一、上传文件
最常用的上传文件的方法就是FormData的方式,请求接口当使用FormData作为参数传递,如何还有其他参数,这些参数不写入FormData中时,会破坏FormData的格式,导致参数传递失败或者后端无法正确的获取参数。

这时就要使用FormData的append方法,把额外需要传递的参数放入FormData内部
let formData = new FormData();
console.log(this.value);
formData.append('file', param.file); // 需要上传的文件
this.fileData = formData;
this.fileData.append('sale_uid', this.salevalue);//增加或者修改参数字段内容
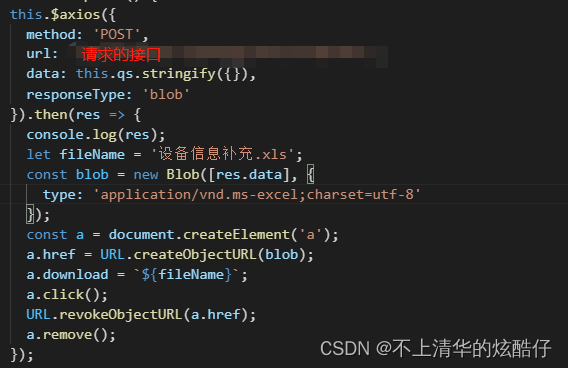
二、下载文件
当接口返回文件流时,
let fileName = '设备信息补充.xls';//自定义文件名
const blob = new Blob([res.data], {
type: 'application/vnd.ms-excel;charset=utf-8'//文件格式
});
const a = document.createElement('a');//创建下载链接
a.href = URL.createObjectURL(blob);
a.download = `${fileName}`;
a.click();
URL.revokeObjectURL(a.href);
a.remove();此时需要注意的时,请求接口时需要增加responseType: 'blob',不然下载的文件内容显示的乱码

当你不想要或者接口不返回文件流时,则不需要增加responseType: 'blob',增加后接口返回的数据为文件类型。
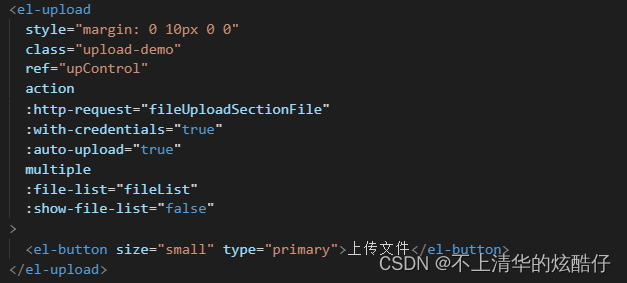
三、使用上传文件的组件
原生js、vue都有相对应的ui组件提供的方法
原生js layui

vue element ui





















 6573
6573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








