# swiper
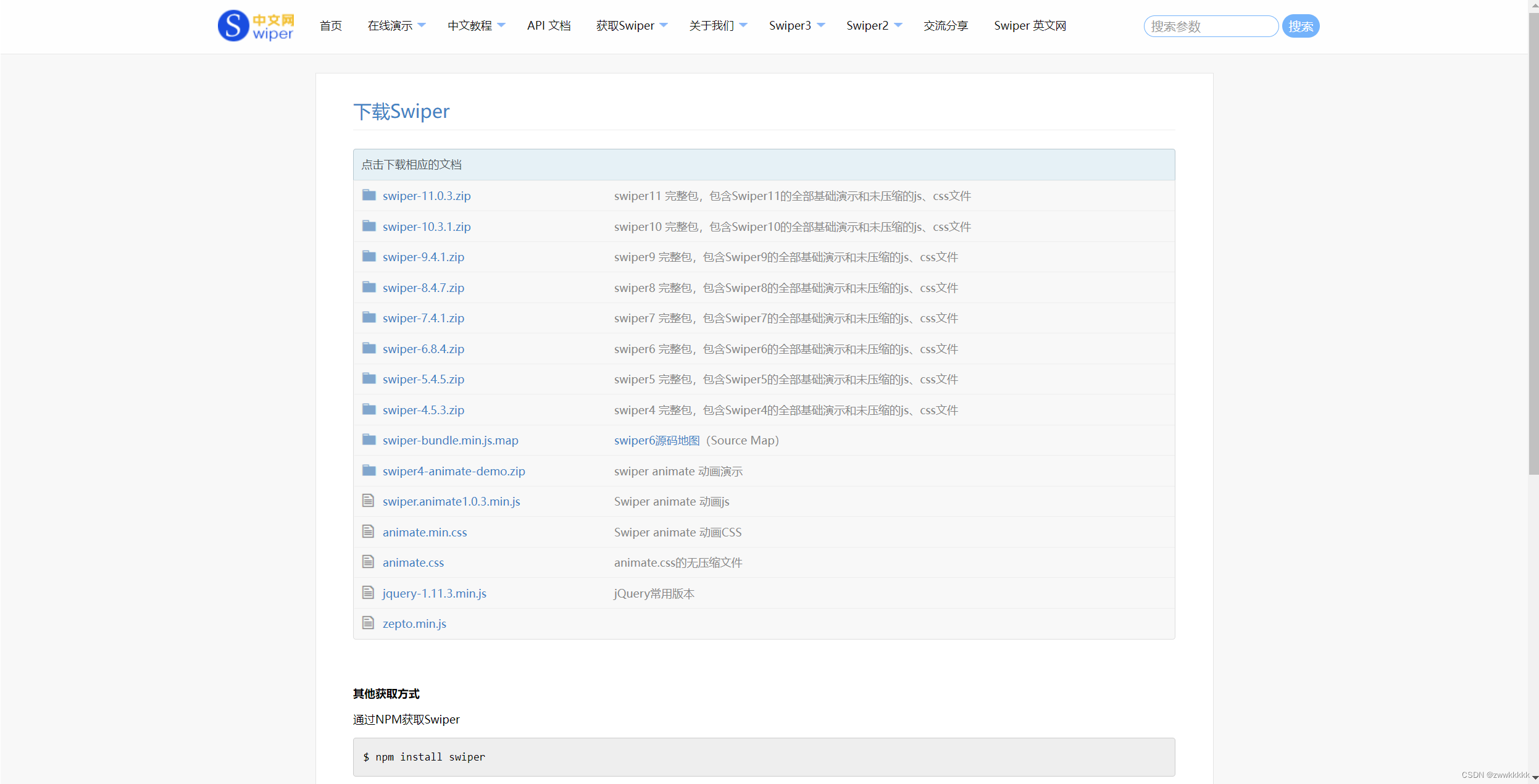
第一步在浏览器搜索swiper并下载安装包(可以安装任意版本并解压)


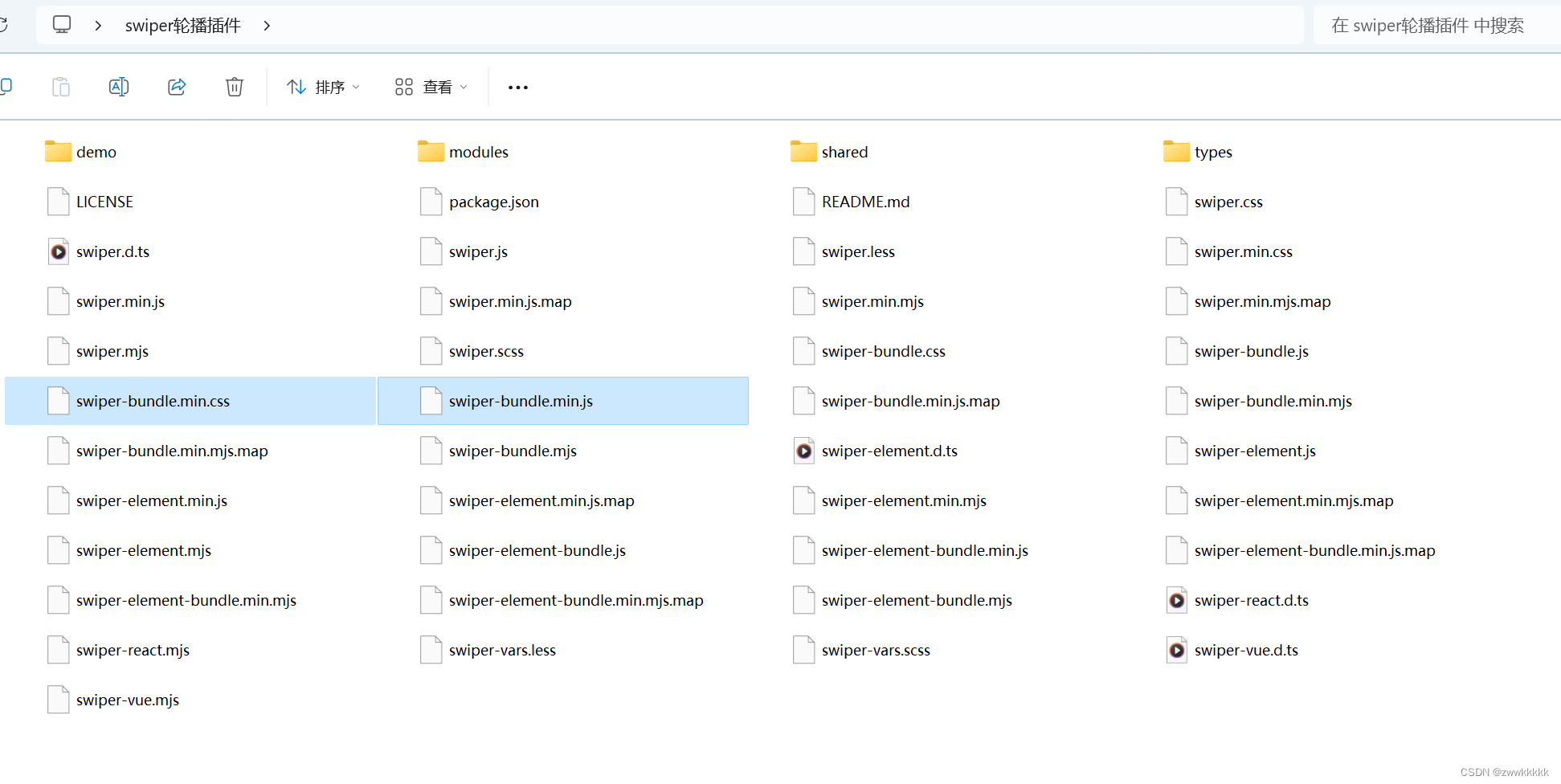
第二步解压缩后打开文件夹找到(swiper-bundle.min.css、swiper-bundle.min.js)这两个文件复制到项目文件夹中
ps:我下载的最新版本(需要什么版本自行选择)

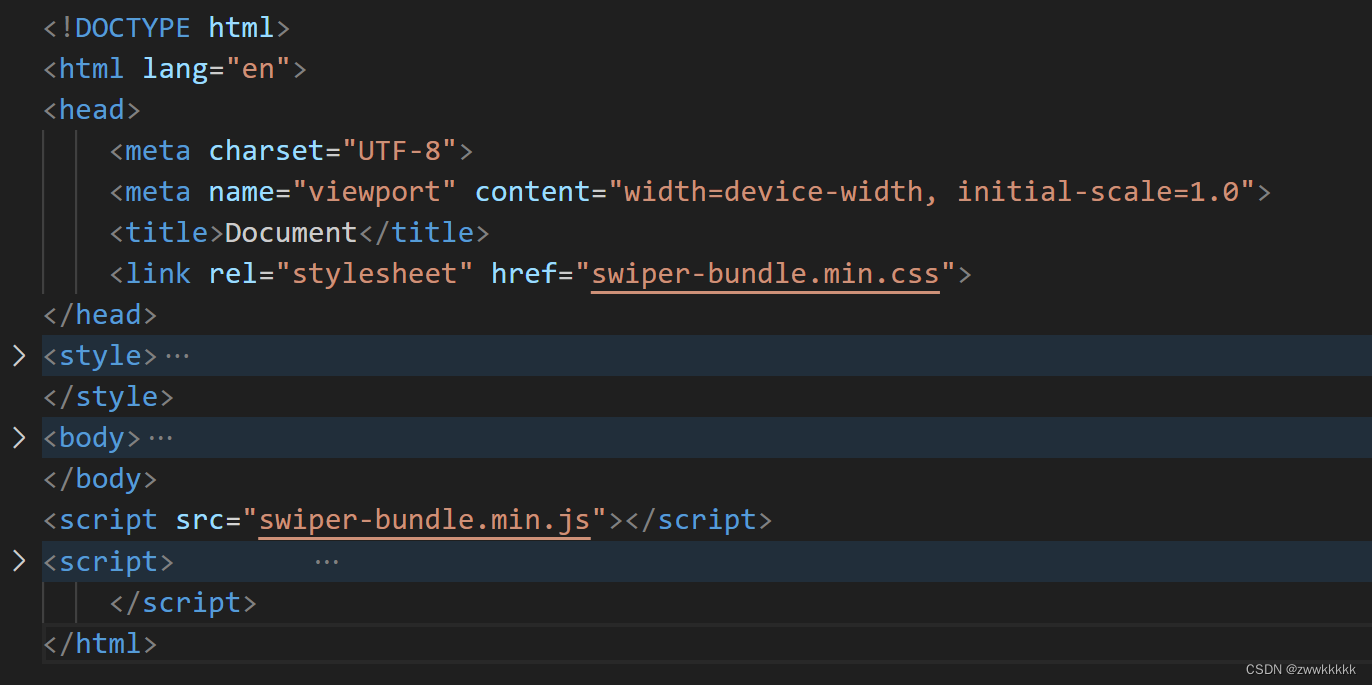
- 1.首先加载插件,需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件,不同Swiper版本用到的文件名略有不同。可下载Swiper文件或使用CDN
- (分别引用js与css)

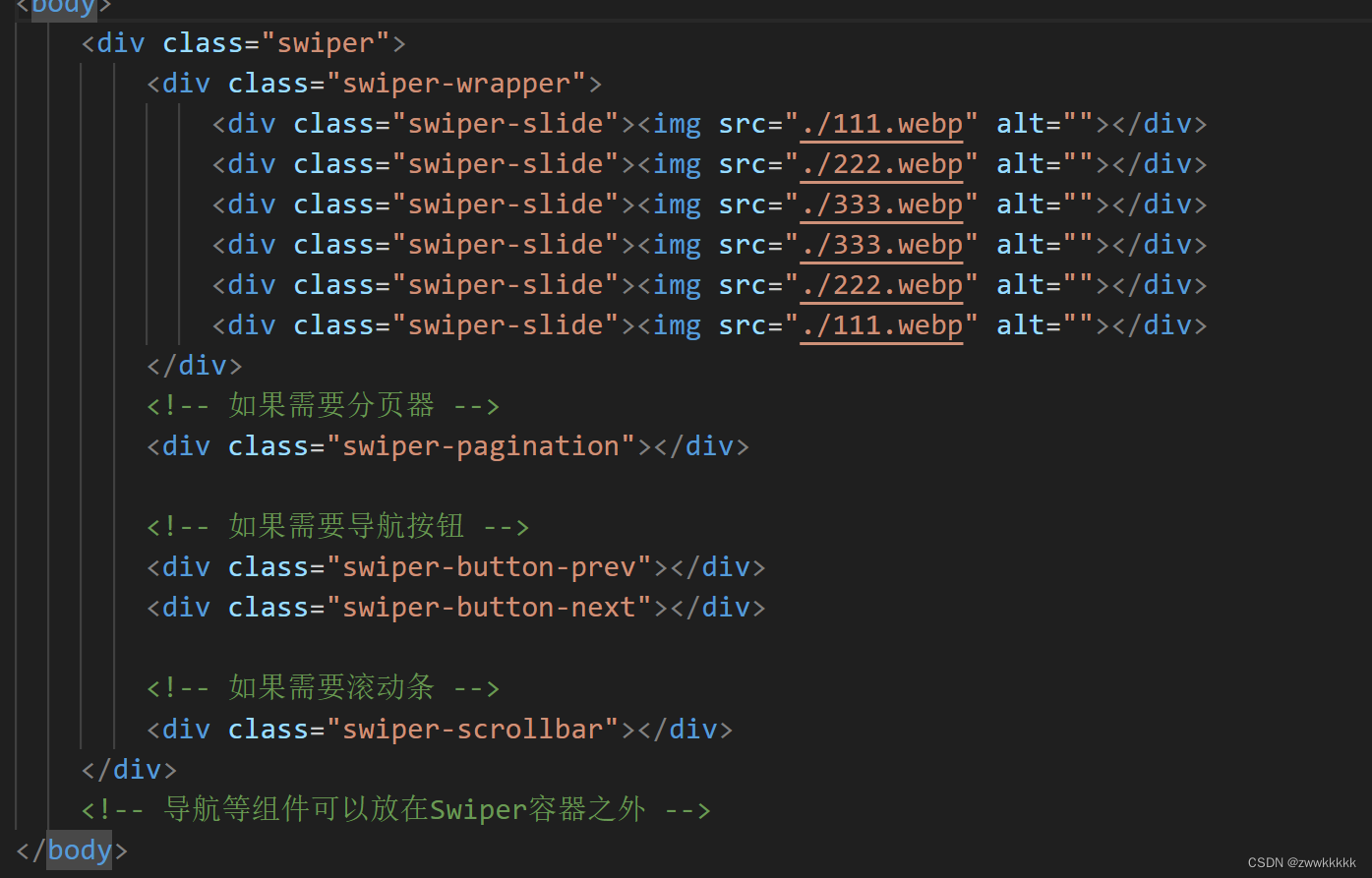
- 2.添加HTML内容。Swiper7的默认容器是’.swiper’,Swiper6之前是’.swiper-container’。

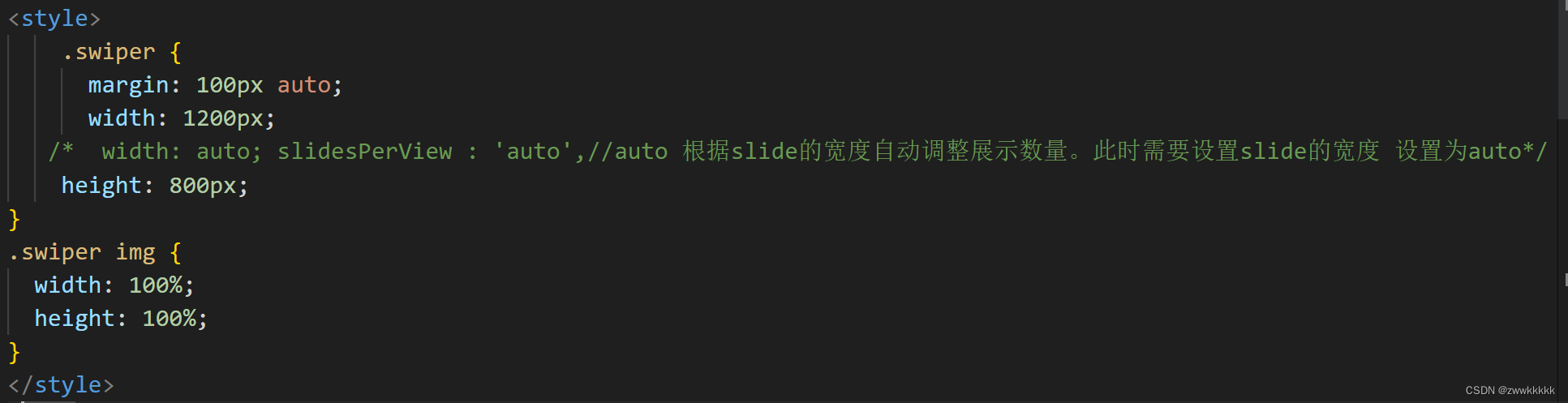
- 3.你可能想要给Swiper定义一个大小,当然不要也行。

- 4.初始化Swiper。

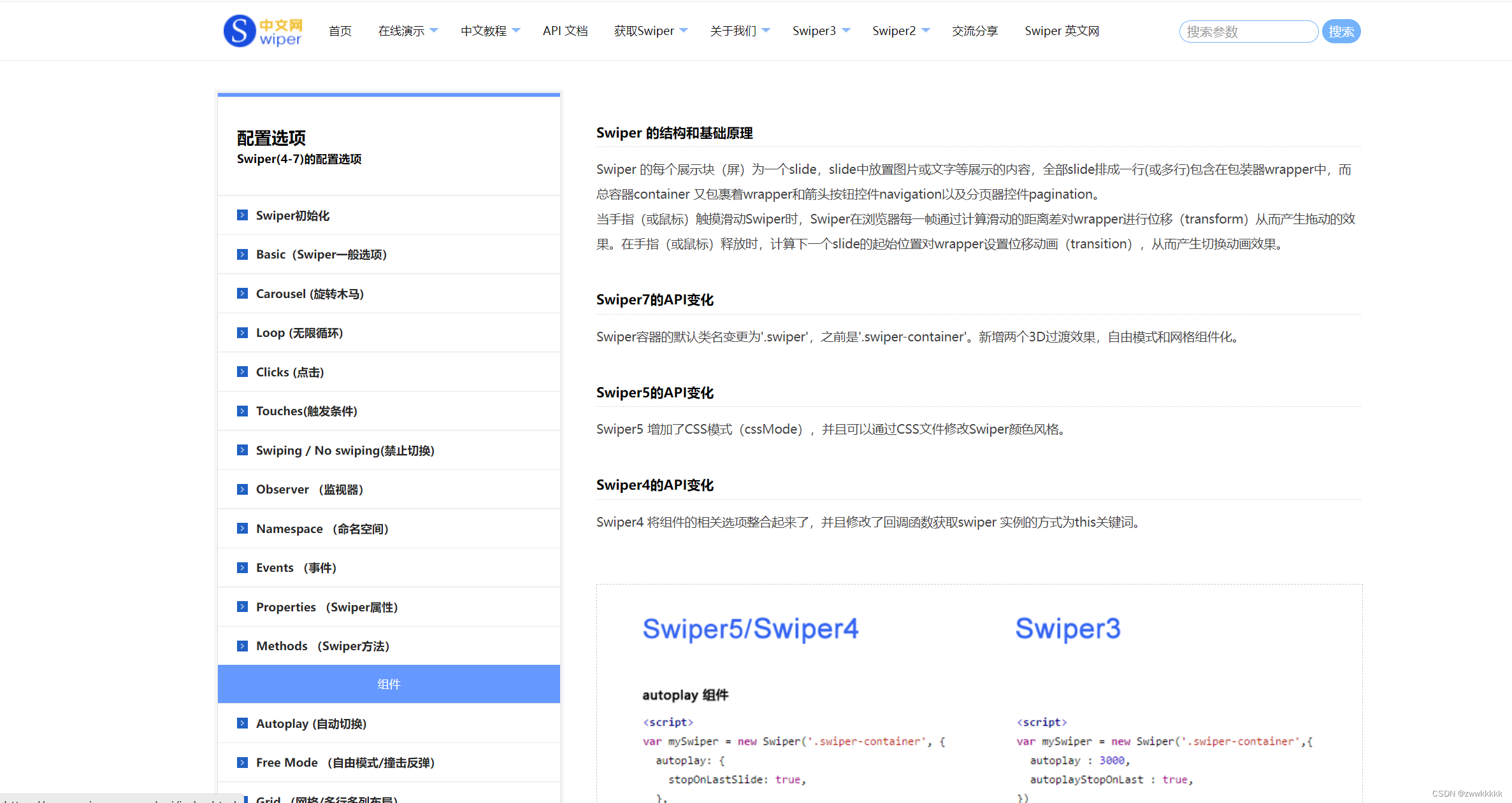
- 5.打开Swiper官网的API文档里面有相关功能的用法

6.使用功能(列举实用的功能)
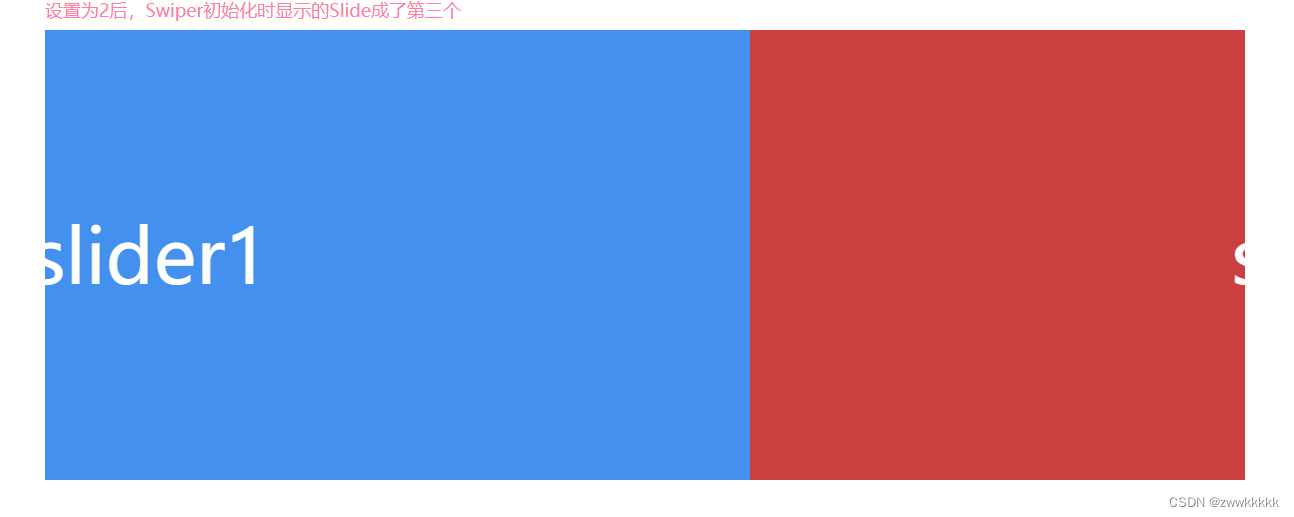
- 鼠标右滑切换下一张图片
<script language="javascript">
var mySwiper = new Swiper('.swiper', {
initialSlide: 2,
})
</script>

- 向上滑动切换图片
<script>
var mySwiper = new Swiper('.swiper', {
direction: 'vertical',
})
</script>

- 切换图片的速度
<script>
var mySwiper = new Swiper('.swiper',{
speed:300,
autoplay : {
delay:3000
},
})
</script>

鼠标放在图片鼠标样式变成小手样式
<script language="javascript">
var mySwiper = new Swiper('.swiper', {
grabCursor : true,
})
</script>

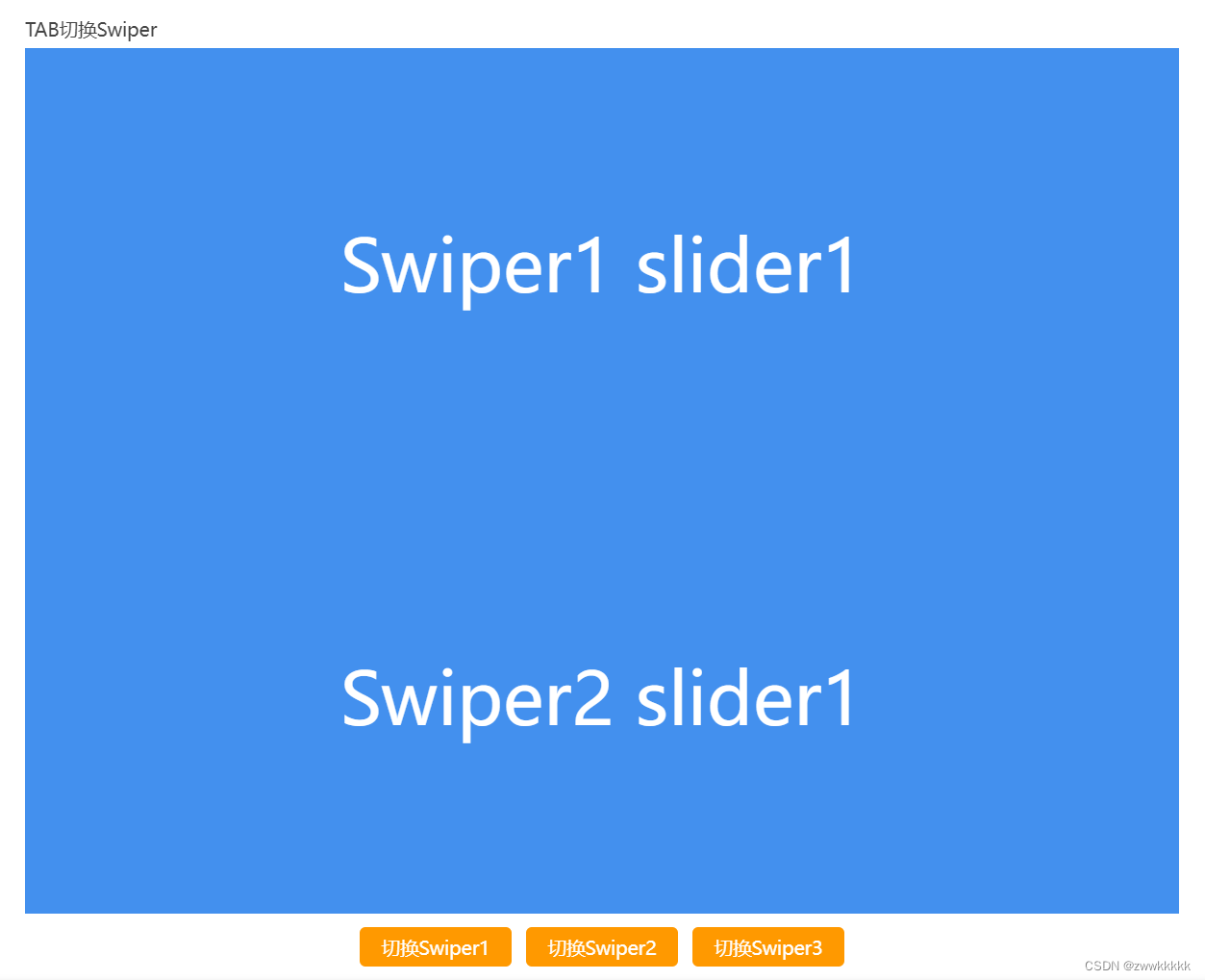
点击切换按钮展示图片(可设置为全屏或者固定宽度)
<script>
var mySwiper = new Swiper('.swiper',{
//设置固定宽度,隐藏时初始化swiper
width: 800,
//设置宽度为全屏
width: window.innerWidth,
//设置断点宽度
breakpoints: {
1024: {
width: 500,
},
768: {
width: undefined,//取消width,恢复自适应
},
//窗口缩放时设置width
on: {
resize: function(){
this.params.width = window.innerWidth;
this.update();
},
} ,
})
/*隐藏状态显示后再初始化swiper
function initSwiper(){
var mySwiper = new Swiper ('.swiper', {
...
}
}
$(".page").css('display','block');
setTimeout('initSwiper()', 100);
*/
</script>

- 设置为 true 则开启循环(loop)模式。loop模式:会在原本slide 前后复制若干个slide
(默认一个)并在合适的时候切换,让Swiper看起来像是循环的。 复制的slide 上有一些额外的类名代表他是生成的。
<script>
var mySwiper = new Swiper('.swiper', {
loop: true,
})
/*如果只有一个slide就销毁swiper
if(mySwiper.slides.length<=3){
mySwiper.destroy();
}*/
</script>






















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








