react native安装以及创建工程
1、Homebrew 可以傻瓜安装node,watchman和flow的软件管理工具。
安装命令:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、 安装node环境。
(1)、使用命令 brew install node 安装node,如果出现某些异常,可以尝试加上sudo
(2)、使用node.js进行安装,下载地址:http://nodejs.cn/
3、执行 brew install watchman.
4、执行brew install flow
5、执行‘npm install -g react-native-cli ’安装命令行界面工具。如果出现问题加上sudo管理员权限
6、执行react-native init myFirstProject初始化项目
当初始化非常慢时可以更换淘宝源
npm config set registry=http://registry.npm.taobao.org/
7、终端进入myFirstProject下,运行项目
iOS:react-native run-ios
android:react-native run-android
也可以直接进入对应平台下打开工程运行哦。
注意:运行android需要自己搭建Android环境哦。
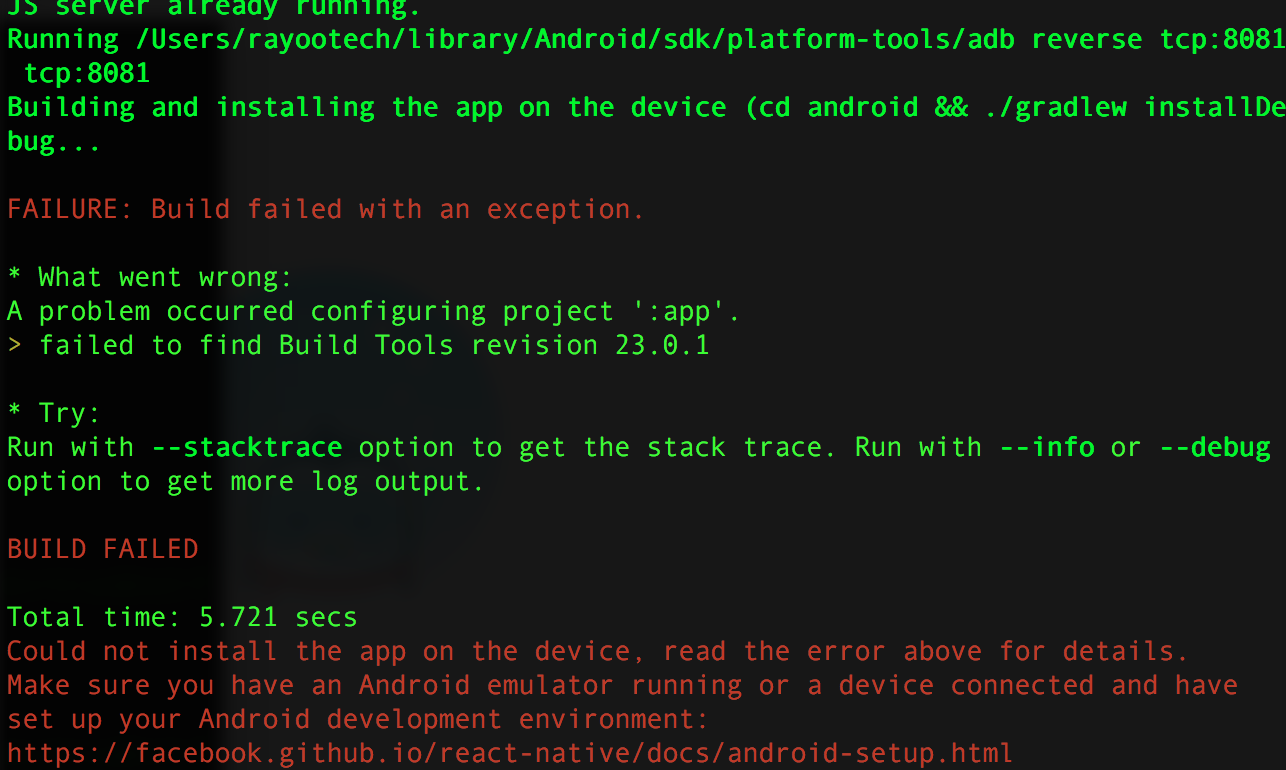
8、如果在运行Android中出现这样的问题

这个问题表示需要Android API 23.0.1版本。
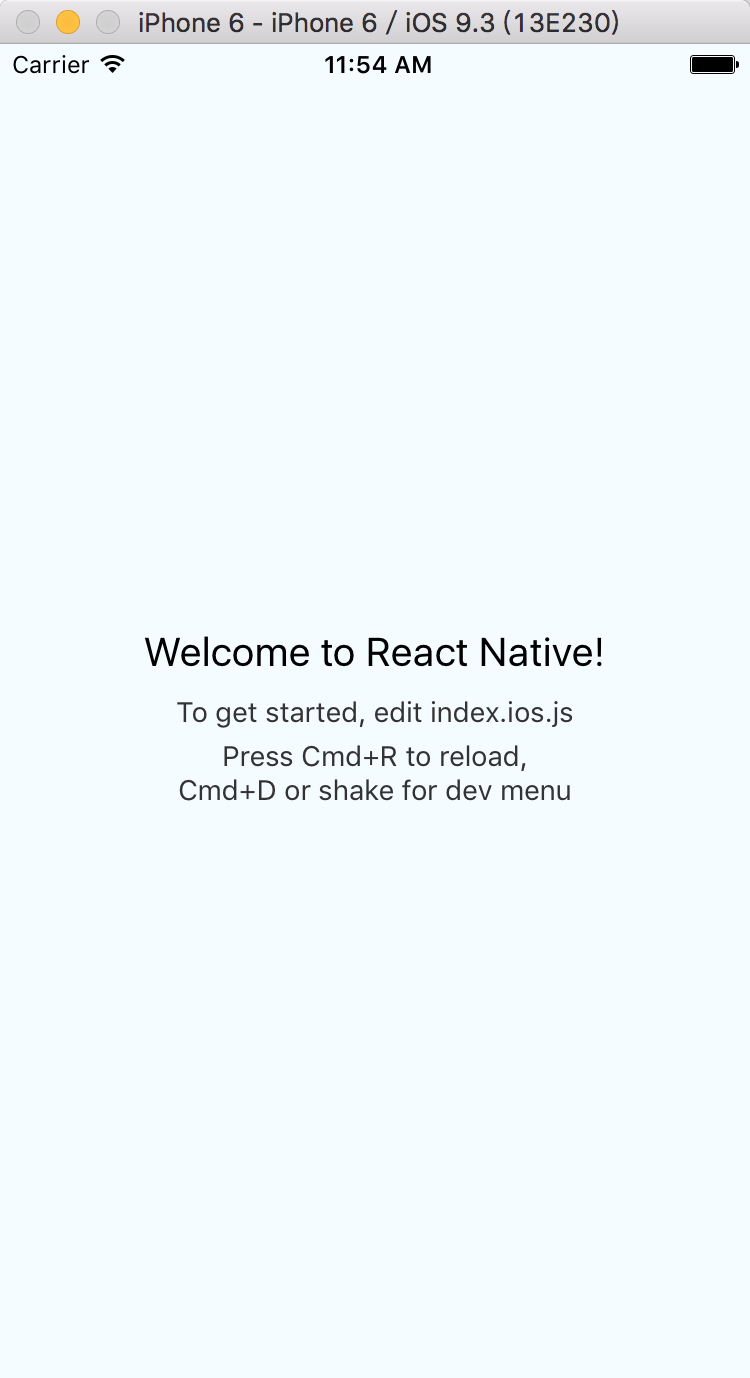
效果图:























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








