绘制折线图的主要代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px;width: 600px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById("main"));
var option = {
title : {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['最高气温','最低气温']
},
//右上角工具条
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
series : [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint : {
data : [
// {name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
{type : 'min', name: '周最低'}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
</html>属性介绍:
title : {
text: '未来一周气温变化',
subtext: '纯属虚构'
}text :标题
subtext :子标题
tooltip : {
trigger: 'axis'
}触发类型,默认数据触发,可选为:’item’ | ‘axis’ ,提示框显示类型
//右上角工具条
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
}右上角显示的工具条
series : [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint : {
data : [
// {name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
{type : 'min', name: '周最低'}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]markPoint,选中线上点时显示内容;markLine选中线上虚线时显示内容
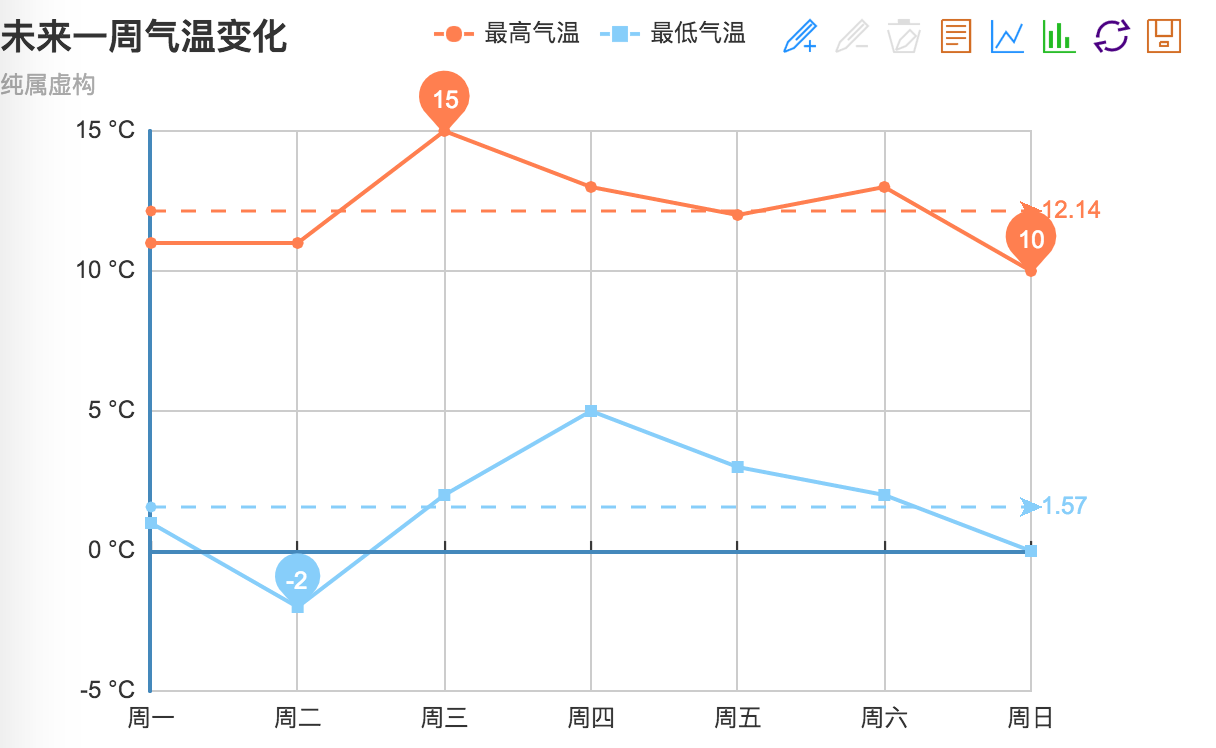
效果图:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








