IE8下图片无法显示问题
标签: html css
一、背景图片不能显示的原因
代码:
background:url(img/img1.jpg)no-repeat;
background:url(img/img1.jpg) no-repeat;
第一个背景图片IE8下不会显示,第二行代码的背景图片会显示,区别在于no-repeat前面的空格,IE8对空格的敏感度很高
二、在HTML中插入图片不能显示
HTML
<div class="img">
<a href='javascript:'>
<img src="img/img1.jpg" alt="img">
</a>
</div>CSS
.img{
width:200px;
height:200px
}
.img a{
display:inline-block;
/*
width:200px;
height:200px;
*/
}
.img a img{
width:200px;
height:200px;
}如果不给img标签的父元素a设置宽高的话,img在IE8下是无法显示的,因为a标签是无法继承div的宽高的(行内元素和行内块元素无法继承父元素的宽高,而块元素可以);
解决方法就是:设置a标签的宽高或者设置a为块元素(display:block);
三、图片路径有中文则无法显示
<img src="../img/img1.jpg">
<img src="../img/图片1.jpg">在页面上写的相对路径没有中文但是IE8上显示的是图片的绝对路径,所以图片的绝对路径上也是不能有中文的

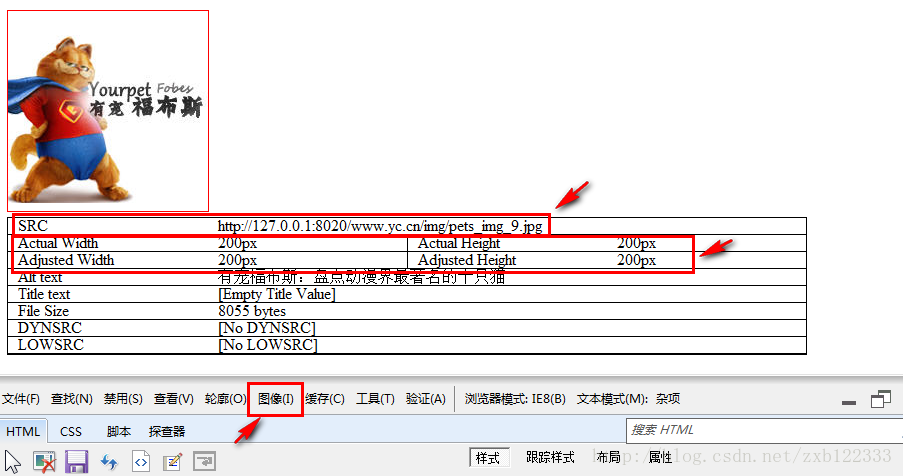
IE8下一般的图片无法显示的原因都可以通过查看图像报告来找出原因所在






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








