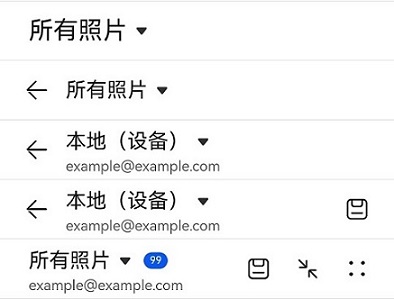
下拉菜单标题栏包含一个下拉菜单,可用于页面之间的切换;可用于一级页面、二级及其以上界面(配置返回键)。
说明
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
导入模块
import { SelectTitleBar } from '@kit.ArkUI'子组件
无
属性
不支持通用属性
SelectTitleBar
SelectTitleBar({selected: number, options: Array<SelectOption>, menuItems?: Array<SelectTitleBarMenuItem>, subtitle?: ResourceStr, badgeValue?: number, hidesBackButton?: boolean, onSelected?: (index: number) => void})
装饰器类型:@Component
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 名称 | 参数类型 | 必填 | 装饰器类型 | 说明 |
|---|---|---|---|---|
| selected | number | 是 | @Prop | 当前选中项目的索引。 第一项的索引为0。如果不设置该属性,则默认值为-1。 |
| options | Array<SelectOption> | 是 | - | 下拉菜单中的项目。 |
| menuItems | Array<SelectTitleBarMenuItem> | 否 | - | 右侧菜单项目列表,定义标题栏右侧的菜单项目。 |
| subtitle | ResourceStr | 否 | - | 子标题。 |
| badgeValue | number | 否 | - | 新事件标记。 |
| hidesBackButton | boolean | 否 | - | 是否隐藏左侧的返回箭头。 默认值:false。true:隐藏,false:显示。 |
| onSelected | (index: number) => void | 否 | - | 下拉菜单项目选中触发的回调函数,传入选中项的索引。 |
SelectTitleBarMenuItem
元服务API: 从API version 11开始,该接口支持在元服务中使用。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceStr | 是 | 图标资源。 |
| isEnabled | boolean | 否 | 是否启用。 默认值:false。true:启用,false:禁用。 |
| action | () => void | 否 | 触发时的动作闭包。 |
事件
不支持通用事件
示例
import { SelectTitleBar, promptAction } from '@kit.ArkUI'
interface menuItems {
value: Resource;
isEnabled?: boolean;
action?: () => void
}
@Entry
@Component
struct Index {
private menuItems:Array<menuItems> =
[
{
value:$r('app.media.ic_public_save'),
isEnabled:true,
action:() => promptAction.showToast({ message: "show toast index 1" })
},
{
value:$r('app.media.ic_public_reduce'),
isEnabled:true,
action:() => promptAction.showToast({ message: "show toast index 2" })
},
{
value:$r('app.media.ic_public_edit'),
isEnabled:true,
action:() => promptAction.showToast({ message: "show toast index 3" })
},
{
value:$r('app.media.ic_public_reduce'),
isEnabled:true,
action:() => promptAction.showToast({ message: "show toast index 4" })
}
]
build() {
Row() {
Column() {
Divider().height(2).color(0xCCCCCC)
SelectTitleBar({
options: [
{ value: '所有照片' },
{ value: '本地(设备)' },
{ value: '本地本地本地本地本地(储存卡)' }
],
selected: 0,
onSelected: (index) => promptAction.showToast({ message: 'page index ' + index }),
hidesBackButton: true
})
Divider().height(2).color(0xCCCCCC)
SelectTitleBar({
options: [
{ value: '所有照片' },
{ value: '本地(设备)' },
{ value: '本地本地本地本地本地(储存卡)' }
],
selected: 0,
onSelected: (index) => promptAction.showToast({ message: 'page index ' + index }),
hidesBackButton: false
})
Divider().height(2).color(0xCCCCCC)
SelectTitleBar({
options: [
{ value: '所有照片' },
{ value: '本地(设备)' },
{ value: '本地本地本地本地本地(储存卡)' }
],
selected: 1,
onSelected: (index) => promptAction.showToast({ message: 'page index ' + index }),
subtitle: "example@example.com"
})
Divider().height(2).color(0xCCCCCC)
SelectTitleBar({
options: [
{ value: '所有照片' },
{ value: '本地(设备)' },
{ value: '本地本地本地本地本地(储存卡)' }
],
selected: 1,
onSelected: (index) => promptAction.showToast({ message: 'page index ' + index }),
subtitle: "example@example.com",
menuItems: [{ isEnabled: true, value: $r('app.media.ic_public_save'),
action: () => promptAction.showToast({ message: "show toast index 1" })
}]
})
Divider().height(2).color(0xCCCCCC)
SelectTitleBar({
options: [
{ value: '所有照片' },
{ value: '本地(设备)' },
{ value: '本地本地本地本地本地(储存卡)' }
],
selected: 0,
onSelected: (index) => promptAction.showToast({ message: 'page index ' + index }),
subtitle: "example@example.com",
menuItems: this.menuItems,
badgeValue: 99,
hidesBackButton: true
})
Divider().height(2).color(0xCCCCCC)
}.width('100%')
}.height('100%')
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助!~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
2.视频学习资料+学习PDF文档
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》

《鸿蒙进阶实战》

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








