本文链接:点击此处
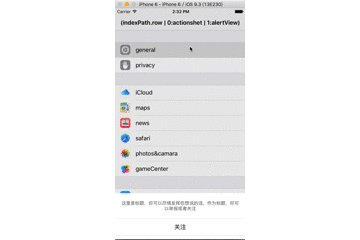
以下是demo 相关gif
- 类似系统方法将ZXActionSheet 加入到您的代码中
ZXActionSheet *actionSheet = [[ZXActionSheet alloc] initWithTitle:@"这里是标题,你可以尽情发挥你想说的话,作为标题,你可以举报或者关注" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"不再关注" otherButtonTitles:@[@"关注",@"推荐给朋友",@"举报",@"清空内容"]];
[actionSheet showInWindow];
当然,引入头文件和加入代理我就不说了,参照demo。
- 同理,ZXAlertView 也是如此。
ZXAlertView *alertView = [[ZXAlertView alloc] initWithTitle:@"你好" message:longStr delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@[@"确定"]];
[alertView show];当然,后续后继续更新,现在只是很简单 的封装而已 。如遇到问题或发现问题,请不吝赐教!























 3373
3373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








