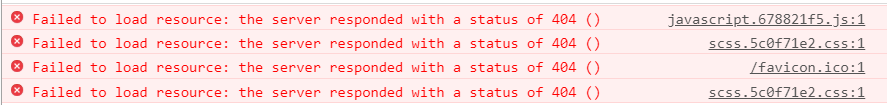
问题:路径错误导致 css文件,js文件并未加载出来

方法:
1.将 dist 这个文件夹单独拎出来作为一个项目上传到 github 上,然后设置 GitHub Pages 预览 dist/index.html
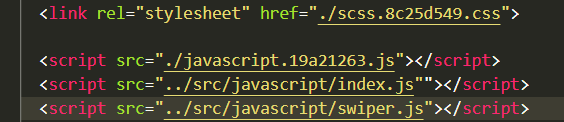
2.将原本项目内的 dist 文件下 index.html 中引入 css,js 文件的目录改掉然后设置 GitHub Pages 预览 dist/index.html

</div>
<linkhref="https://csdnimg.cn/release/
phoenix/mdeditor/markdown_views-60ecaf1f42.css" rel="stylesheet">
</div>





















 2379
2379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








