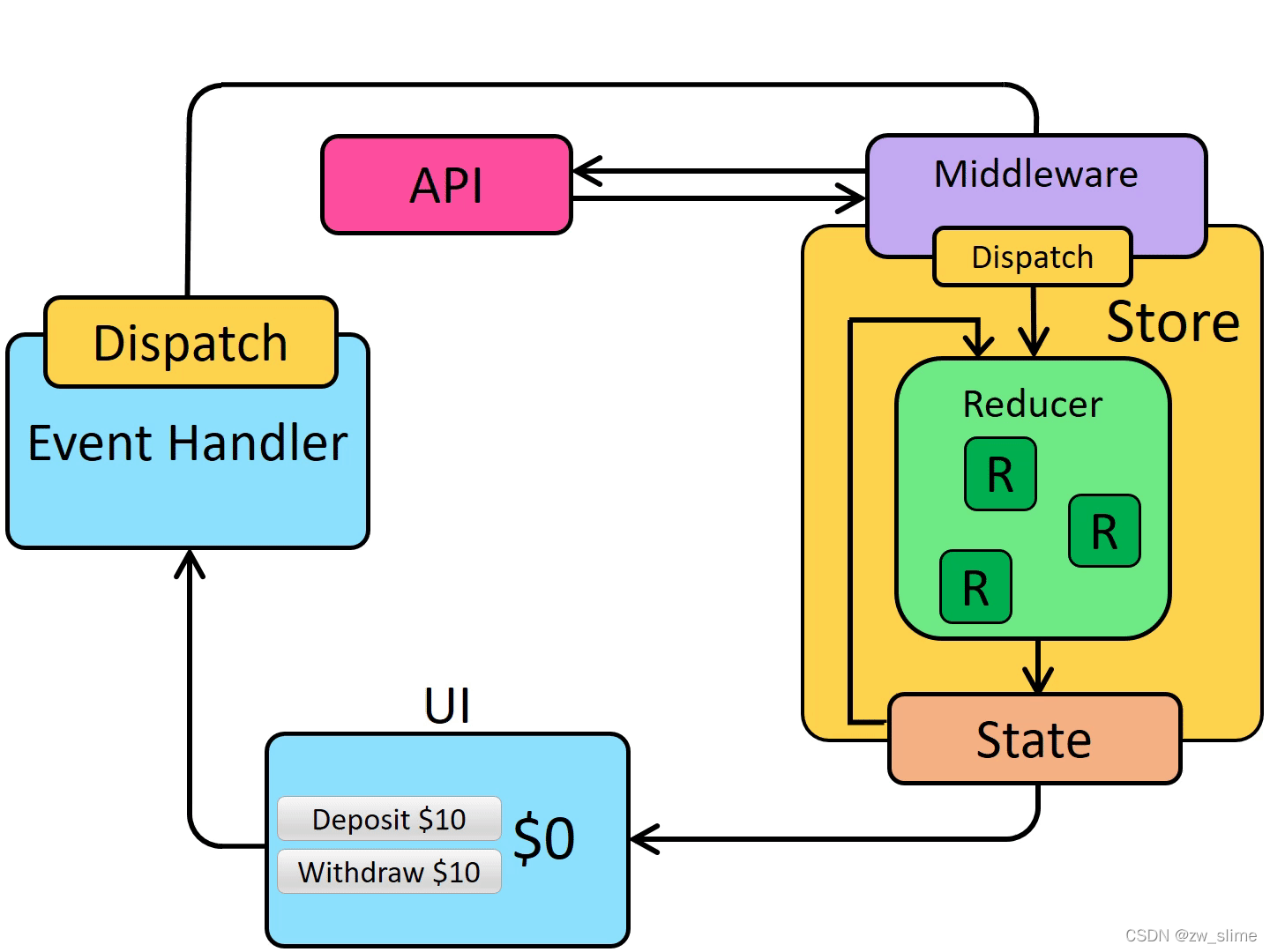
Redux数据流
具体来说,对于 Redux,我们可以将这些步骤分解为更详细的内容:
初始启动:
使用最顶层的 root reducer 函数创建 Redux store
store 调用一次 root reducer,并将返回值保存为它的初始 state
当 UI 首次渲染时,UI 组件访问 Redux store 的当前 state,并使用该数据来决定要呈现的内容。同时监听 store 的更新,以便他们可以知道 state 是否已更改。
更新环节:
应用程序中发生了某些事情,例如用户单击按钮
dispatch 一个 action 到 Redux store,例如 dispatch({type: ‘counter/increment’})
store 用之前的 state 和当前的 action 再次运行 reducer 函数,并将返回值保存为新的 state
store 通知所有订阅过的 UI,通知它们 store 发生更新
每个订阅过 store 数据的 UI 组件都会检查它们需要的 state 部分是否被更新。
发现数据被更新的每个组件都强制使用新数据重新渲染,紧接着更新网页


编码规范
- 不可改变state 工具 https://github.com/leoasis/redux-immutable-state-invariant
- reduce不能有副作用
- 不要在状态或动作中放置不可序列化(Promises, Symbols, Maps/Sets, functions, or class instanc)的值
- 每个应用程序只有一个 Redux Store
- 使用 Redux Toolkit 编写 Redux 逻辑
- 使用 Immer 编写不可变更新
- 使用单文件逻辑将文件结构化为特征文件夹
- 将尽可能多的逻辑放入
- Reducer应该拥有state形状
- 根据存储的数据命名状态切片
- 基于数据类型而非组件组织状态结构
- 将 Reducer 视为状态机
- 规范化复杂的嵌套/关系状态
- 保持状态最小并导出附加值
- 将动作建模为事件,而不是设置器
- 写有意义的动作名称
- 允许多个 Reducer 响应相同的操作
- 避免按顺序调度许多操作
- 评估每个state应该生存的地方
- 使用 React-Redux Hooks API
- 连接更多组件以从store读取数据





















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








