友盟分享是一款比较常用的社会化分享组件,基本上分享功能是每个APP的标配,所以总结一下自己的做法以便以后用到。
首先需要到友盟官网注册开发者账户并且下载SDK http://dev.umeng.com/social/ios/sdk-download
在正式开发之前,还需要登录账户创建应用,应用创建好后会得到一个appKey
拿到这个key后我们就可以开始为项目加入分享功能了。
正式开始 》》》》》》》》》》》》》》》》》》》
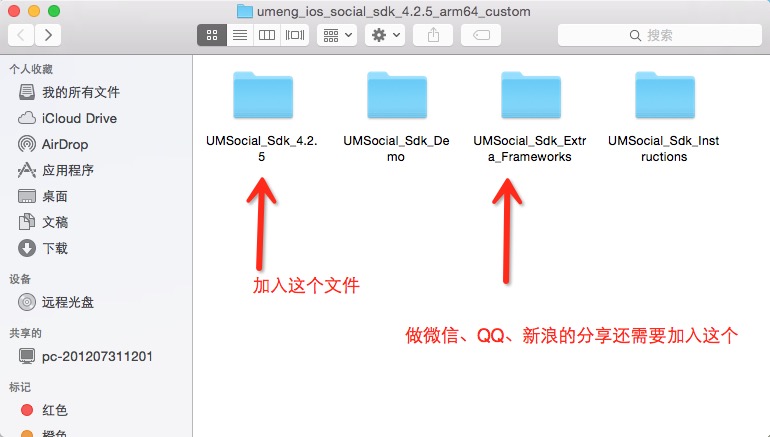
1. 把下载下来的SDK文件加入项目
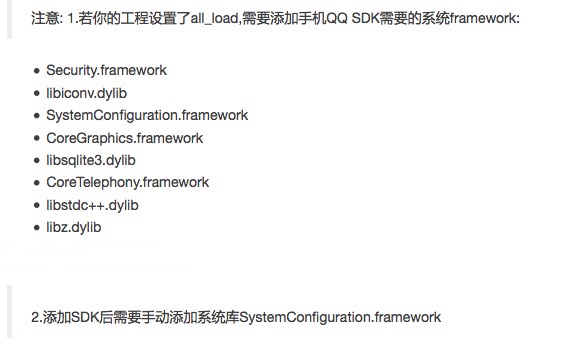
2. 配置好之后打开 AppDelegate.m
导入头文件
#import "UMSocial.h"
#import "UMSocialWechatHandler.h" //微信
#import "UMSocialQQHandler.h" //QQ
#import "UMSocialSinaHandler.h" //微博
//在 didFinishLaunchingWithOptions 这个方法里面写
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//设置友盟的key
[UMSocialData setAppKey:@"5615e576e0f55a99999999dd"];
#pragma mark - 根据需求选择是否设置下面的方法(各平台的appid需要到各平台去注册开发者来获得)
//设置微信AppId、appSecret,需要分享的url
[UMSocialWechatHandler setWXAppId:@"wx328cf0fe2199999f" appSecret:@"404b10ad9b3f6c8eb1e227999999cc8" url:@"http://123.123.123.123"];
//设置QQ,QQ空间
[UMSocialQQHandler setQQWithAppId:@"1104659999" appKey:@"dUZBM41d3Z3sKFCc" url:@"http://123.123.123.123"];
//sina(url为新浪微博开发者后台设置的安全地址,此处可传nil)
[UMSocialSinaHandler openSSOWithRedirectURL:nil];
return YES;
}
//要使用各平台SSO的话要添加以下2个方法
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [UMSocialSnsService handleOpenURL:url];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [UMSocialSnsService handleOpenURL:url];
}3. 在要进行分享的ViewController对应的点击方法里开启分享
//如果没安装QQ和微信需要隐藏
[UMSocialConfig hiddenNotInstallPlatforms:@[UMShareToQQ, UMShareToQzone, UMShareToWechatSession, UMShareToWechatTimeline]];
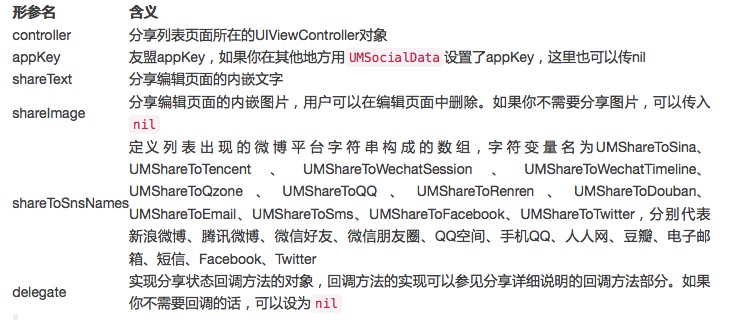
//弹出默认样式的分享页面
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"5615e576e0f55a99999999dd"
shareText:@"你要分享的文字"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:[NSArray arrayWithObjects:UMShareToSina,UMShareToQQ,UMShareToQzone,UMShareToWechatSession,UMShareToWechatTimeline,nil]
delegate:self];分享之后的回调(可选)
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根据`responseCode`得到发送结果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功");
}
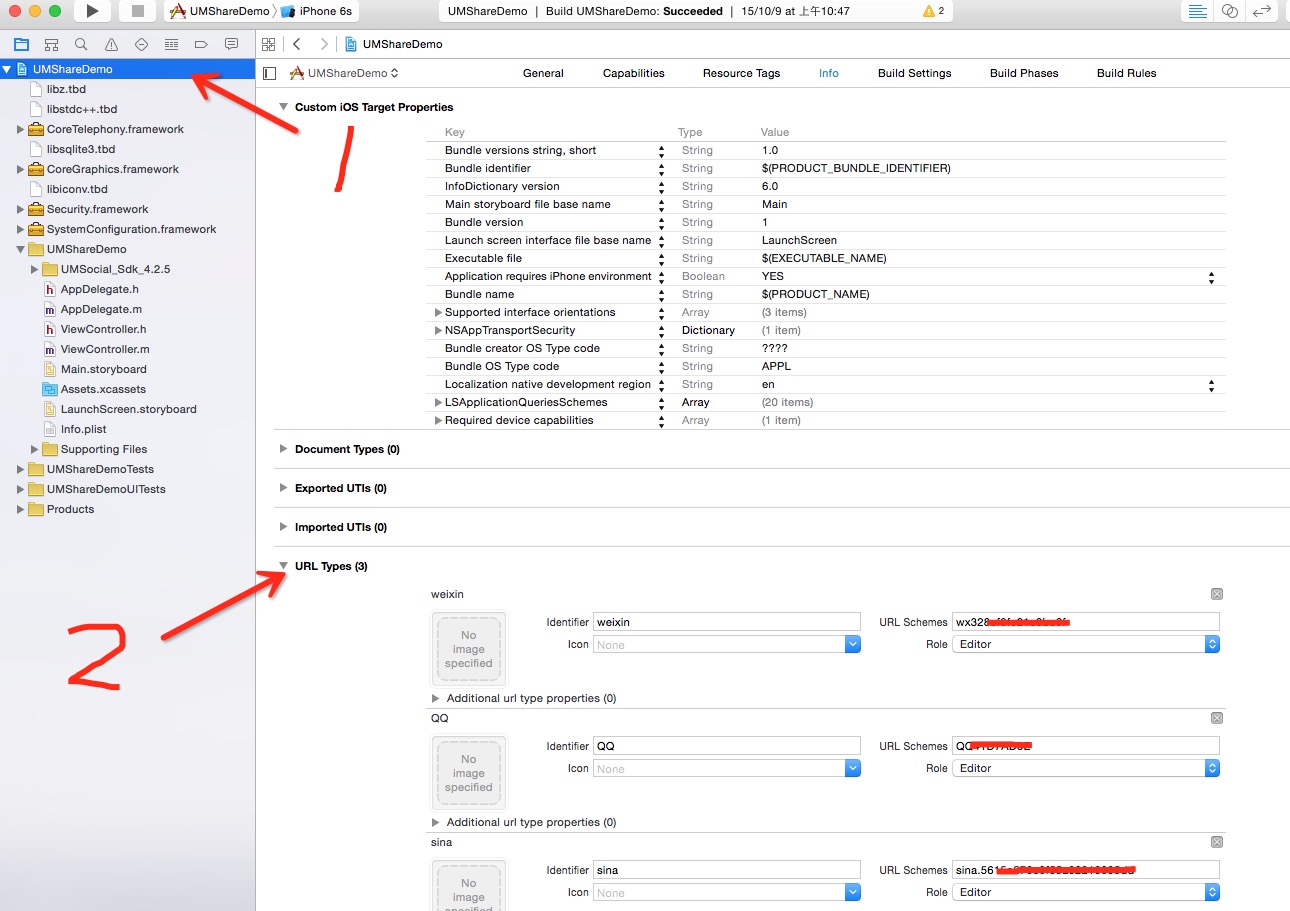
}4. 添加URL scheme
完成以上步骤后,恭喜你的项目应经具备基本的分享功能。
-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
如果要自定义分享界面的样式可以用下面的方法
[[UMSocialControllerService defaultControllerService] setShareText:@"分享内嵌文字"
shareImage:[UIImage imageNamed:@"icon"]
socialUIDelegate:self];
//设置分享内容和回调对象(UMShareToSina、UMShareToQQ、UMShareToQzone、UMShareToWechatSession、UMShareToWechatTimeline)
[UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina].snsClickHandler(self,[UMSocialControllerService defaultControllerService],YES);自定义界面也需要判断有没有安装微信和QQ,所以用这2个方法来判断是否隐藏图标
[WXApi isWXAppInstalled] [TencentOAuth iphoneQQInstalled]需要导入
#import <TencentOpenAPI/TencentOAuth.h>
#import "WXApi.h"以上就是基本的使用方法,如果需要用到更高级的功能请查看官方文档 http://dev.umeng.com/social/ios/detail-share




























 2435
2435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








