菜单的功能多种多样,这里提供给一个简单的下拉菜单的参考。
具体代码如下:
html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dropbtn{
background-color: #4caf50;
color: #ffffff;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown{
position: relative;;display: inline-block;
}
.dropdown-content{
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a{
color: #000000;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover{background-color: #f1f1f1}
.dropdown:hover .dropdown-content{
display: block;
}
.dropdown:hover .dropbtn{
background-color: #3e8e41;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">下拉菜单 1</a>
<a href="#">下拉菜单 2</a>
<a href="#">下拉菜单 3</a>
</div>
</div>
</body>
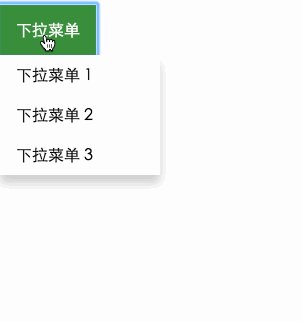
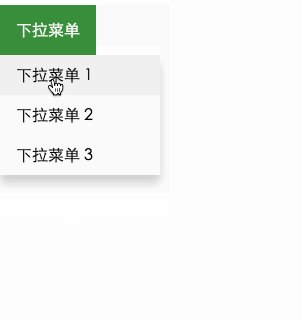
</html>效果图:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








