实验一实验报告
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
一、自动创建小程序
1、注册开发网站,下载微信开发小程序,创建新项目。![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qIBfnA0f-1660731902938)(C:\Users\华为\AppData\Roaming\Typora\typora-user-images\image-20220817100417536.png)]](https://img-blog.csdnimg.cn/5718cd17ef8942ff803cb2f8c77f98cc.png)
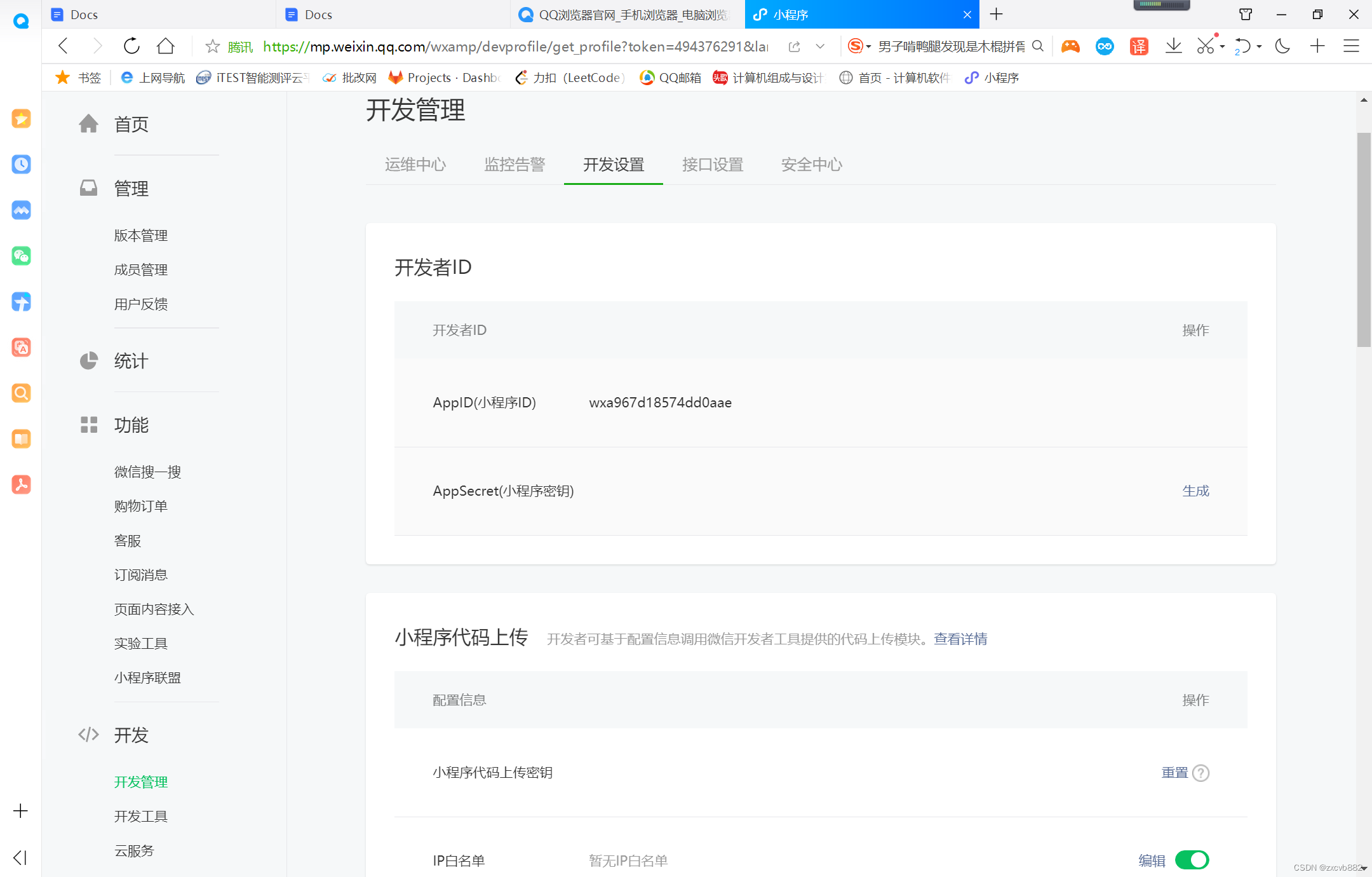
2、打开注册的微信公众平台,根据实验步骤搜索App的ID。

3、创建小程序,输入对应的信息。

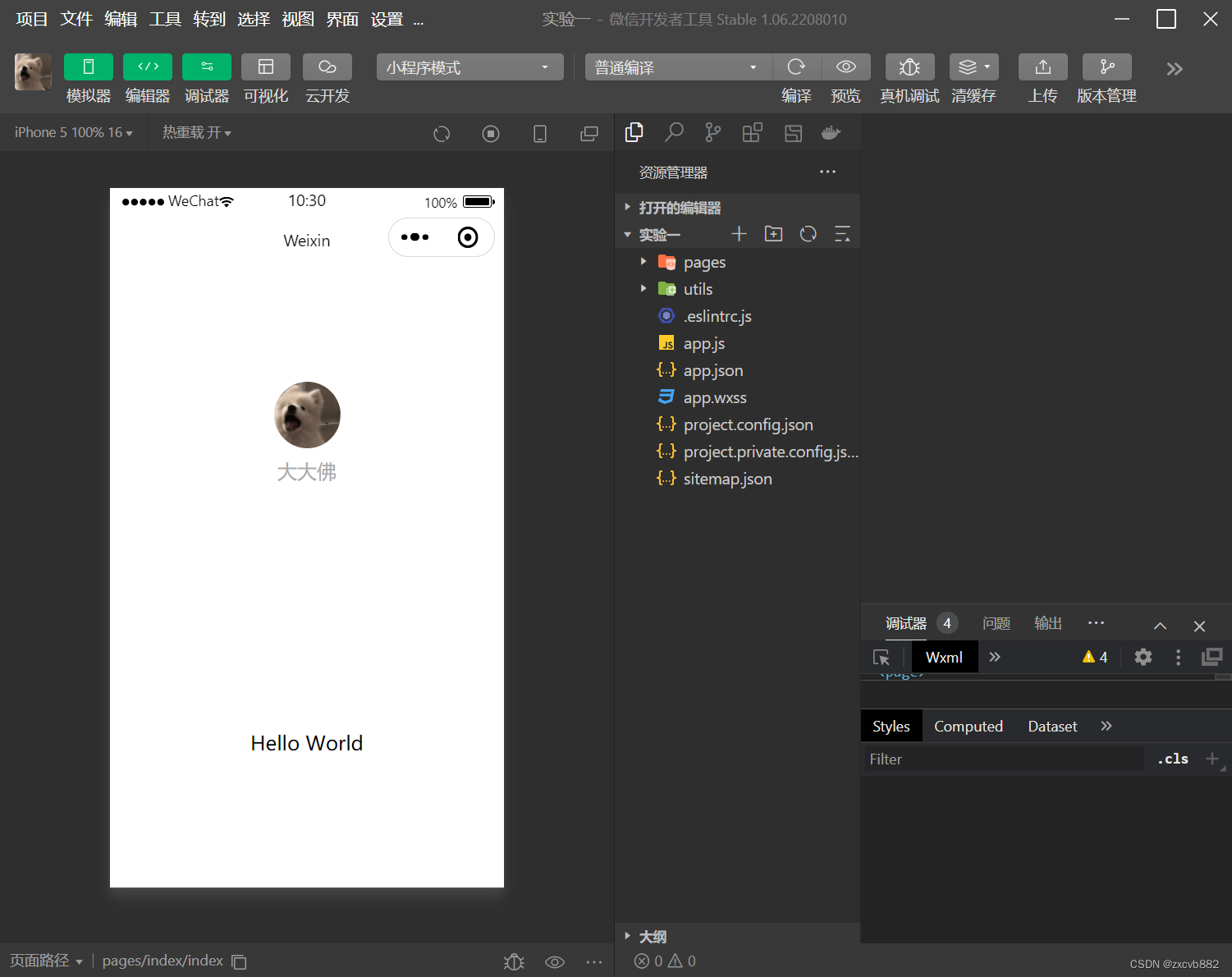
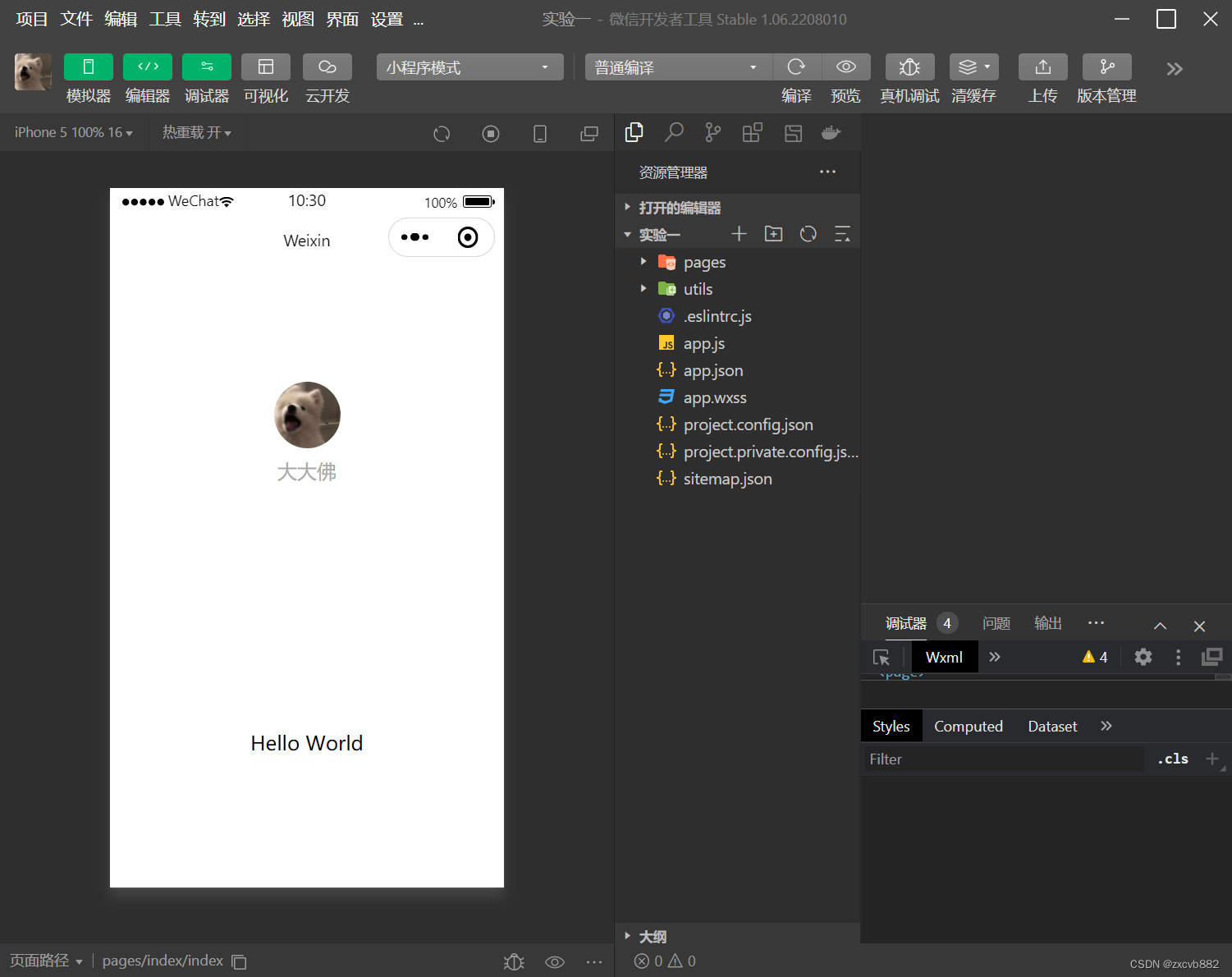
4、生成页面。

二、手动创建小程序
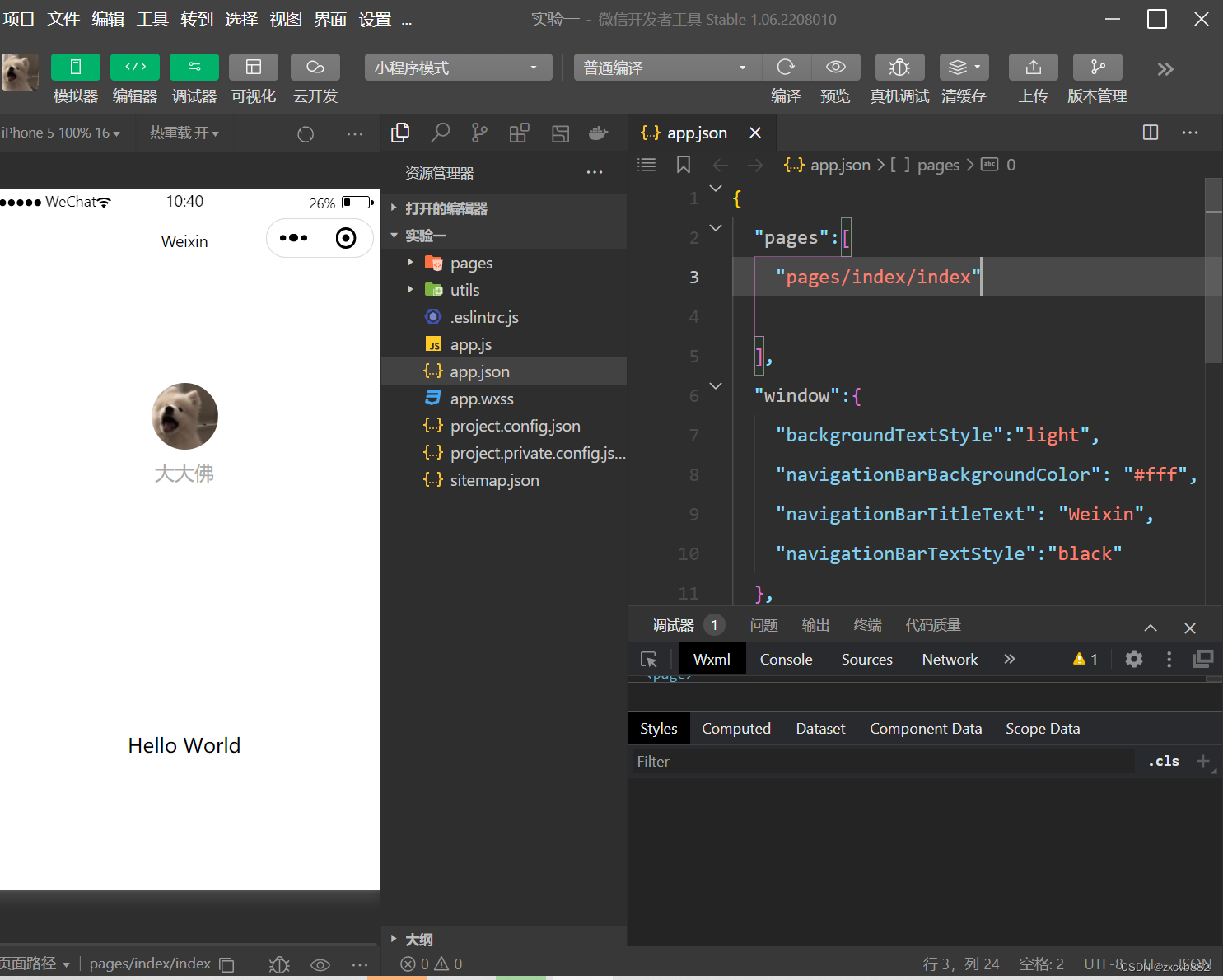
1.修改pages属性。

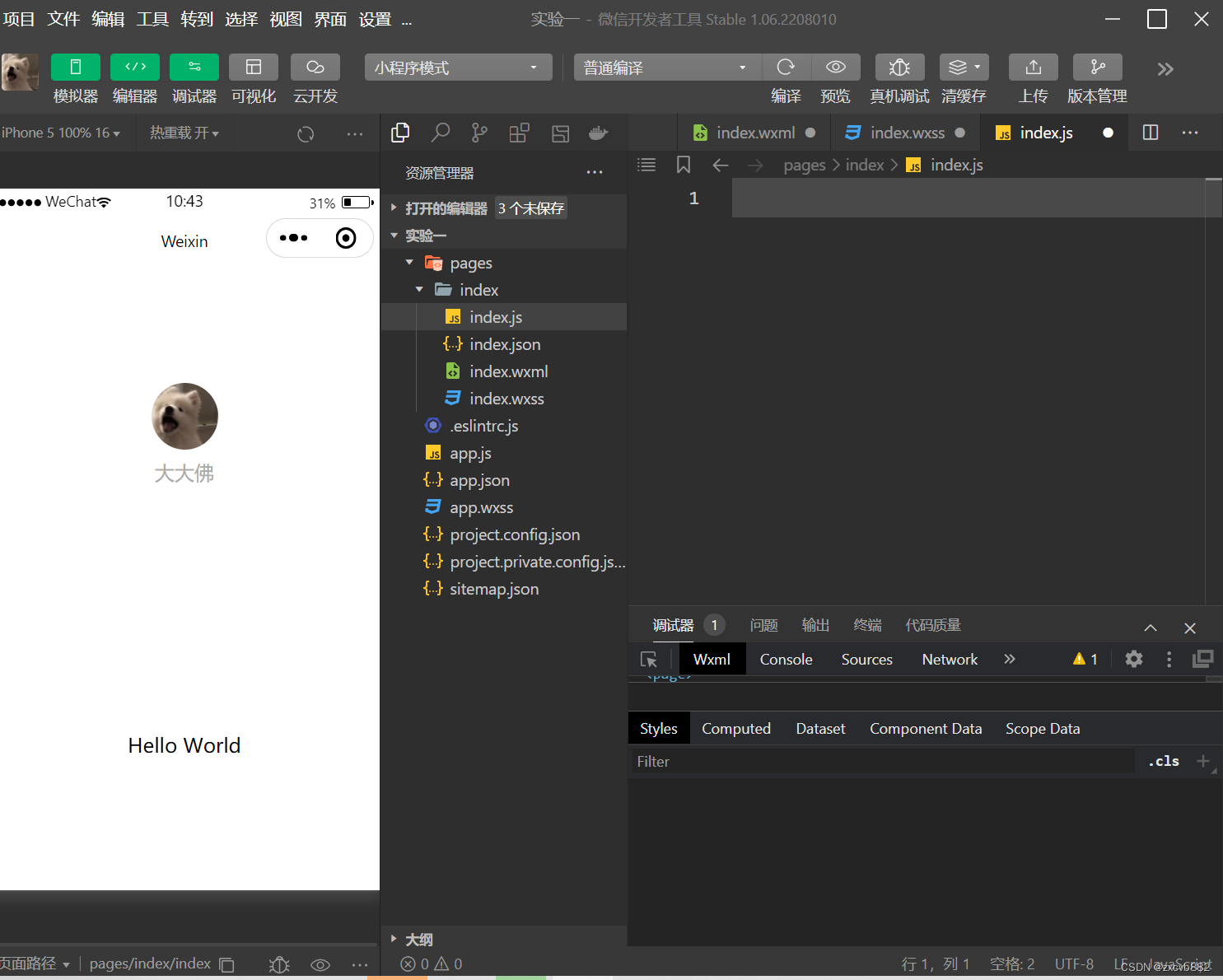
2、删除和修改文件,删除utils文件夹、logs目录、index.wxml和index.wxss、index.js、app.wxss以及app.js中的代码。并将index.js与app.js代码自动填充。

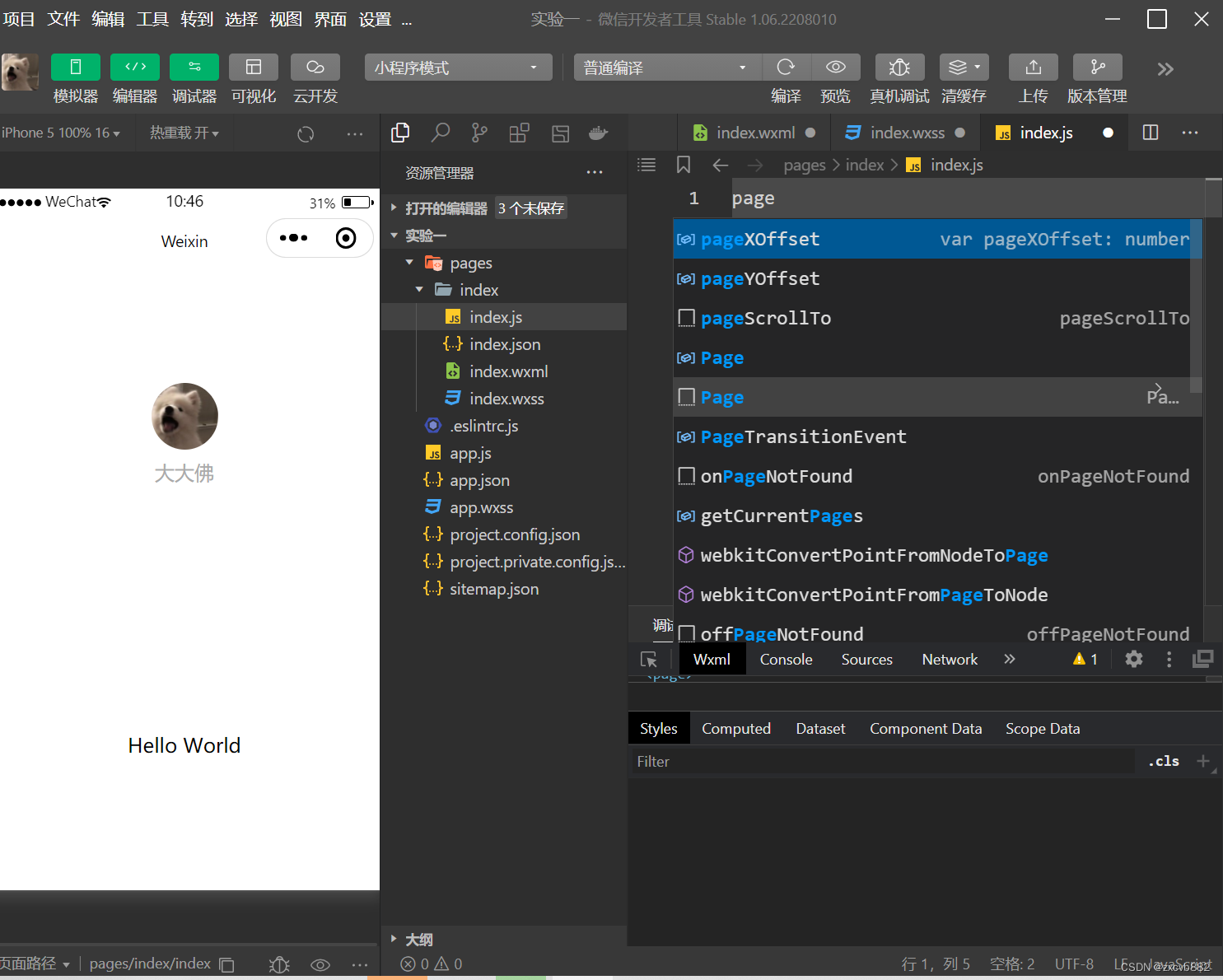
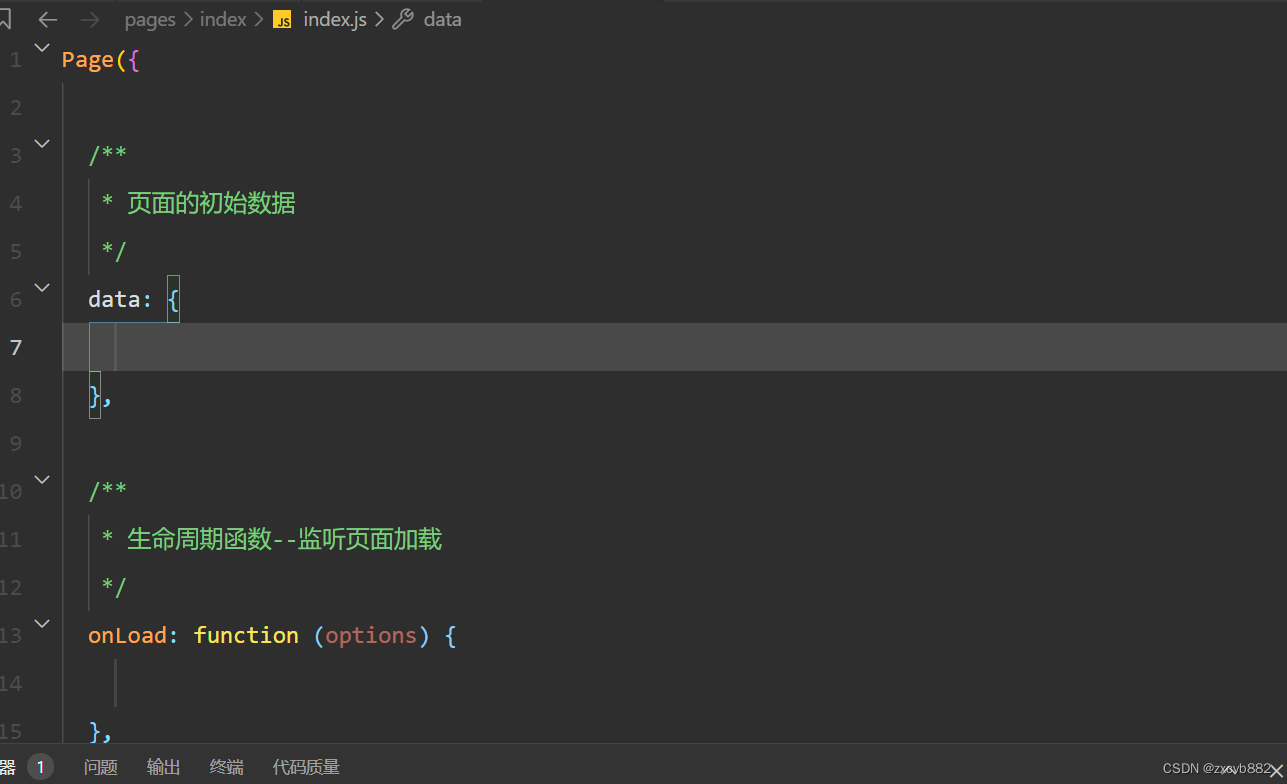
3、删除index. js中的全部代码,并且输人关键词“page"找到第二个选项按回车键让其自动补全。


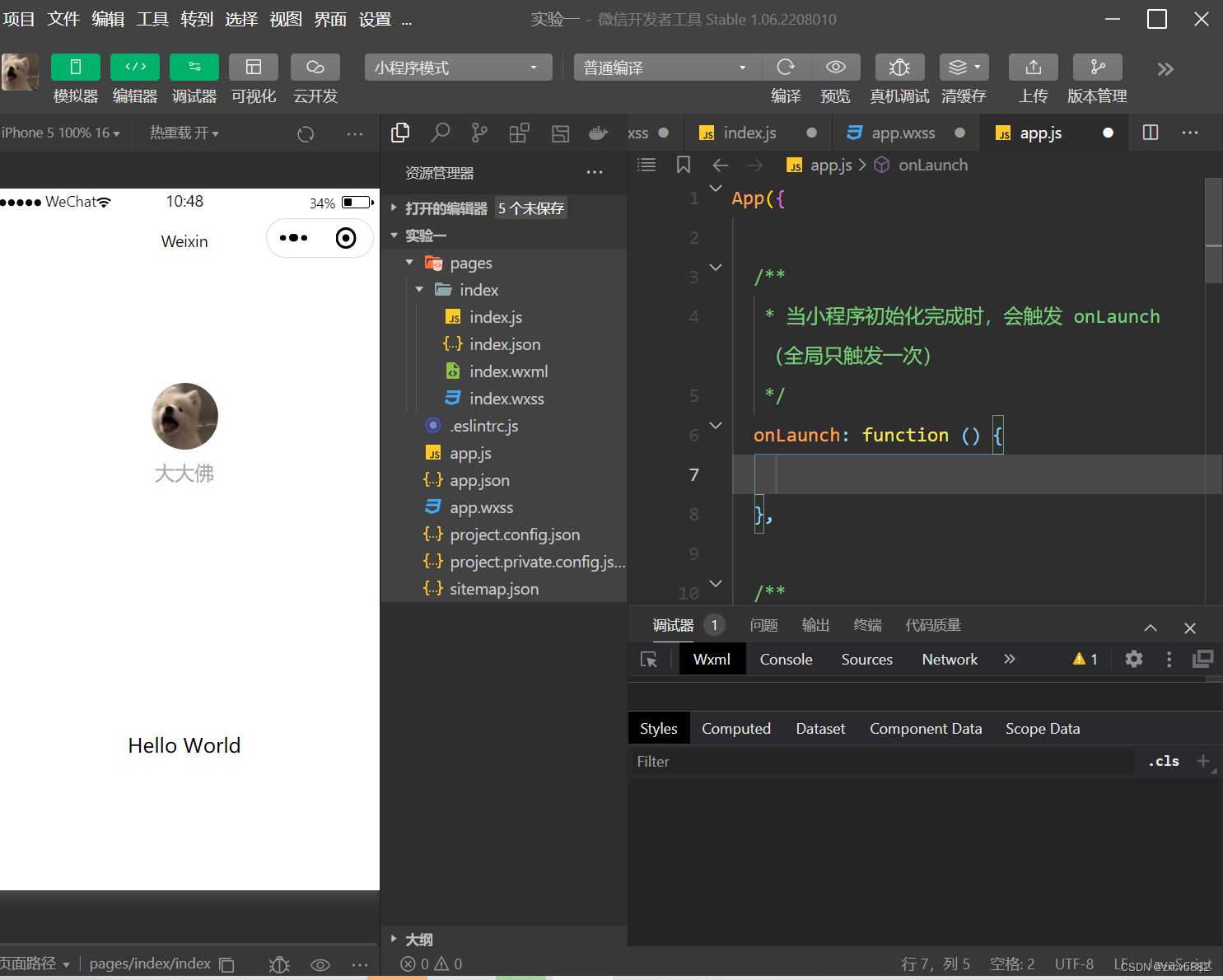
4、删除app.js中的全部代码,并且输入关键词“app”找到第一个选项按回车键让其自动补全。

5、修改Windows属性。



6、创建image文件夹,并复制图片到其目录下。

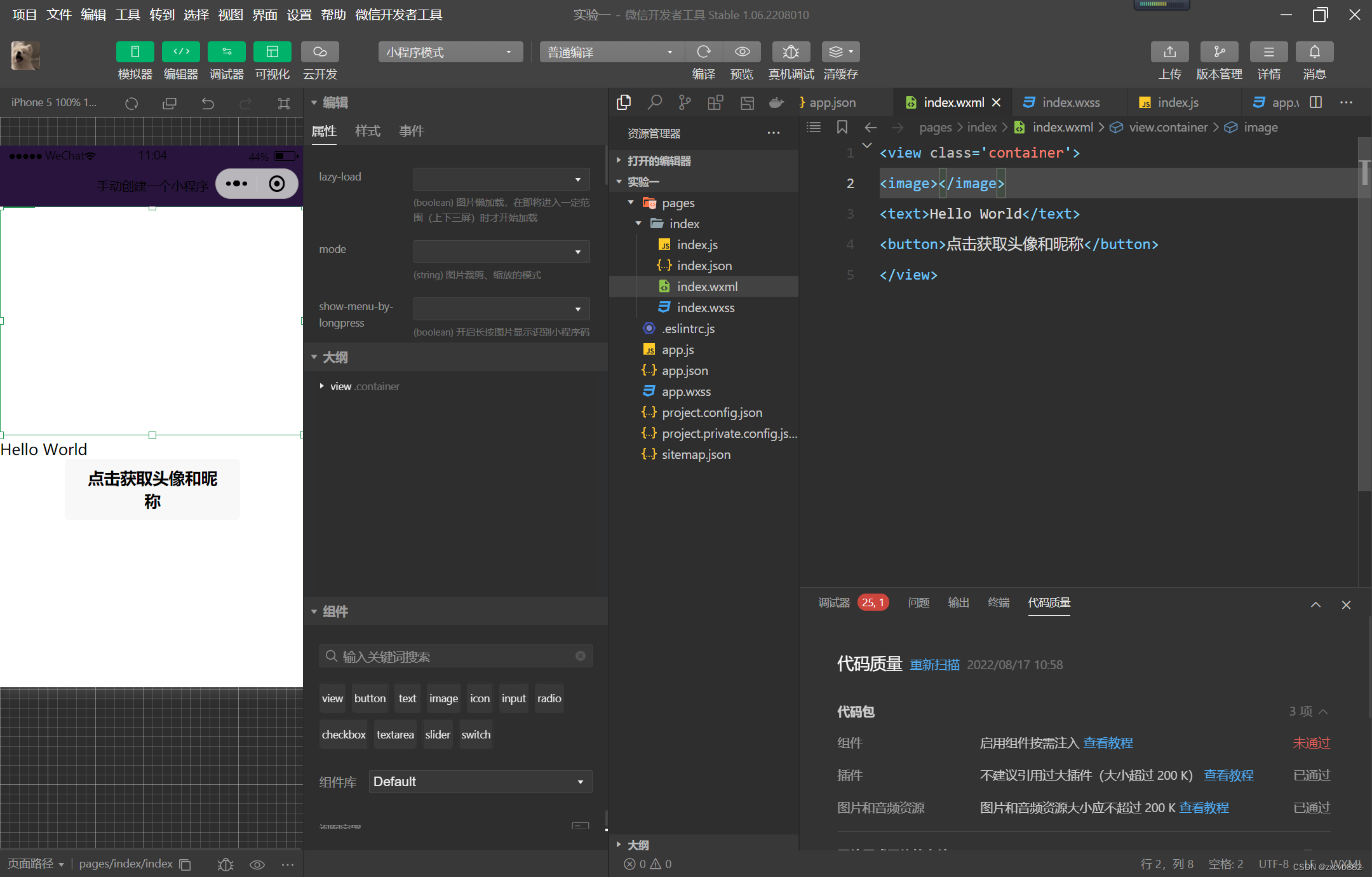
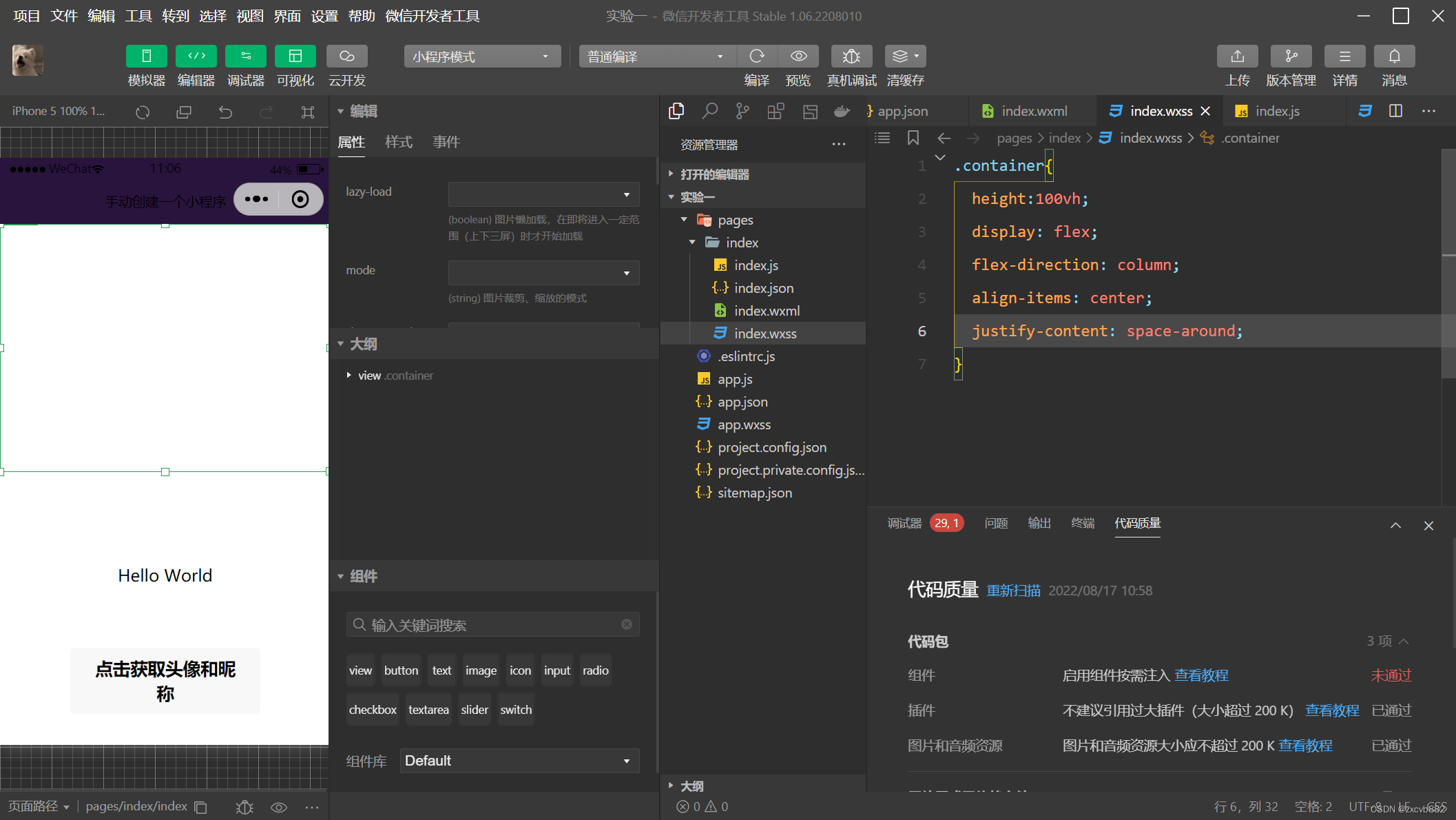
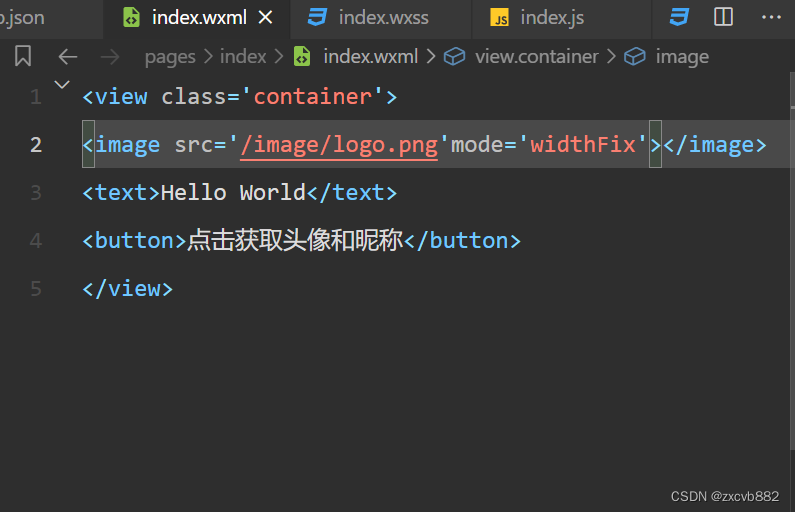
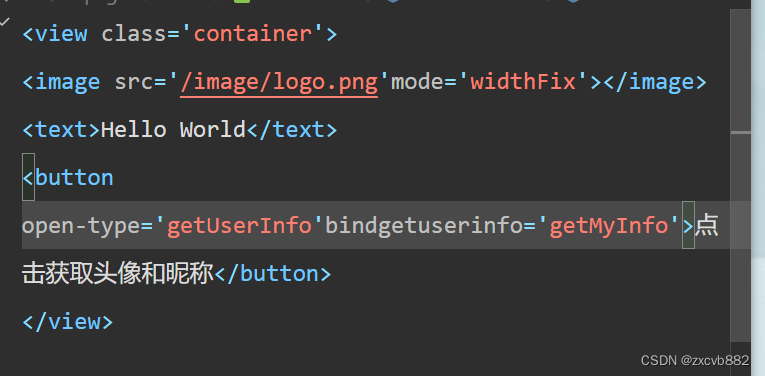
7、修改WXML页面的< image >组件。



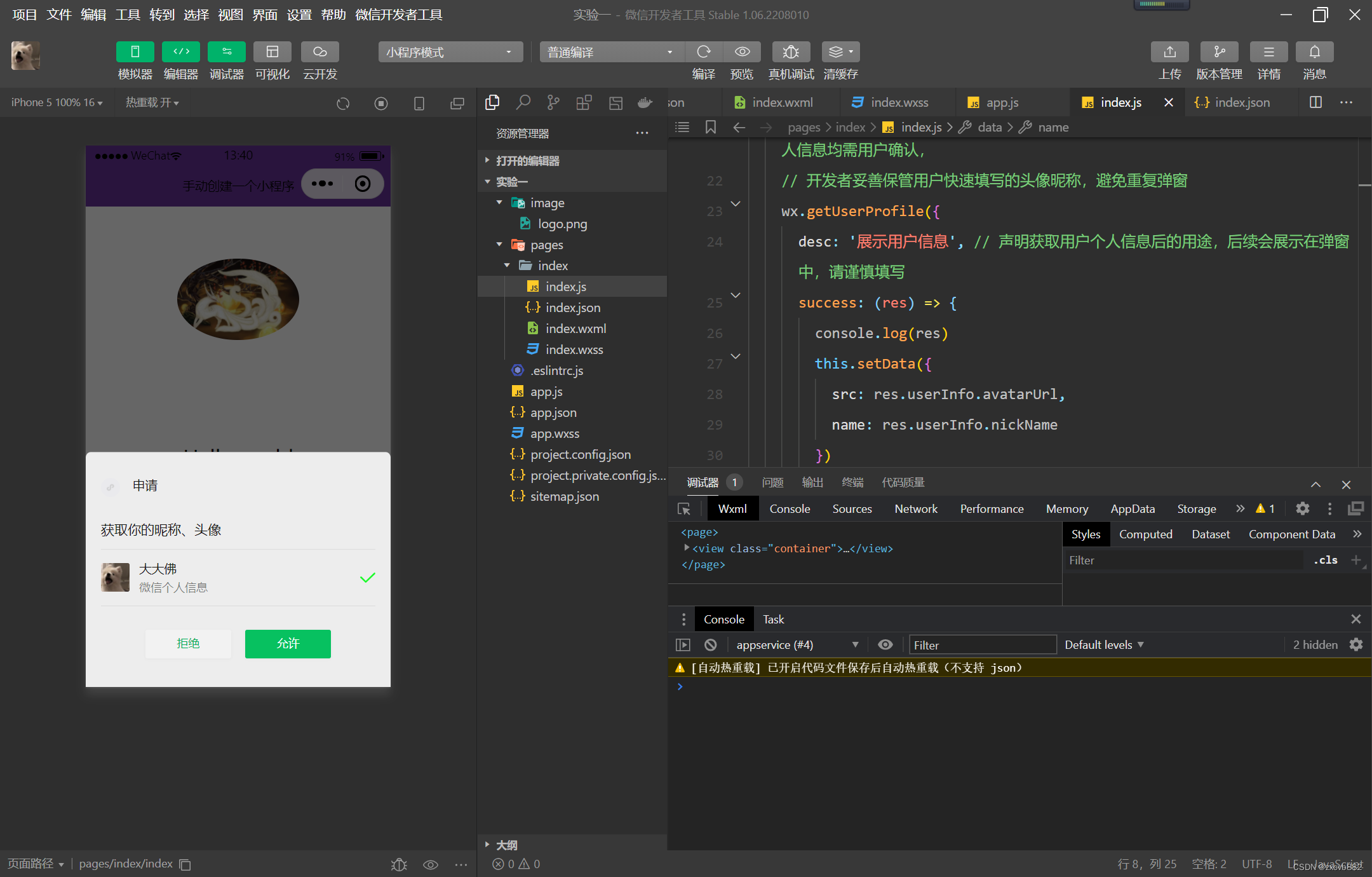
8、在WXML页面修改组件的代码,为其追加获取用户信息事件。



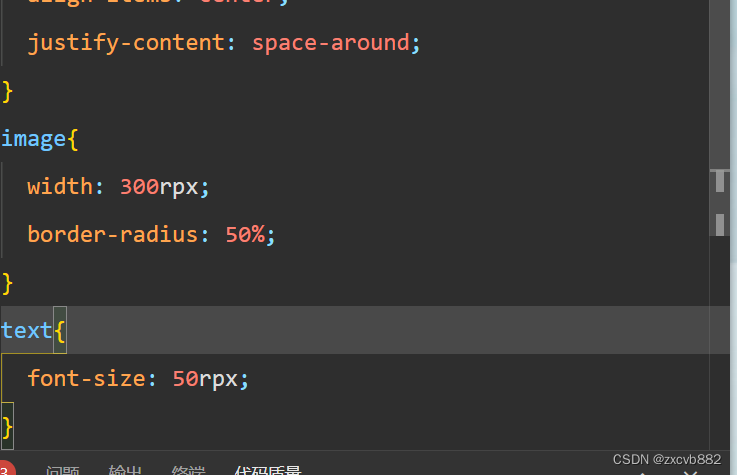
9、在WXML页面修改和

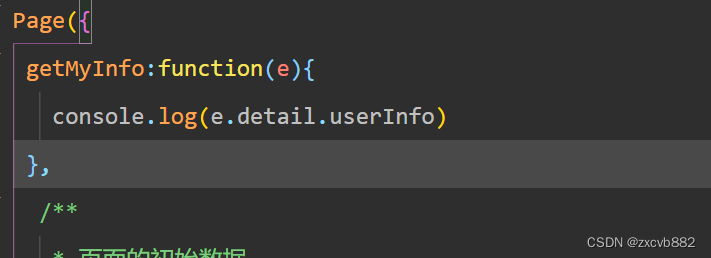
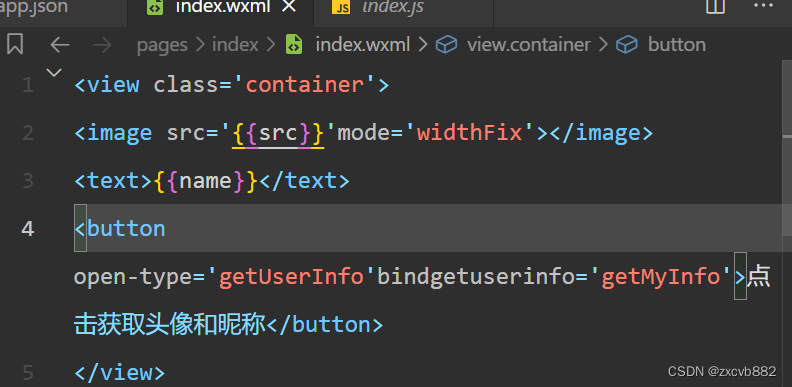
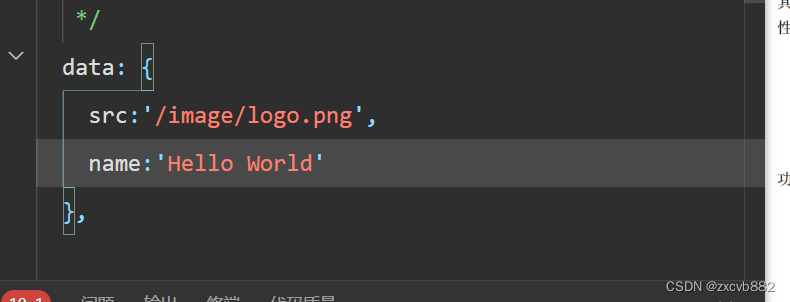
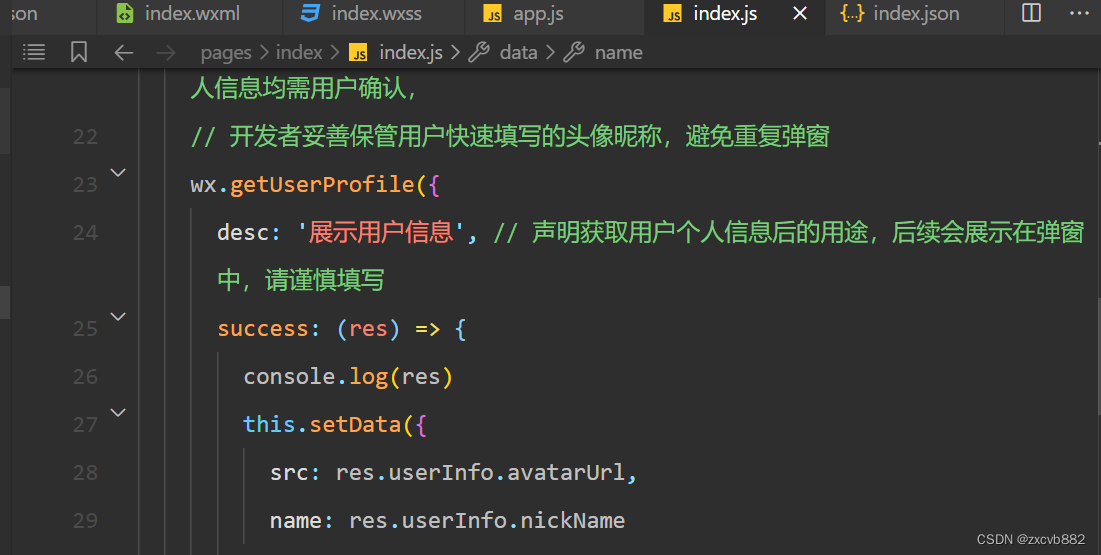
10、同时修改JS文件,在现有的data属性中追加这两个动态数据的值,使其仍然可以显示原先的内容。修改JS文件中getMyInfo函数的代码,使获取到的信息更新到动态数据。

因为版本的问题,对代码按照老师的思路进行了修改,修改了index.js、index.wxml、app.js文件。



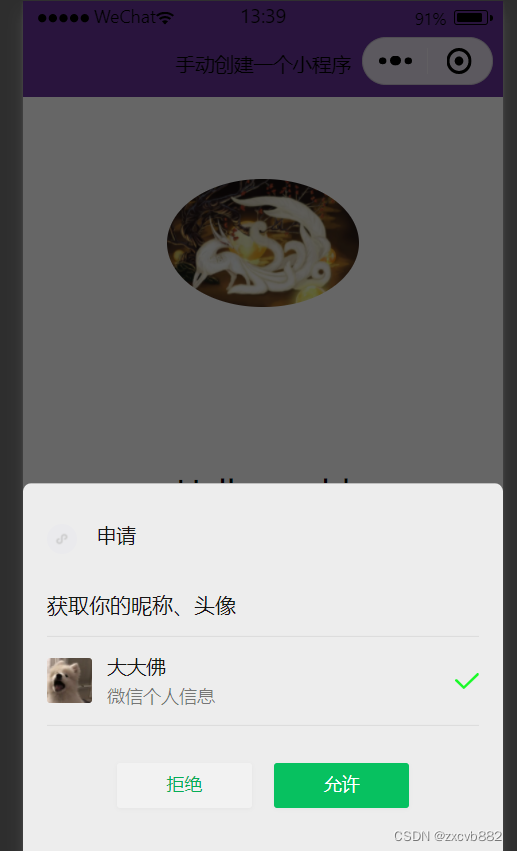
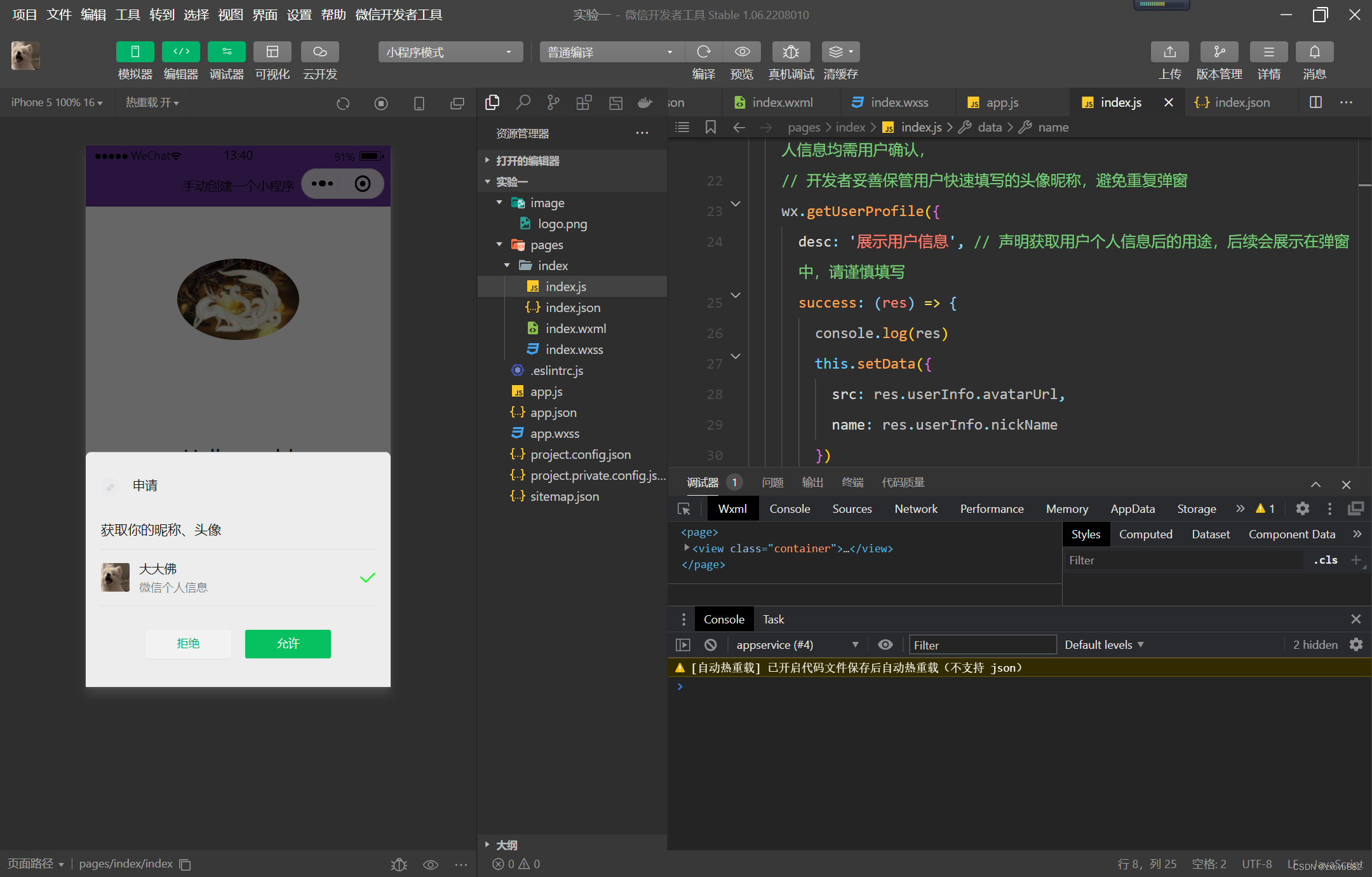
三、程序运行结果


四、问题总结与体会
1、一开始在index.js输入关键词“page”来补全代码的时候,因为软件的版本与教程的版本不一样,所以关键词的顺序以及图标也不一样,在两个关键词中不知道选择哪一个。经过与同学交流得知,应该选择第二个。
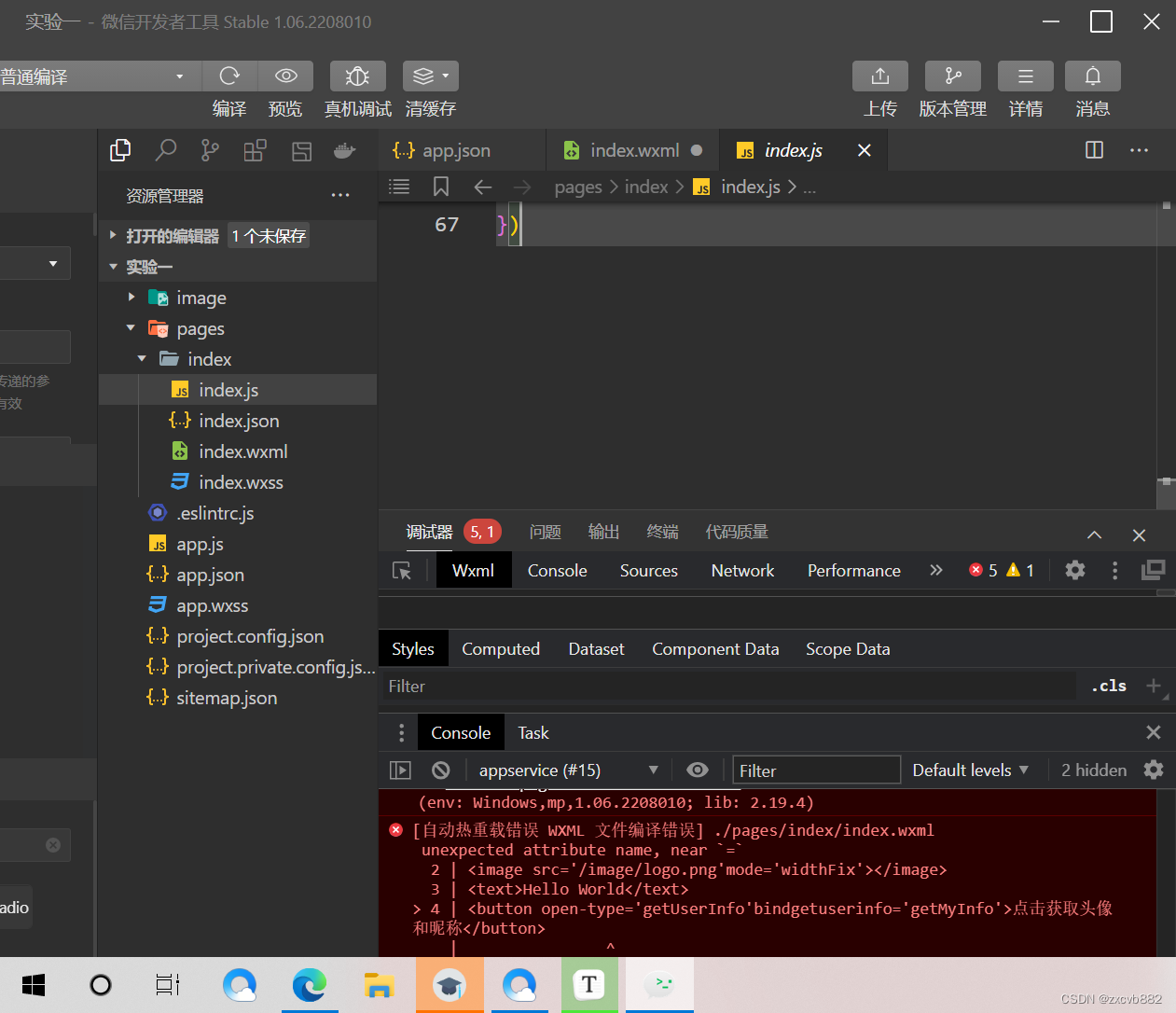
2、有时候console报错,后来发现是自己只保存了代码没有进行重新编译的缘故。
因为软件的版本与教程的版本不一样,所以关键词的顺序以及图标也不一样,在两个关键词中不知道选择哪一个。经过与同学交流得知,应该选择第二个。
2、有时候console报错,后来发现是自己只保存了代码没有进行重新编译的缘故。
3、最后获取微信用户信息那一部分,因为版本的问题按照教程来并没有成功,后来根据老师新发的教程成功了。






















 4955
4955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








