jQuery-UI demo1(伸展展示内容)
accordion.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/accordion.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
</head>
<body>
<div id="arrordion">
<h3>选项一</h3>
<div>
<p>
hello hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
</p>
</div>
<h3>选项一</h3>
<div>
<p>
hello hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
</p>
</div>
<h3>选项一</h3>
<div>
<p>
hello hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
</p>
</div>
<h3>选项一</h3>
<div>
<p>
hello hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
</p>
</div>
</div>
</body>
</html>accordion.js
$(document).ready(function(){
$("#arrordion").accordion();
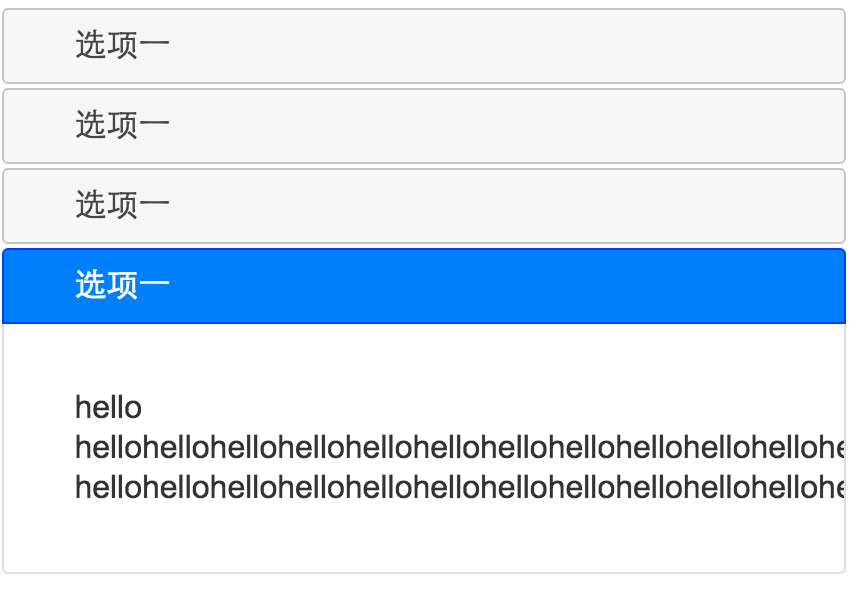
});效果图:
jQuery-UI demo2(自动补全提示)
complete.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/complete.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
</head>
<body>
<label for="tag">Tags:</label>
<input type="text" id="tag">
</body>
</html>complete.js
$(document).ready(function(){
var autotag = ["iwen","apple","aply","two","cry","dog"];
$("#tag").autocomplete({
source:autotag
});
});
jQuery-UI demo3(datepicker)
datepicker.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
<script>
$(function(){
$("#datepicker").datepicker();
});
</script>
</head>
<body>
<div>Date:<input type="text" id="datepicker">
</div>
</body>
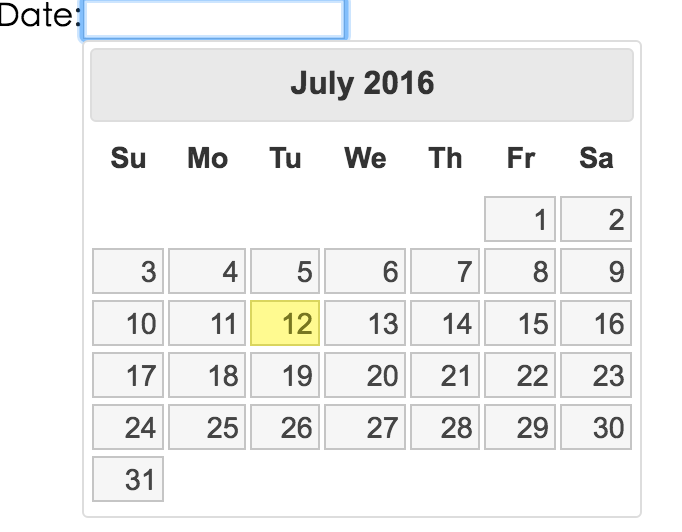
</html>效果图:
jQuery-UI demo4(dialog对话框)
dialog.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
<script>
$(document).ready(function(){
$("#dialog").dialog();
});
</script>
</head>
<body>
<div id="dialog">
<p>这是个对话框</p>
</div>
</body>
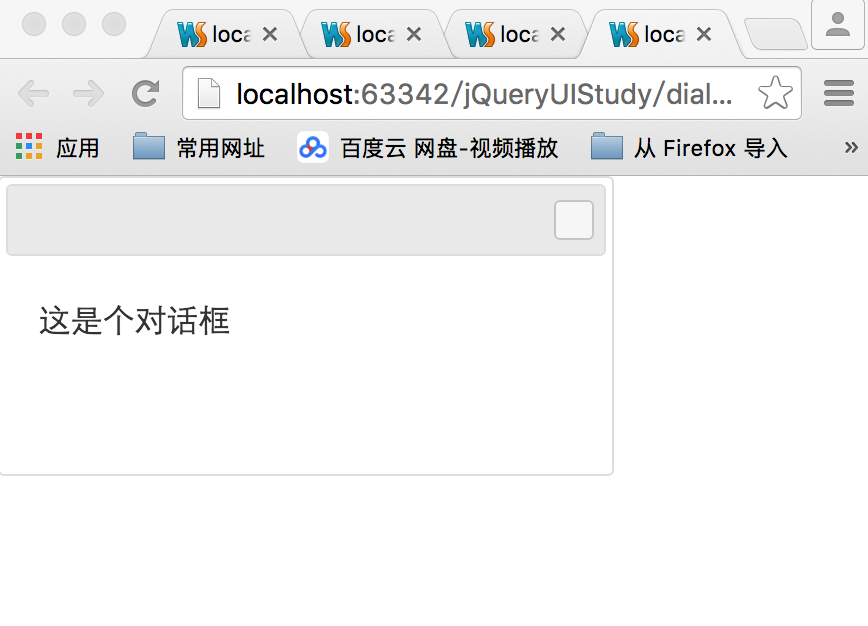
</html>效果图:
**
jQuery UI demo5(process,进度条)
process.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
<script type="text/javascript">
var pb;
var max = 100;
var current = 0;
$(document).ready(function(){
pb = $("#processbar");
pb.progressbar({value:false});
// pb.progressbar({max:50});
pb.progressbar({value:50});
// setInterval(changepb,100);
});
function changepb(){
current++;
if(current>=100){
current = 0;
}
pb.progressbar("option","value",current);}
</script>
</head>
<body>
<div id="processbar"></div>
</body>
</html>效果图:
**
jQuery UI demo6(menu)
menu.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
<style type="text/css">
.ui-menu:after{
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
.ui-menu .ui-menu-item{
display: inline-block;
float: left;
margin: 0;
padding: 10px;
width: auto;
}
</style>
<script>
$(document).ready(function(){
$("#menu").menu({position: {at:"right top"}});
});
</script>
</head>
<body>
<div>
<ul id="menu">
<li><a href="#">Java</a>
<ul>
<li>JavaSE</li>
<li>JavaEE</li>
<li>JavaAE</li>
</ul>
</li>
<li>C</li>
<li>C++</li>
<li>PHP</li>
</ul>
</div>
</body>
</html>
jQuery UI demo7(slider)
slider.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
<!--<script>-->
<!--var sliders = $("#sliders");-->
<!--var spans = $("#spans");-->
<!--$(function(){-->
<!--sliders.slider({-->
<!--change:function(event,ui){-->
<!--spans.text(sliders.slider("option","value"));-->
<!--}-->
<!--});-->
<!--});-->
<!--</script>-->
<script>
$(function(){
$("#sliders").slider({
change:function(event,ui){
$("#spans").text($("#sliders").slider("option","value"));
}
});
})
</script>
</head>
<body>
value:<span id="spans">0</span>
<div id="sliders"></div>
</body>
</html>效果图:
jQuery UI demo8(tabs)
tabs.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
<script>
$(function(){
$("#tabs").tabs();
})
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
</html>效果图:





























 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








