Echarts生成随机颜色,并且不要黑色、灰色、棕色等难看的颜色,暖色系并且颜色亮丽,
可以通过修改saturation 和lightness 的随机数值,提高颜色饱和度和亮度
function generateWarmColor() {
let hue = Math.floor(Math.random() * 360); // 随机生成色相值,范围为0-359
// 排除黑色、灰色、棕色等难看的颜色
if (hue >= 0 && hue <= 30) {
hue += 30; // 使生成的颜色偏向红色调
} else if (hue >= 150 && hue <= 210) {
hue += 60; // 使生成的颜色偏向黄色调
}
const saturation = Math.floor(Math.random() * 50) + 50; // 随机生成饱和度值,范围为50-100
const lightness = Math.floor(Math.random() * 20) + 60; // 随机生成亮度值,范围为60-80
return `hsl(${hue}, ${saturation}%, ${lightness}%)`;
}
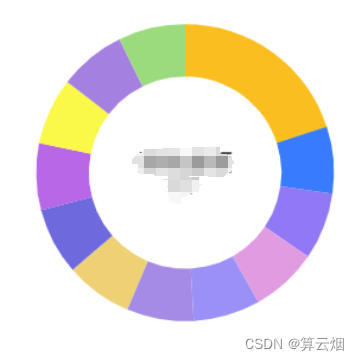
截图示例:























 6704
6704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








