HTML5新特性(标签、视(音)频、属性)
一、标签
- header——头部标签
- nav —— 导航标签
- article ——内容标签
- section ——块级标签
- aside —— 侧边栏标签
- footer —— 尾部标签
举例: header标签是HTML5中新增的语义化标签,用于定义文档的页眉(介绍信息)同样也可以跟div一样可以显示内容。
如图所示:
<header>11111</header>
<div>222222</div>

二、 视频、音频
1、source——是兼容视频中的不同格式
2、autoplay——是在视(音)频缓存加载完成后自动播放不可直接播放
3、controls——是给视(音)频增加控制件,如:开始(播放)播放、进度条、音量调节、全屏观看(视频)、音量倍速调节(音频)等
4、loop——是在视(音)频播放完继续循环播放
5、muted——是指在静音的情况下播放视(音)频
6、poster——用户下载时显示的图像(下载时的封面) ,值为url
7、preload——是在视(音)频缓存加载时同时播放
8、width、height——只能设置视频的宽高而音频不能设置宽高
举例一:source的兼容格式代码如下:
<source src="myvideo.ogv" type="video/ogg"></source>
<source src="myvideo.webm" type="video/webm"></source>
举例二:给视频、音频增加控件
代码如下:
<video width="800" height="400" controls >
<source src="lanbo.mp4" type="video/mp4"></source>
</video>
<audio src="../11111.mp3" autoplay controls></audio>
效果图片如下(同时展示视频可以设置宽高而音频不可以):

三、属性
一、text——input中type属性的默认文本
二、date——input中的type属性的添加日期功能
三、file——input中的type属性的添加上传文件功能
四、email——input中的type属性的添加邮箱功能
五、tel——input中的type属性的添加手机号码功能
六、url—— input中的type属性的添加网址功能
七、color——input中的type属性颜色(调色板)功能
八、placeholder——input中的表单提示文字功能
九、required——input中的校验表单不能为空功能
十、multiple——input中的选择多个文件上传功能
十一、autocomplete ——input中的 启用(on)关闭(off)提交记录的功能(on查看提交历史输入记录off关闭提交查看历史记录)
十二、min max —— 通常与数字和日期类型一起使用(例如:日期、手机号码等)
十三、pattern——input中的表单正则验证(校准所填内容是否符合规格要求不如符合则进行提示例如:电话号码为11位填写如10位填写则提示不正确需填下11位也可用在账号(密码)、邮箱等
十四、step——input中的给默认数字类型上下箭头提供跳跃的数字(搜索框旁边有上下选择数字的箭头)
十五、readonly——input中的只读属性
十六、disabled——input中的禁用属性
十七、button——input中的type属性的添加按钮功能
十八、password——input中的type属性的添加输入密码功能
十九、radio——input中的type属性的单选功能
二十、checkbox——input中的type属性的多选功能
二十一、submit——input中的type属性的添加提交按钮功能
二十二、reset——input中的type属性的添加重置按钮功能
二十三、number——input中的type属性的数字功能
举例:部分代码如下(同上方解析的顺序相同)
<input type="number" name="" id="" value="" />
<input type="date" name="" id="" value="" />
<input type="file" name="" id="" value="" />
<input type="email" name="" id="" value="" />
<input type="tel" name="" id="" value="" />
<input type="url" name="" id="" value="" />
<input type="color" name="" id="" value="" />
<form>
<input type="text" name="" required id="" value="" placeholder="请输入"/>
<input type="text" name="" id="" value="" autofocus placeholder="请输入"/>
<input type="file" multiple name="" id="" value="" />
<input type="submit" value="提交"/>
</form>
<form autocomplete="on">
First name:<input type="text" name="fname" pattern="[A-Za-z]{3}"><br>
2222222222: <input type="text" name="lname" disabled><br>
Last name: <input type="number" name="" step="3"><br>
E-mail: <input type="email" name="email" autocomplete="on"><br>
<input type="submit">
</form>
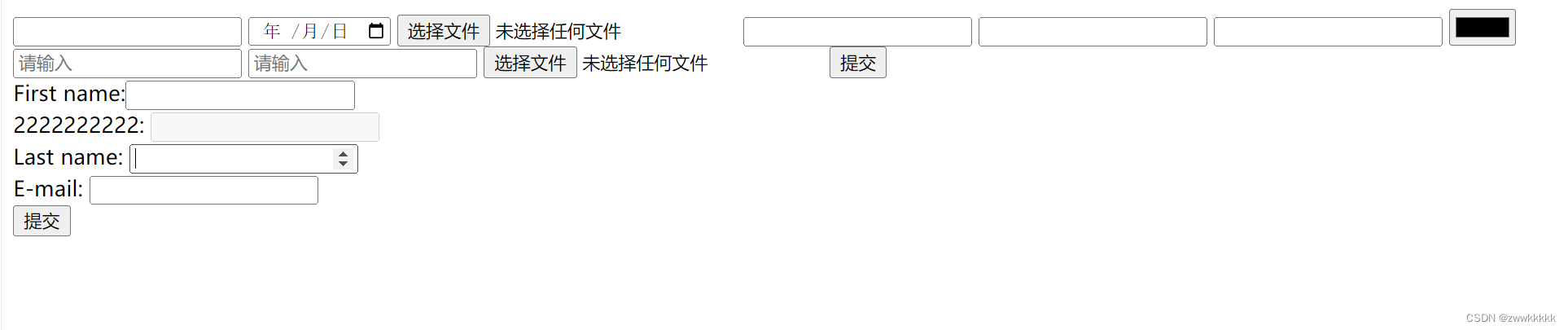
效果如图所示:

ps:(第一次写博客如有遗漏or错误请帮忙及时指出!!!谢谢)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








