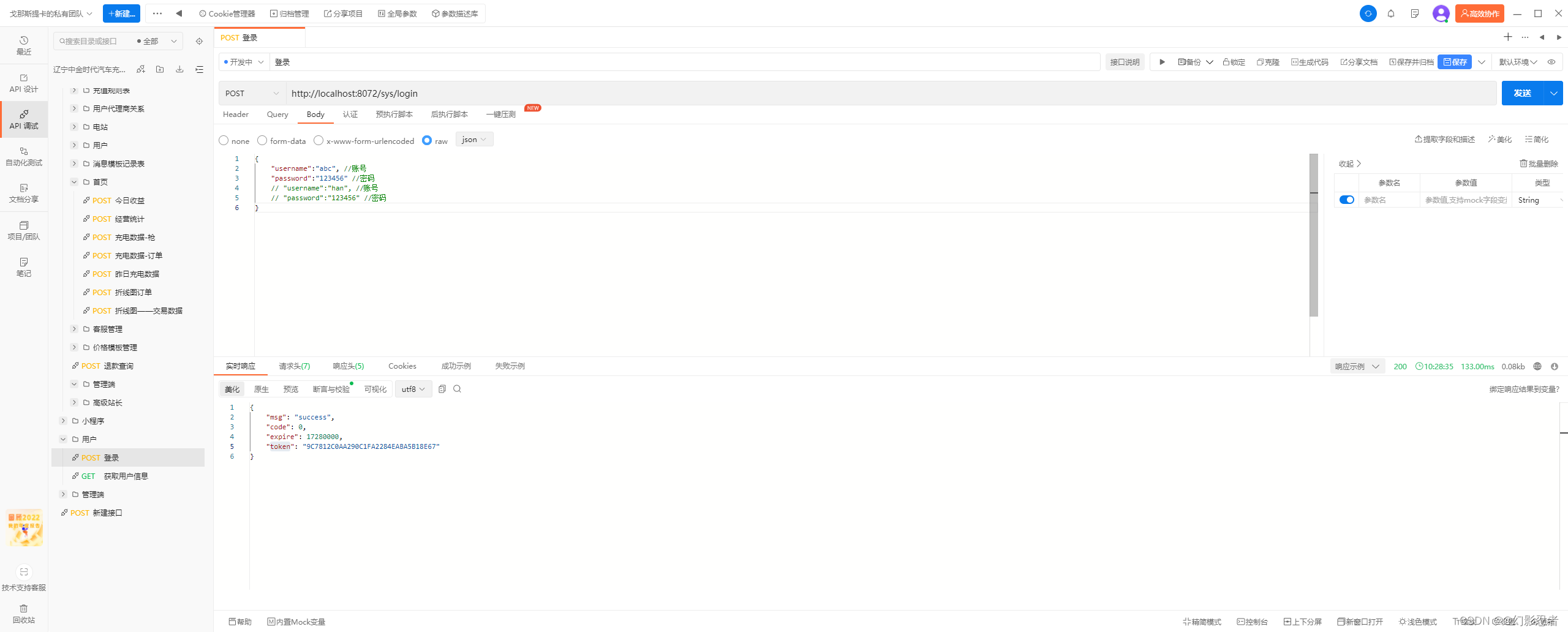
1、打开apipost

2、找到登录页面接口
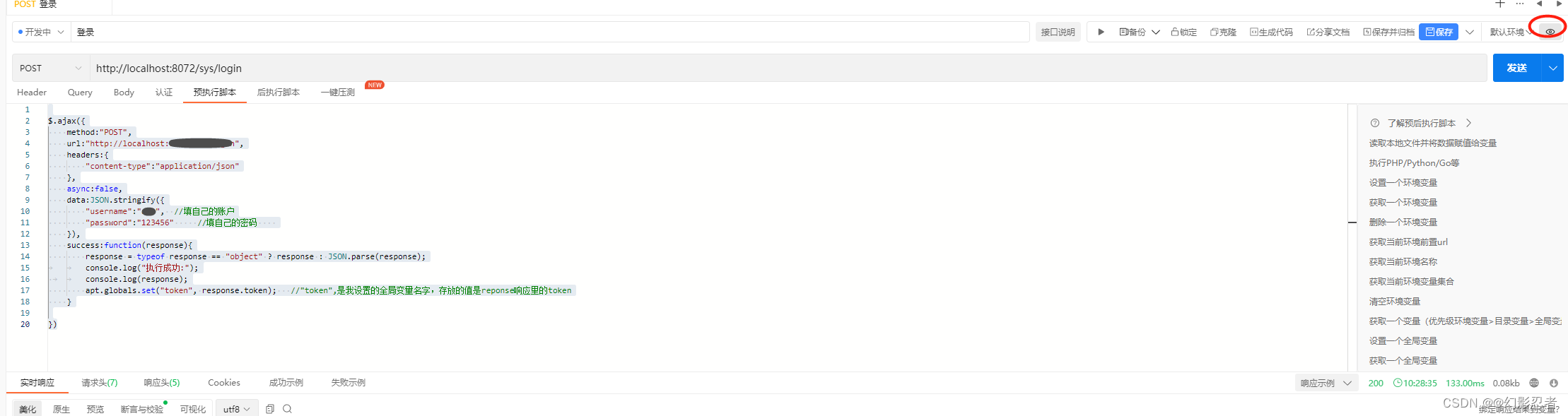
3、选择预执行脚本
3.1 再预执行脚本中,写入脚本代码:
$.ajax({
method:"POST",
url:"http://localhost:8072/sys/login",
headers:{
"content-type":"application/json"
},
async:false,
data:JSON.stringify({
"username":"abc", //填自己的账户
"password":"123456" //填自己的密码
}),
success:function(response){
response = typeof response == "object" ? response : JSON.parse(response);
console.log("执行成功:");
console.log(response);
apt.globals.set("token", response.token); //"token",是我设置的全局变量名字,存放的值是reponse响应里的token
}
})
3.2 执行完成后,查看 token设置

到这里 token全局变量已设置完成。
4、引用token























 2475
2475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








