这篇详细的介绍的JavaScript比较重要的数据类型,流程控制,以及一些ES6的一些新的特性:Map 和 Set、iterator。
1.字符串
- 正常字符串我们使用 单引号,或者双引号包裹
- 注意转义字符 \
\'
\n换行
\t空格
\u4e2d \u#### Unicode字符
\x41 Ascll字符
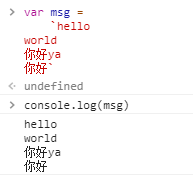
- 多行字符串编写
var msg =
`hello
world
你好ya
你好`

4、模板字符串
//tab 上面 esc键下面
let name = "haha";
let age = 3;
let msg = `你好呀,${name}`

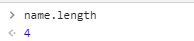
5、字符串长度
let name = "haha";
let age = 3;
let msg = `你好呀,${name}`

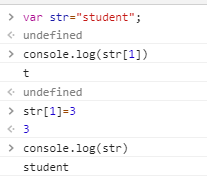
6、字符串的可变性,不可变

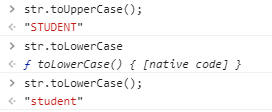
7、大小写转换
注意:这里是方法,不是属性了
//注意,这里是方法,不是属性了
student.toUpperCase()
student.toLowerCase()

8、student.indexOf(‘t’)

9、substring
[)
student.substring(1) // 从第一个字符串截取到最后一个字符串
student.substring(1,3) //[1,3)含头不含尾

2、数组
在JavaScript中Array数组可以包含任意的数据类型,但是在Java中不可以这样

1、长度
arr.length

注意:加入给 arr.length 赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.indexOf(2)
1

注意:字符串的 “1” 和数字 1 是不同的
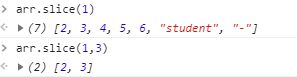
3、slice() 截取Array的一部分,返回一个新数组,类似于String中的 substring

4、push(),pop() 尾部
push: 压入到尾部
pop: 弹出尾部的一个元素

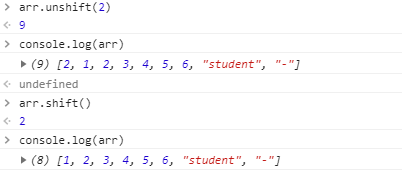
5**、unshift() , shift() 头部**
unshift: 压入到头部
shift: 弹出头部的一个元素

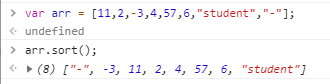
6、排序 sort()

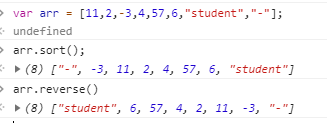
7、元素反转 reverse()

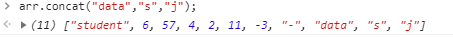
8、concat()

注意: concat()并没有修改数组,只是会返回一个新的数组
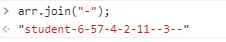
9、连接符 join
打印拼接数组,使用特定的字符串连接

10、多维数组

3、对象
注意:Js中对象, {……} 表示一个对象, 键值对描述属性 xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
若干个键值对
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
//定义了一个person对象,它有四个属性!
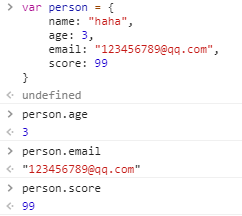
var person = {
name: "haha",
age: 3,
email: "123456789@qq.com",
score: 99
}

JavaScript中的所有的键都是字符串,值是任意对象!
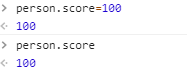
1、 对象赋值

2、使用一个不存在的对象属性,不会报错! undefined
person.haha
undefined
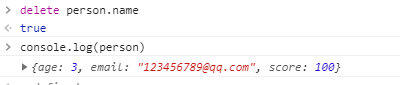
3、动态的删减属性,通过 delete 删除对象的属性

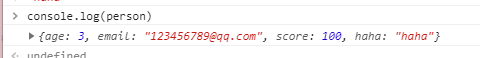
4、动态的添加,直接给新的属性添加值即可

5、判断属性值是否在这个对象中! xxx in xxx!
'age' in person
true
//继承
'toString' in person
true
6、 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
4、流程控制
if 判断
var age = 3;
if (age>3){ //第一个判断
alert("haha");
}else if(age<5) { //第二个判断
alert("kuwa~");
}else { //否则,,
alert("wewewe~");
}

while循环,避免程序死循环
while(age<100){
age = age + 1;
console.log(age)
}
do{
age = age + 1;
console.log(age)
}while(age<100)
for循环
for (let i = 0; i < 100 ; i++) {
console.log(i)
}

forEach 循环
5.1 引入
var age = [12,3,12,3,12,3,12,31,23,123];
//函数
age.forEach(function (value) {
console.log(value)
})

for…in
//for(var index in object){}
for(var num in age){
if (age.hasOwnProperty(num)){
console.log(age[num])
}
}

5、Map 和 Set
ES6的新特性
Map:
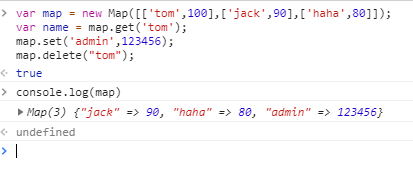
var map = new Map([['tom',100],['jack',90],['haha',80]]);
var name = map.get('tom'); //通过key获得value!
map.set('admin',123456); //新增或修改!
map.delete("tom"); //删除!

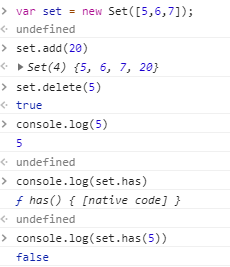
Set:无序不重复的集合

set.add(2); //添加!
set.delete(1); //删除!
console.log(set.has(3)); //是否包含某个元素!
6、iterator
ES6 新特性
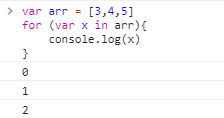
遍历数组
//通过for of / for in 下标
var arr = [3,4,5]
for (var x of arr){
console.log(x)
}
通过for of

通过for in

注意:map和set不可以用for in取下标,会出现undefined这种情况,但是不会报错!!!


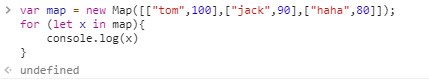
遍历map
var map = new Map([["tom",100],["jack",90],["haha",80]]);
for (let x of map){
console.log(x)
}

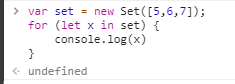
遍历set
var set = new Set([5,6,7]);
for (let x of set) {
console.log(x)
}

























 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








