1. line-height为具体数值
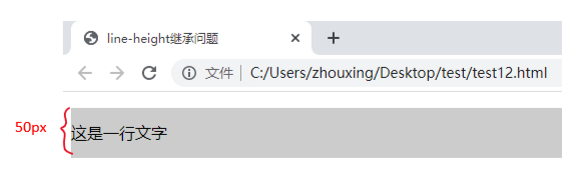
当父元素line-height的值为具体数值的时候,例如30px,则子元素的line-height直接继承该数值。
<style>
body{
font-size: 20px;
line-height: 50px;
}
p{
background-color: #ccc;
font-size: 16px;
}
</style>
<body>
<P>这是一行文字</P>
</body>

2. line-height为比例
当父元素line-height的值为比例时,如2、1.5,则子元素的line-height为子元素的font-size值乘上该比例。
<style>
body{
font-size: 20px;
line-height: 2;
}
p{
background-color: #ccc;
font-size: 16px;
}
</style>
<body>
<P>这是一行文字</P>
</body>

3. line-height为百分比
当父元素line-height的值为百分比时,如200%,则子元素的line-height值为父元素的font-size值乘上父元素的line-height的百分比。
<style>
body{
font-size: 20px;
line-height: 200%;
}
p{
background-color: #ccc;
font-size: 16px;
}
</style>
<body>
<P>这是一行文字</P>
</body>
























 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










