很多编辑器都可以用来开发dart,所以大家可以选择自己喜欢的编辑器去进行开发。
我还是比较喜欢vs code
如果你不用vs code来开发dart的话,这篇文章可以直接跳过。
如果想要在vs code里有dart的语法提示,我们需要安装相关的插件

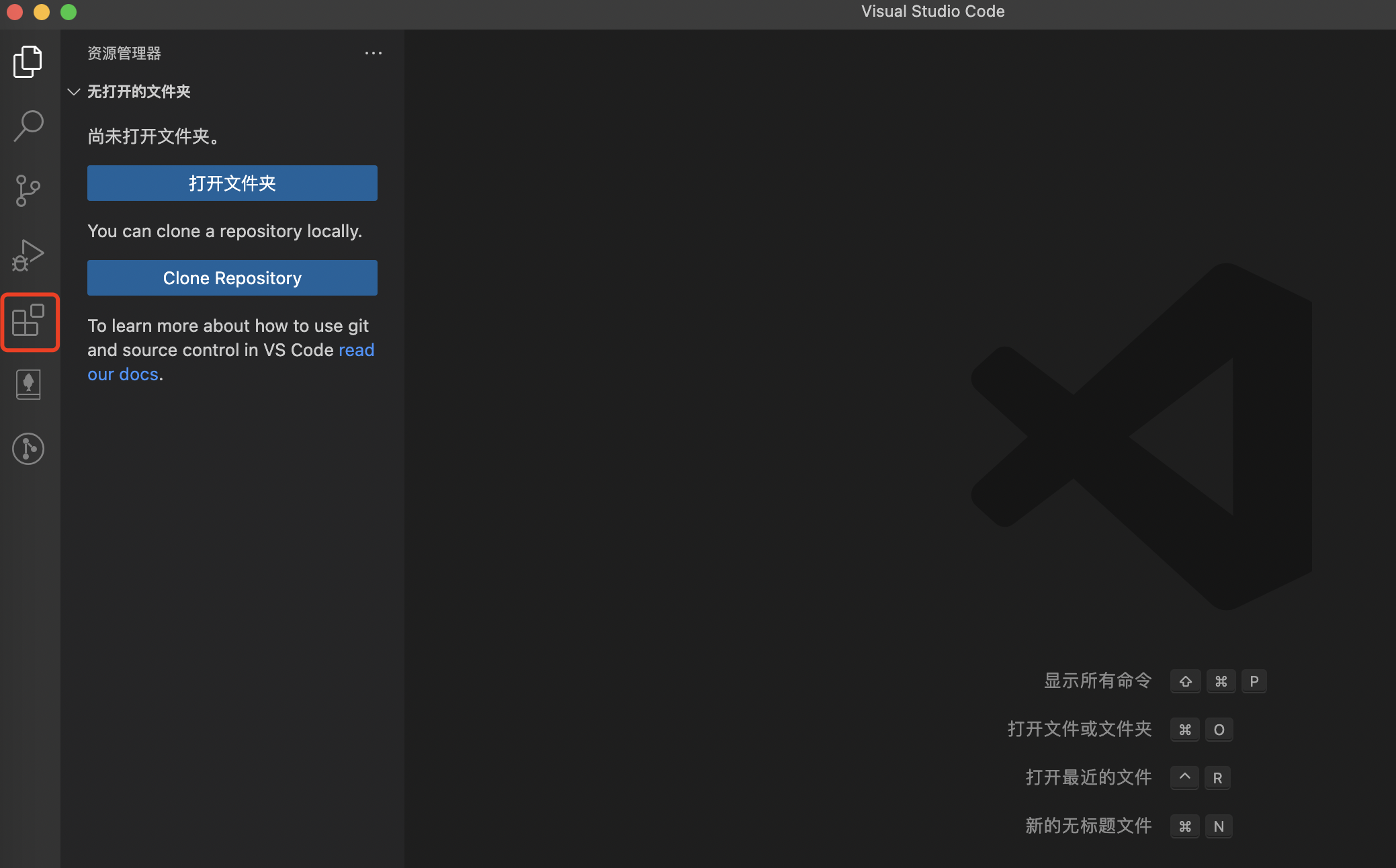
如图点开插件

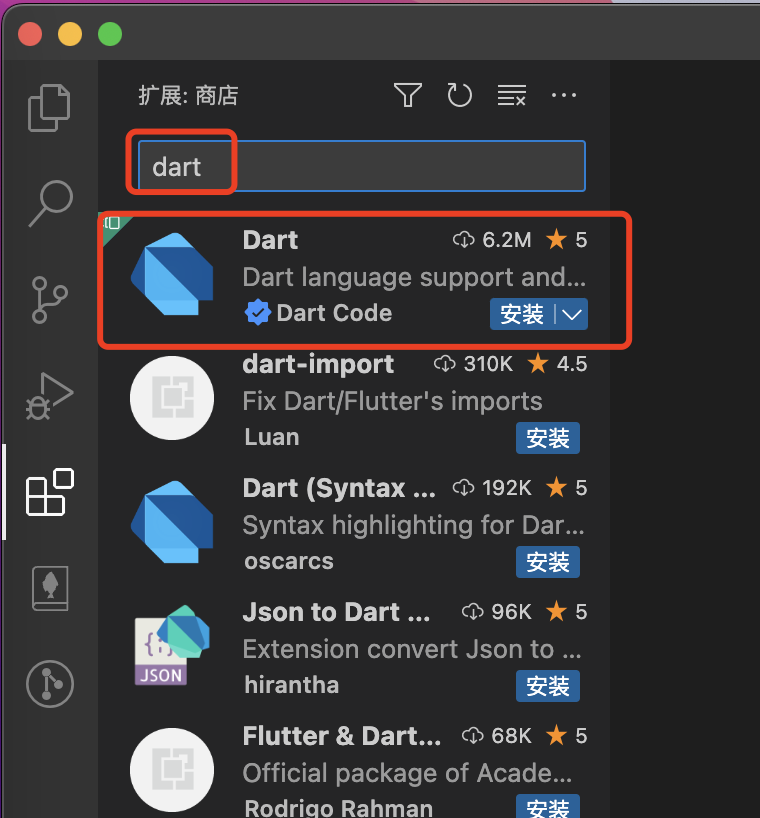
输入dart 选择第一个插件安装
安装完dart的语法提示之后,我们还要安装一个东西,让我们可以在vs code里运行dart

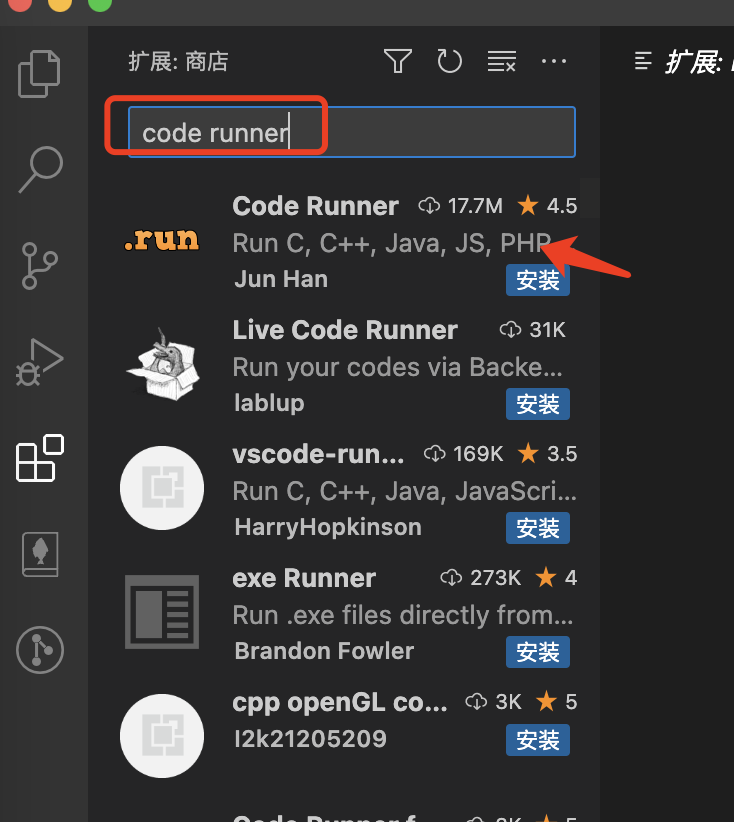
搜索code runner并安装
以上两个sdk安装完之后,我们建个文件来测试一下sdk是否生效

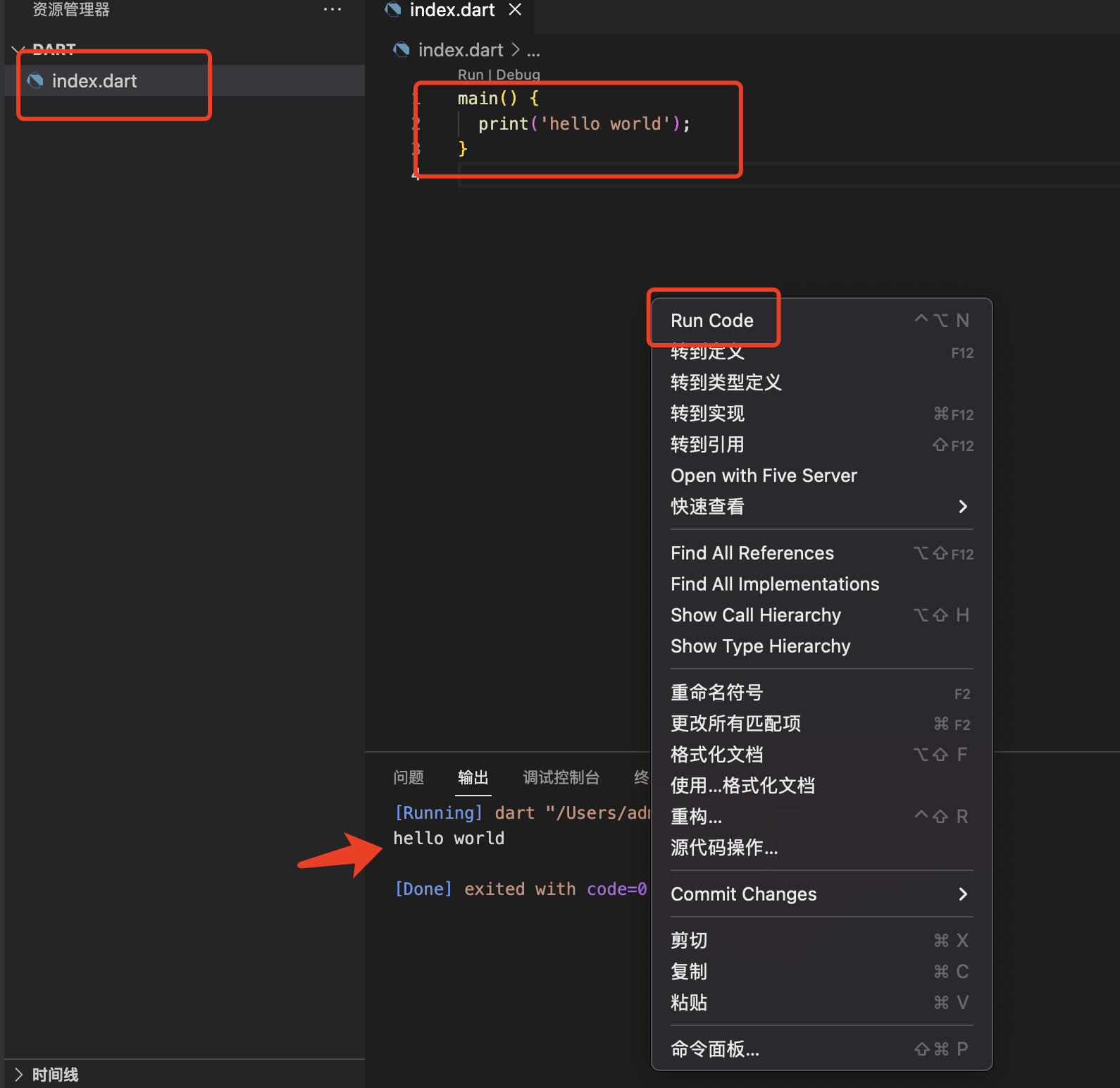
新建index.dart
创建主函数mian() { ... }
print随便输出点什么
注意:dart是严格以;结尾的 不打会报错哦
dart的开发工具环境配置就这样咯,对你有参考的的话希望可以点个赞或者留个收藏!
能粉一下就更好了
























 2066
2066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










